賢威 7の子テーマ作成が簡単になりました
賢威で子テーマを作るとデザインが崩れたり、おかしなことが起きるような気がして二の足を踏んでいた方。賢威 7のサポートページに子テーマのサンプルがアップされたので、子テーマの作成が簡単になりました。
ただし、インストールするだけでなく一部を修正する必要があるので、以下、賢威 7で子テーマを作る手順を説明します。
賢威 7の子テーマの作り方
賢威 7のインストール
すでにインストール済みとは思いますが、事前準備として賢威 7をインストールします。
ダウンロードページは次のとおりです。
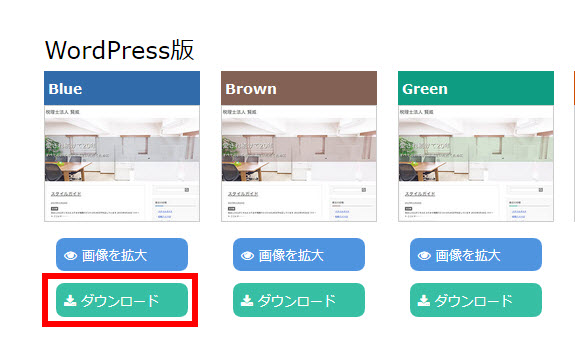
ここではコーポレート版をダウンロードしました。「HTML版」ではなく「WordPress版」をダウンロードしましょう。

「外観」-「テーマ」の「新規追加」から「テーマのアップロード」を選択し、ファイルを選択して「今すぐインストール」をクリックします。

子テーマをインストールするので有効化してもしなくても構いません。
子テーマのインストール
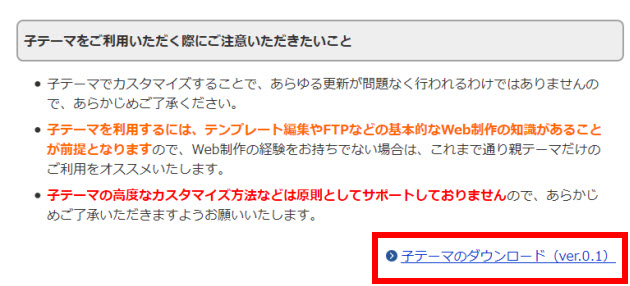
続いて、以下のページから子テーマをダウンロードしましょう。
賢威7WordPress版子テーマのダウンロード | 賢威サポートページ

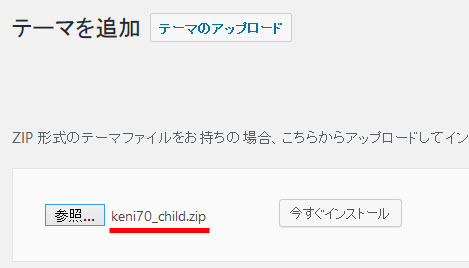
ダウンロードできたら、親テーマと同じように「外観」-「テーマ」の「新規追加」から「テーマのアップロード」を選択し、ファイルを選択して「今すぐインストール」をクリックします。

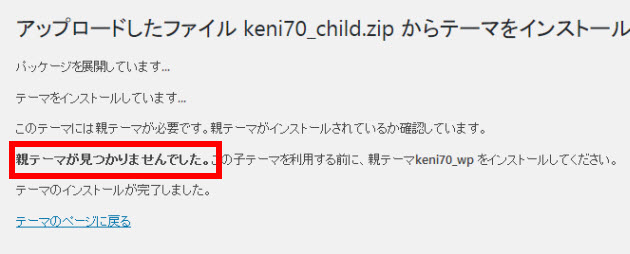
さあ有効化して、と思ったら「親テーマが見つかりませんでした。この子テーマを利用する前に、親テーマkeni70_wp をインストールしてください。」のようなメッセージが表示されますが、これから修正するので焦る必要はありません。

子テーマの修正
「外観」-「テーマの編集」メニューを開きます。

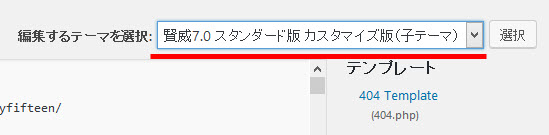
画面右上の「編集するテーマを選択」から「賢威7.0 スタンダード版 カスタマイズ版(子テーマ)」を選んで「選択」ボタンをクリックします。

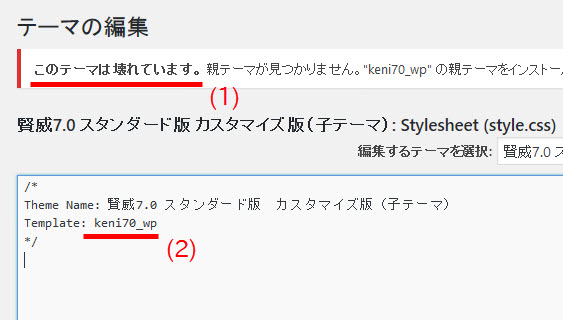
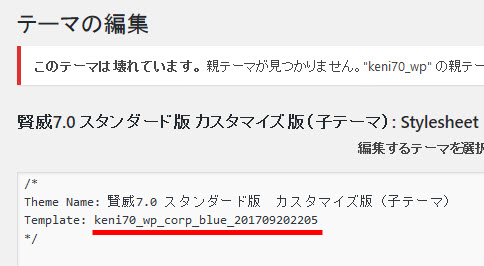
開いたstyle.cssに「このテーマは壊れています。」(1)と表示されますが問題ありません。設定されているテンプレート名「keni70_wp」(2)の部分を見つけてください。ここを修正します。

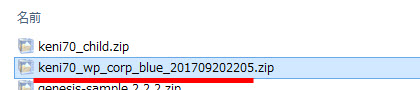
修正するため、最初にダウンロードした親テーマのファイルを見てください。このファイル名から拡張子「.zip」を除いた部分(ここでは「keni70_wp_corp_blue_201709202205」)をコピーします。

コピーしたファイル名を、子テーマの「keni70_wp」と置き換えます。置き換えた結果は次のようになります。

画面を下にスクロールして「ファイルを更新」ボタンをクリックすると設定完了です。正しく設定できていれば、「このテーマは壊れています。」のメッセージが消えます。

子テーマの有効化
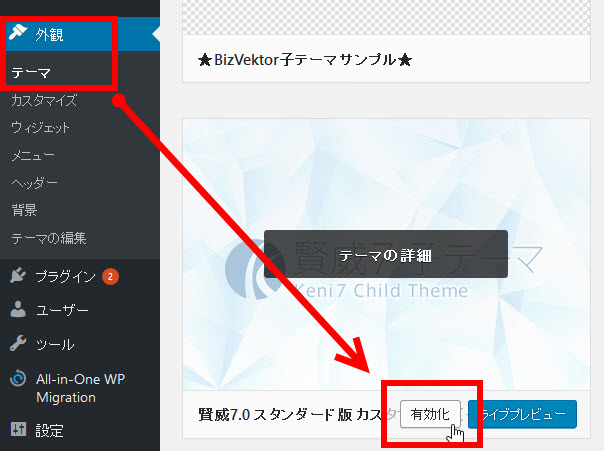
「外観」-「テーマ」を開いて、賢威 7の子テーマ(賢威7.0 スタンダード版 カスタマイズ版)を有効化しましょう。

これで設定完了です。サイトを表示して画面デザインが崩れたりしていないかチェックしましょう。

子テーマの動作確認
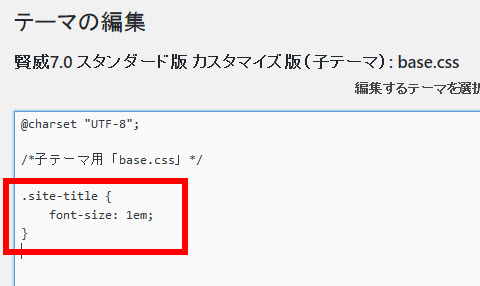
子テーマが動作しているかチェックしてみましょう。たとえば、「外観」-「テーマの編集」メニューからbase.cssを開いて次のようなCSSを入力します。
.site-title {
font-size: 1em;
}
入力したイメージは次のようになります。

「ファイルを更新」ボタンをクリックしてサイトを確認しましょう。入力したCSSが反映され、サイト名が小さくなります。子テーマが機能しているということです。

これで子テーマの作成は終わりです。あとは自由に子テーマを使ってカスタマイズしてください。












