賢威 7の画面右上に連絡先画像を表示する
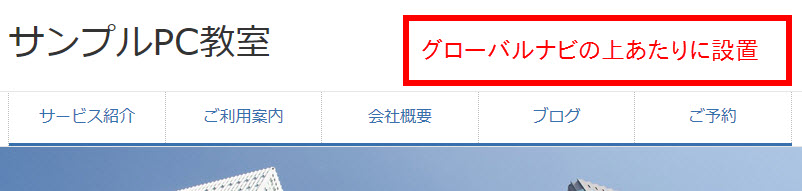
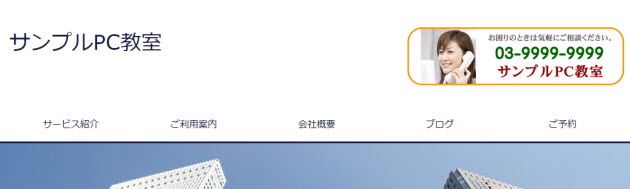
画面右上の連絡先をカスタマイズできるテーマもいくつかありますが、ここでは、賢威 7の画面右上に連絡先画像を表示する方法を紹介します。仕上がりイメージは次のようになります。header.phpとCSSの編集が必要ですが、それほど難しくないので、賢威 7で連絡先を表示できないか模索している方はチャレンジしてみてください。

連絡先画像ブロックの作成
連絡先として表示するブロックのHTMLを準備します。用途は「お問い合わせはこちら」画像に限りませんが、次のような簡単なコードブロックで大丈夫です。
<div id="header-contact"> <img src="http://-----.jpg"> </div>
「http://-----.jpg」の部分は実際に使う画像に置き換えてください。
このHTMLを賢威 7のheader.phpにコピーペーストします。子テーマが理想ですが、親テーマでも構いません。コピーペーストする位置が重要で、場所的にはグローバルナビの上あたりに設置したいです。

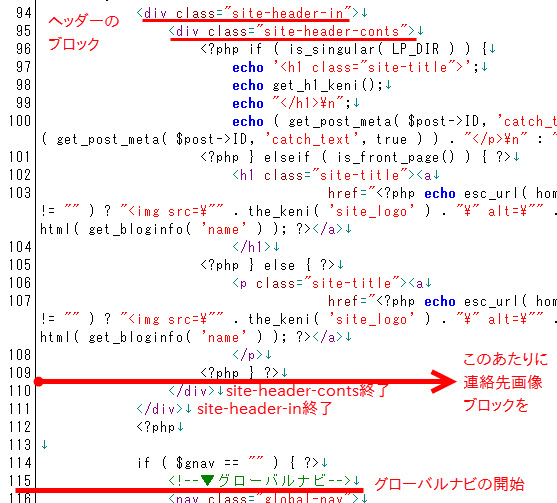
そこで、header.phpを開いて「▼グローバルナビ」という文字を探しましょう。検証しているテンプレートでは115行目あたりですが、バージョンによって違う可能性があるので注意してください。
「▼グローバルナビ」を目印に、その上にコピーペースト場所を定めます。ヘッダーブロックの「class="site-header-conts"」の中に入れたいので、「▼グローバルナビ」の上にあるdivタグの終了を探して、その上に差し込みます。

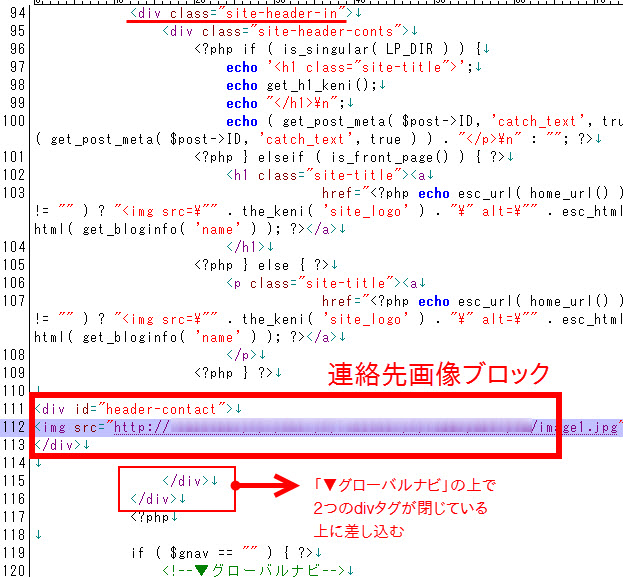
検証した賢威 7では109行目と110行目の間に差し込めばうまくいきますが、具体的な行番号はバージョンによって異なる可能性があるのでご注意ください。
連絡先画像のHTMLブロックをコピーペーストしたイメージは次のようになります。

連絡先画像が表示されます。

連絡先画像ブロックのスタイル設定
あとはCSSを使ってレイアウトを整えれば大丈夫です。たとえば、次のようなCSSをbase.cssに入力します。
/* 連絡先を右寄せに */
#header-contact {
float: right;
}
/* 連絡先画像の高さ制限 */
#header-contact img {
max-height: 100px;
}
/* サイト名を上に寄せる */
.site-title {
vertical-align: top;
}
表示結果は次のようになります。

ここまでのコードは、以下のテンプレートで検証しました。
- ビューティ版(AQUA)
- プリティ版(BLUE)
- コーポレート版(Blue)
- スタンダード版(Blue)
クール版ではサイト名を左寄せに
クール版ではサイト名がセンタリングされているため、右に連絡先画像を表示するにはサイト名を左寄せにする必要があります。たとえば、次のようなCSSをbase.cssに追加してください。
/* サイト名を左寄せに(クール版) */
.site-title {
text-align: left;
float: left;
}
表示結果は次のようになります。

スマホでClick to Callに
連絡先画像をClick to Call(スマホでタップして電話できる)にするには、連絡先画像ブロックを次のコードに入れ替えます。
<div id="header-contact">
<?php if(wp_is_mobile()) : ?>
<a href="tel:0399999999"><img src="http://-----.jpg"></a>
<?php else : ?>
<img src="http://-----.jpg">
<?php endif; ?>
</div>
電話番号(0399999999)は修正してください。
これで、PC以外のスマホやタブレットでは電話番号をタップすると電話できるようになります。