同じ内容を複数ページに表示するにはget_template_partが便利
WordPressでサイトを作成していると同じ内容を何度も入力していることがないでしょうか。それが悪いかどうかは別にして、面倒なレイアウトを伴うようなパーツの場合、どこかに内容を保存しておいて、その内容を呼び出すことができれば効率的です。
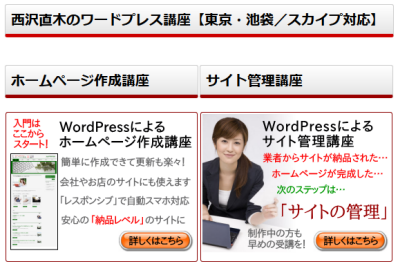
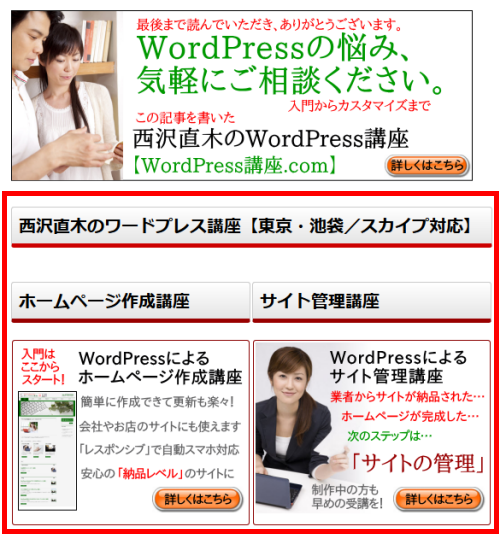
たとえば、「おすすめメニュー」を複数のページに表示させる場合を考えてみましょう。

投稿や固定ページを作成するたびに編集画面で同じ画像を挿入して同じHTMLタグをコツコツ入力する方法は面倒なのでボツです。
この場合、テンプレートファイルを活用すると効率的です。投稿や固定ページに表示したい「おすすめメニュー」をテンプレート(例:info-course.php)として作成しておき、投稿や固定ページのテンプレートファイルであるsingle.phpやpage.php(またはcontent.phpやcontent-page.php)で読み込むという手法です。
まずは、複数のページに読み込みたい「同じ内容」のテンプレートファイルを作成します。「info-course.php」というPHPスクリプトを作成しますが、内容は単純なHTMLです。
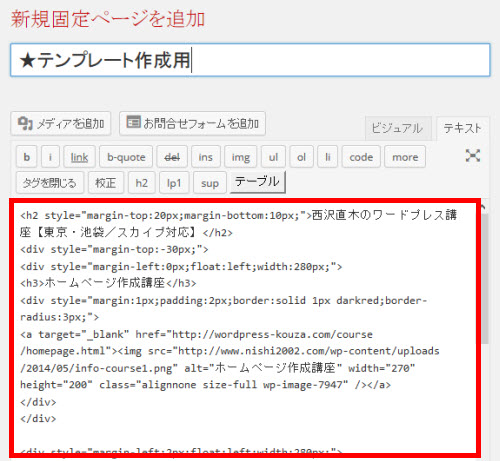
作成方法は自由ですが、「固定ページ」‐「新規追加」メニューで「★テンプレート作成用」などとタイトルを付けたページを作成する方法があります。このページはHTMLタグをコピーするための用途で使うもので、表示用ではないので下書き保存しておきましょう。

このHTMLタグをコピーしてテキストエディタ(PCでテキストファイルを作成するソフトウェアの)などにペーストし、「info-course.php」という名前で保存してテーマのフォルダ(wp-content/themes/テーマ名)にアップロードしましょう(子テーマを使っている場合は子テーマフォルダに)。
「外観」-「テーマ編集」メニューを開いてinfo-course.phpというテンプレートファイルが追加されていることを確認します。

このテンプレートファイルを好きなテンプレートファイルから呼び出します。具体的には、get_template_partという命令を使って次のコードを入力します。
<?php get_template_part('info-course'); ?>
このコードをどのテンプレートのどの位置に記述するかは自由です。記述した場所で「info-course.php」が読み込まれて内容が表示されます。
たとえば、投稿のコンテンツを表示しているcontent.phpを開いて、適当な場所(例:ある画像の下あたり)に入力したとします。

これにより、すべての投稿の特定の画像の下で「おすすめメニュー」が表示されるようになります。

これはcontent.php限定のコードではなく、single.php(投稿のテンプレート)、page.php(固定ページのテンプレート)、front-page.php(トップページのテンプレート)、archive.php(アーカイブページのテンプレート)など、好きなテンプレートの好きな場所で次のように記述すれば、そのテンプレートファイルを読み込んで表示させることができます。
<?php get_template_part('テンプレート名'); ?>
「PHPを使ったテーマのカスタマイズ」というと難しそうですが、今回紹介したPHPスクリプトの命令はget_template_partを使った1行だけで、読み込むテンプレートファイル(info-course.php)にはPHPの命令は記述していません。それでも「複数のページに同じ内容を表示する」という面で効率的なサイト作成に役立つので、get_template_partを覚えて活用しましょう。