賢威で子テーマのstyle.cssに入力したCSSが反映されないとき
賢威をカスタマイズする場合、子テーマのstyle.cssにCSSを入力しても初期設定では反映されません。
賢威ではheader.phpなどで親テーマのstyle.cssを読み込んでいないので、子テーマを作成してもstyle.cssが読み込まれないからです。
対処方法はいくつかあります。
対処法1:子テーマを使わずにカスタマイズする
単純にCSSを使って賢威のデザインをカスタマイズしたいだけならば、子テーマにこだわる必要はありません。Simple Custom CSSのようなプラグインを使ってCSSカスタマイズ用のメニュー(例:Custom CSS)からCSSを入力してデザインをカスタマイズすることができます。

対処法2:子テーマのstyle.cssを読み込ませる
子テーマを作成してカスタマイズしたい場合、style.cssに入力したCSSを反映させるには、賢威で子テーマのstyle.cssを読み込ませる必要があります。
これもいくつか方法がありますが、たとえば、子テーマのfunctions.phpに次の1行を追加すれば、子テーマのstyle.cssが読み込まれるようになります。
/* 使用中のテーマのstyle.cssを読み込む */ wp_enqueue_style( 'keni-child-style', get_stylesheet_uri() );
この方法は賢威に限らず役立ちます。テーマによってはheader.phpに親テーマのstyle.cssしか読み込まないように記述されていることがあり、header.phpを修正するのが面倒な場合があるからです、
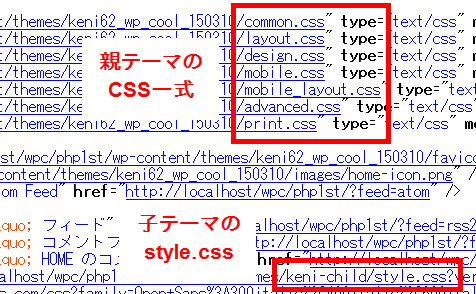
表示されたサイトのHTMLを確認すると、親テーマのCSS一式が読み込まれた後に、子テーマのstyle.cssが読み込まれています。

あとはカスタマイズしたいCSSを自由に子テーマのstyle.cssに入力すれば大丈夫です。
定番の子テーマのように「@import」によって親テーマのstyle.cssを読み込む必要はありません。











