WordPressで画面スクロールにサイドバーを連動させたいとき
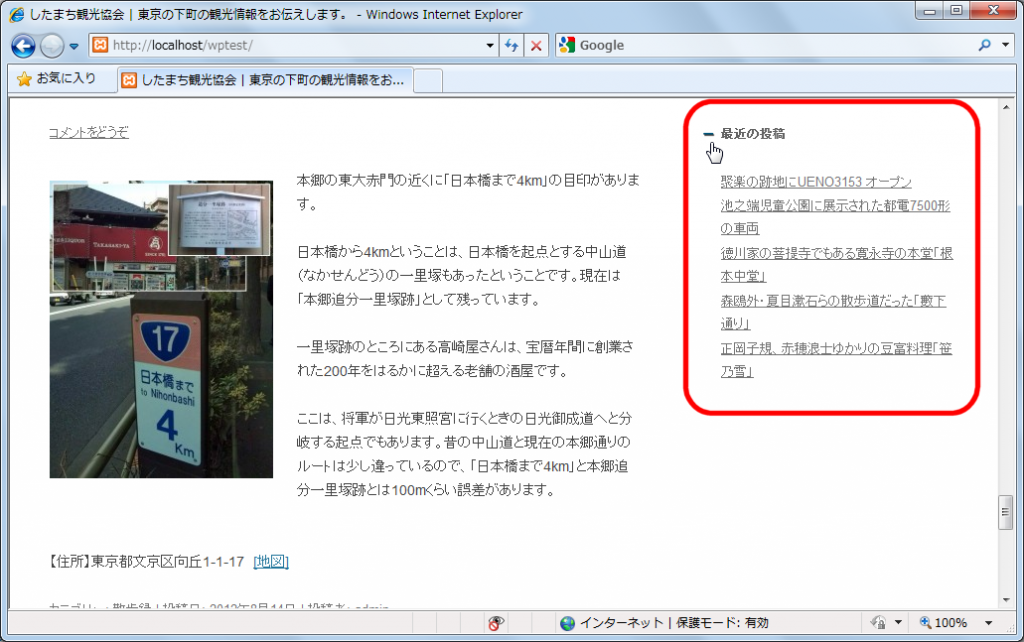
Standard Widget Extensionsプラグインを使うと、画面スクロールに合わせてサイドバーを動かすことができます。つまり、長い記事やアーカイブページで下までスクロールしても、常に同じサイドバーが表示されます。サイドバーが固定されると言った方がわかりやすいでしょうか。
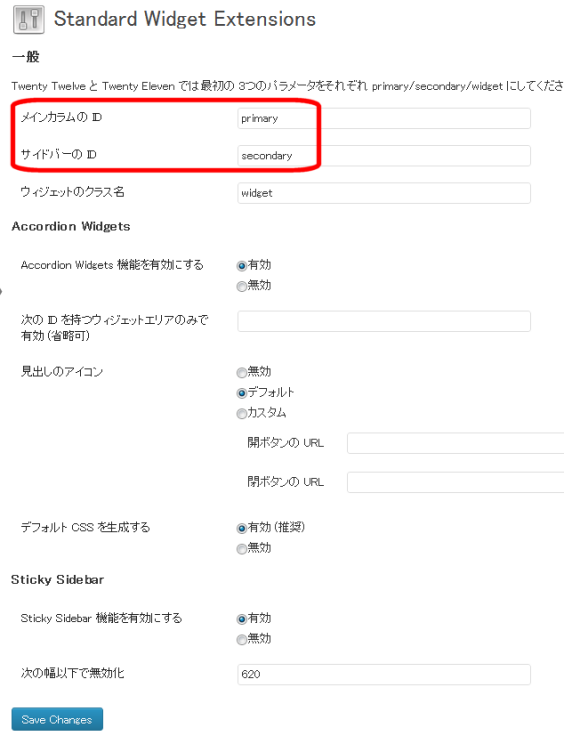
プラグインをインストールして有効化し、「設定」‐「Standard WE」メニューから各種設定をすることができます。
コンテンツ、サイドバー、ウィジェットのidを指定する必要がありますが、Twenty Twelve、Twenty Eleven用に設定されているので、そのテーマを使う場合は、ひとまず何もしなくても機能します。

メインカラムの「primary」、サイドバーの「secondary」は、Twenty TwelveやTwenty ElevenのHTML構造に合わせてあります。メインカラムの中をサイドバーがスクロールするイメージです。Twenty Twelveでは、HTML構造は次のようになっています。「id="primary"」で定義されているコンテンツ領域に合わせて「id="secondary"」のサイドバーが動いていくということです。
<html class="ie ie7" lang="ja">
<body class="home blog">
<div id="page" class="hfeed site">
<div id="main" class="wrapper">
<div id="primary" class="site-content">
<div id="content" role="main">
<div class="entry-content">
</div><!-- .entry-content -->
</div><!-- #content -->
</div><!-- #primary -->
<div id="secondary" … >
</div><!-- #secondary -->
</div><!-- #main .wrapper -->
</div><!-- #page -->
</body>
</html>

「Accordion Widgets」を「有効」(デフォルト)にすると、メニューが折りたたみ形式になります。

一時的に無効にしたい場合は、「Sticky Sidebar 機能を有効にする」で「無効」を選択します。

部分的にスクロールさせる
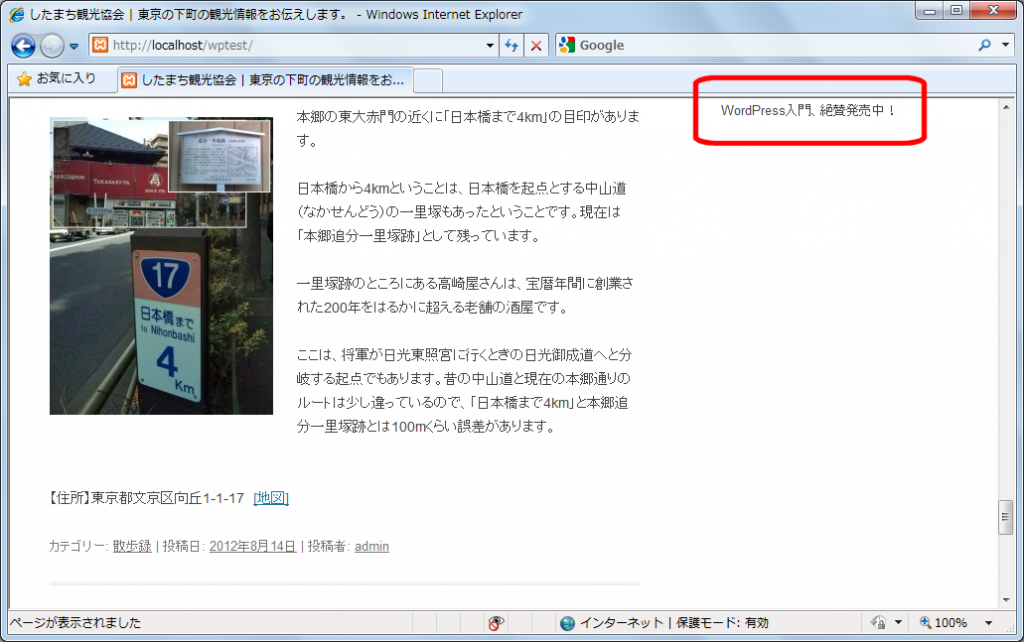
ウィジェットに追加した広告など、一部のみをスクロールしたい場合、ウィジェットの定義と連携させます。
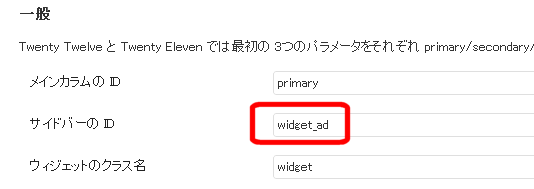
まず、「設定」‐「Standard WE」メニューでサイドバーのIDに任意の名前を入力しておきます。

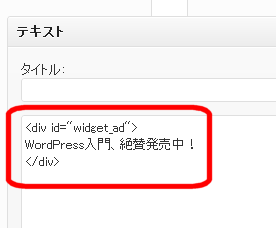
次に、「外観」‐「ウィジェット」メニューでウィジェットにテキストを追加し、任意の広告を追加します。その領域のIDをサイドバーのID(ここでは「widget_ad」)に設定します。

これにより、広告のみがスクロールに連動するようになります。