WordPressで背景画像だけを透明にしたい
WordPressで作成するサイトには背景画像を入れることができますが、前面のテキストや画像と重なって見づらくなるので背景画像のみを透明にしたいこともあります。
たとえば、次のようなホームページに背景画像を入れてみます。

「背景」メニューから背景画像を入れることもできますが、将来的にいろいろとカスタマイズすることを想定して次のようなCSSを使って背景画像(background:url)を指定しても良いでしょう。
body {
background: url(bg.jpg) top;
}
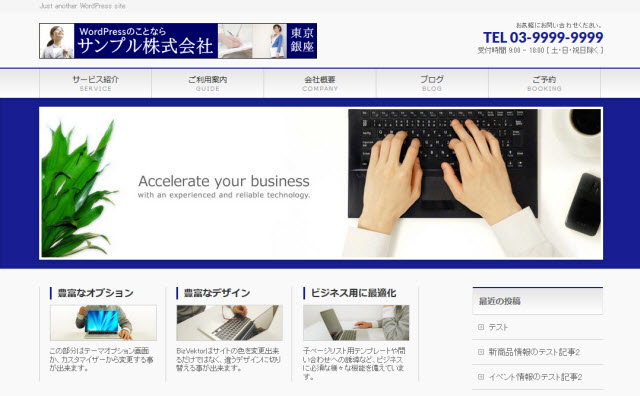
大きめの写真や風景画像などを指定すればサイト全体のイメージ画像にもなりますが、通常は背景画像の色が強すぎてしまうでしょう。

背景画像を適当に透明にすれば良いのですが、次のように「opacity」を使うと前面のテキストも含めて全体的に薄くなってしまいます。
/* opacityで背景を薄めてみると… */
body {
background: url(bg.jpg) top;
opacity:0.6;
}

その場合、子要素に対して「rgba」を使って背景色の透明度を指定する方法があります。
※上記の「opacity」は削除する必要があります。
※以下はBizVektorの例です。
/* 子要素に対して透過を指定 */
#header,
#main {
background-color: rgba(255, 255, 255, 0.6);
}
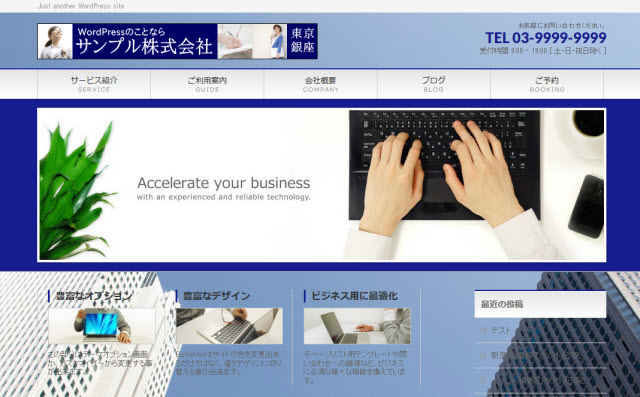
これにより、背景画像のみが透明になり画面にうっすらと背景画像が見えている状態になります。前面のテキストや画像は影響を受けません。