WordPressの管理画面でオリジナルのCSSを読み込みたいとき
WordPressのデザインをカスタマイズするには子テーマのstyle.cssを使うのが定番ですが、ここに入力したCSSは管理画面には反映されません。管理画面ではテーマのstyle.cssが読み込まれていないからです。この記事では、オリジナルのCSSを管理画面で読み込んでデザインを変更する方法を紹介します。
管理画面のCSSを設定できるAdd Admin CSS
Add Admin CSSプラグインを使うと、メニューで直接入力するか、外部のCSSファイルを読み込む形式で、オリジナルのCSSを管理画面に反映することができます。
Add Admin CSSプラグインを使うには、「プラグイン」‐「新規追加」メニューからプラグインをインストール、有効化して「外観」‐「Admin CSS」メニューを開きます。

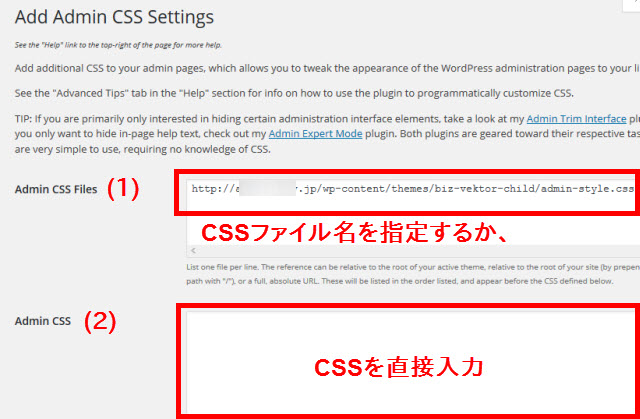
管理画面で読み込みたいCSSファイル名を指定(1)するか、個別のCSSを直接入力(2)することができます。ファイル名は「http://」から始まる絶対パスでも相対パスでも大丈夫です。
外部ファイルを読み込む場合、あらかじめ任意のファイル(例:admin-style.css)を作成して指定フォルダ(例:wp-content/themes/テーマ名)にアップロードしておきます。
アップロードするCSSファイルには、管理画面に適用したいCSSを入力します。以下に例を紹介します。
.wrap h2 {
color: red;
}
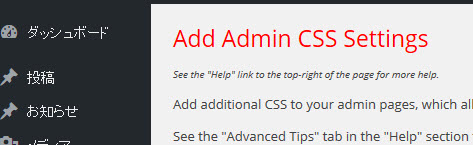
入力したスタイルが管理画面に反映されます。

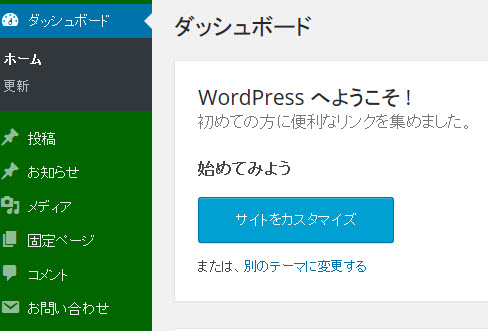
ついでに管理画面の背景色を変える例も紹介しておきます。
/* ダッシュボードメニューの背景色 */
#adminmenuback,
#adminmenuwrap,
#adminmenu {
background-color: #006600;
}

あとは自由にオリジナルのCSSを作成してください。