BizVektorのグローバルメニューに下線を付ける方法
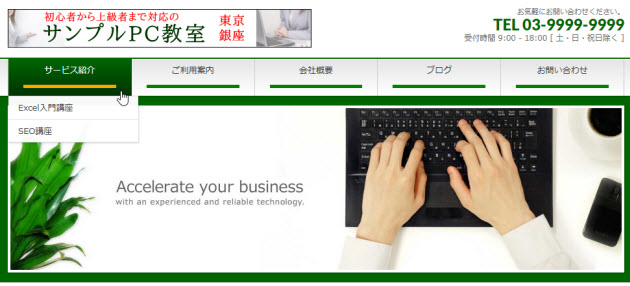
BizVektorのグローバルメニューをあれこれカスタマイズして、初期設定とはひと味違ったデザインを模索している方も多いと思います。一例としてグローバルメニューに下線を付ける方法を紹介します。BizVektorを例に説明しますが他のテーマでも参考になると思います。仕上がりイメージは次のようになります。

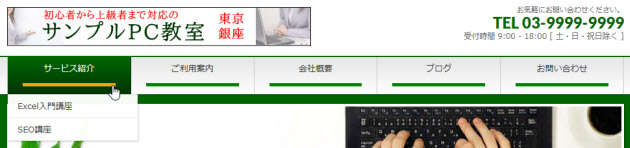
BizVektor特有の2行目の説明を表示した場合は次のようなイメージになります。

以下、カスタマイズに使うCSSを紹介します。
BizVektorのグローバルメニューに下線を付加
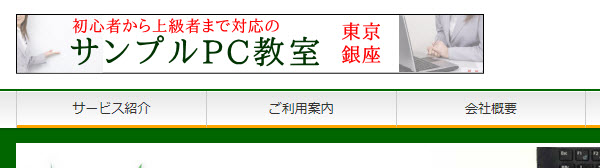
加工前のグローバルメニューは次のようなイメージです。

グローバルメニューに下線を付けるため、次のようなCSSを使います。子テーマのstyle.cssまたは「外観」-「CSSカスタマイズ」メニューなどに入力してください。
/* グローバルメニューに下線を付加する */
#gMenu .menu > li > a:after {
content: '';
display: block;
margin: 15px auto 3px;
background-color: green; /* 下線の色 */
width: 90%; /* 下線の幅 */
height: 5px; /* 下線の高さ */
}
/* マウスオーバー時の下線の色 */
#gMenu .menu > li:hover > a:after {
background-color: orange;
}
これで、グローバルメニューに下線が表示されます。実際は下線ではないので下線が付いたように見えるだけですが、マウスオーバー時に色を変えることもできます。

あとは、色やサイズなどを自由に変更してみてください。
擬似要素「:after」を使う理由
すでに同じカスタマイズをしようと思って次のようなCSSを思い付いたかもしれませんが、グローバルメニューのaタグやliタグに下線(border-bottom)を付けてもうまくいきません。
/* グローバルメニューに下線を付加する(失敗例) */
#gMenu .menu > li > a {
border-bottom: solid 3px orange;
}
この設定だと、ブロックの下線(オレンジの部分)になってしまいます。メニューの下線に見えず、少し違和感がありますね。

下線がブロックに紐付いてしまうため幅などを柔軟に変更するのが難しいですね。そこで、aタグの直後の擬似要素「:after」を使っています。
:afterは直後の要素なのでaタグとは違うスタイルを設定できます。最初に紹介したコードのように幅(width)や高さ(height)を使って下線の太さを変えることもできます。
下線の角を丸くする
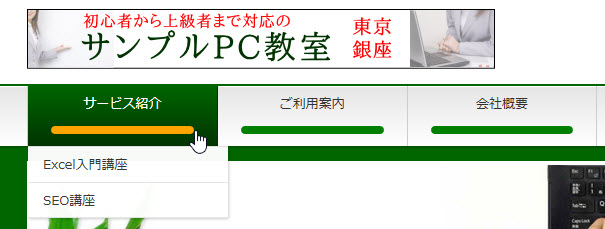
ブロックなのでCSSでは本当の下線(border-bottom)を指定しても構わないのですが、背景色(background-color)を使うことで、次のように角丸にしたいときにも便利です。

最初に紹介したコードに「border-radius」を指定すれば、下線の角を丸くできます。具体的には次のようになります。
/* グローバルメニューに下線を付加する */
#gMenu .menu > li > a:after {
content: '';
display: block;
margin: 15px auto 3px;
background-color: green; /* 下線の色 */
width: 90%; /* 下線の幅 */
height: 8px; /* 下線の高さ */
border-radius: 4px; /* 角丸の半径 */
}
/* マウスオーバー時の下線の色 */
#gMenu .menu > li:hover > a:after {
background-color: orange;
}
スマホ対応(端末幅で下線を制御)
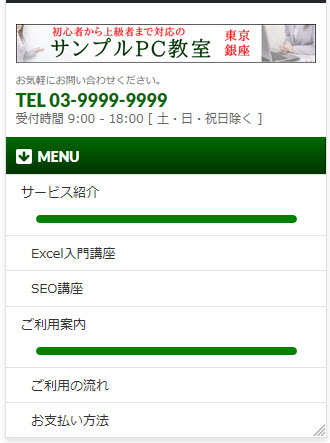
グローバルメニューを装飾するときの注意はスマホ対応です。この例でも、スマホ表示時にもグローバルメニューに下線が付いてしまいます。

これでも問題ないので、どう対応するかは好みによって異なりますが、幅が広くなったときだけ下線を付けるなど、必要に応じて対応してください。
次の例では、端末幅が970px以上の場合のみに下線を表示しています。
@media (min-width: 970px) {
/* グローバルメニューに下線を付加する */
#gMenu .menu > li > a:after {
content: '';
display: block;
margin: 15px auto 3px;
background-color: green; /* 下線の色 */
width: 90%; /* 下線の幅 */
height: 8px; /* 下線の高さ */
border-radius: 4px; /* 角丸の半径 */
}
/* マウスオーバー時の下線の色 */
#gMenu .menu > li:hover > a:after {
background-color: orange;
}
}
スマホでは下線が表示されなくなります。

あとは、いろいろと試行錯誤してみてください。
うまくいかないときは個別サポートまたはメールサポートにご相談ください。







