画像のリンク先の初期設定「メディアファイル」を「なし」に設定する
WordPressで「メディアを追加」するときに画像のリンク先の初期設定を「メディアファイル」から「なし」に変更する方法を紹介します。
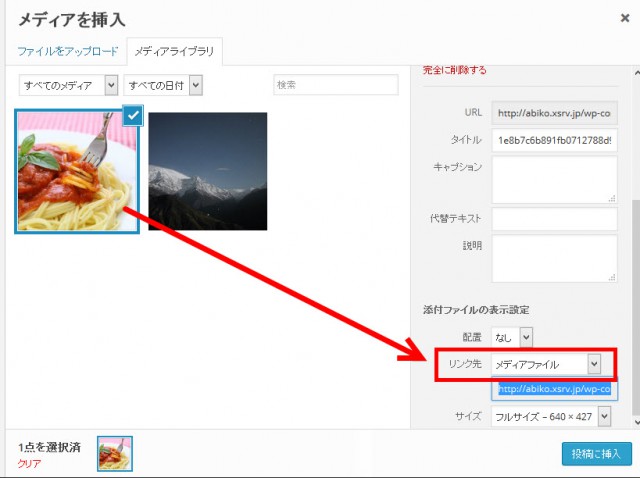
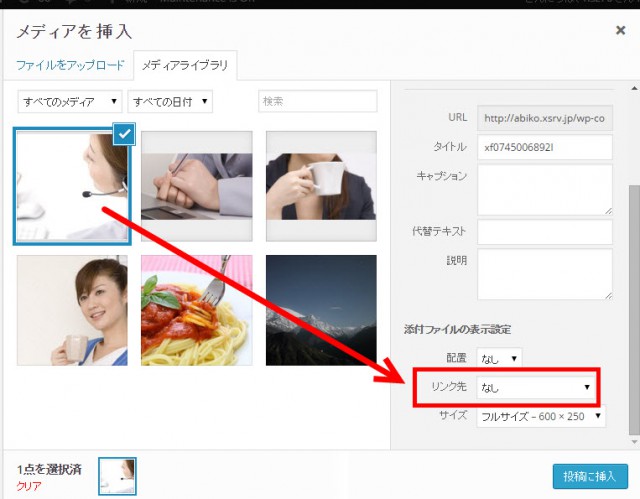
WordPressで作成するブログ記事やページに画像を差し込む場合、初期設定ではリンク先は「メディアファイル」になっています。

ブログに貼り付けるだけの画像などクリックする必要がない場合はリンク先を「なし」に変更すれば良いのですが、問題は複数のスタッフで管理する場合です。
新たなスタッフが入ってくるたびに「メディアファイル」を「なし」に変更するように操作方法を説明するのも面倒です。
その場合、リンク先の初期設定を変更する方法があります。
画像の表示設定の初期設定を変更する
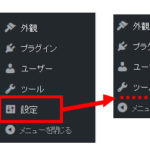
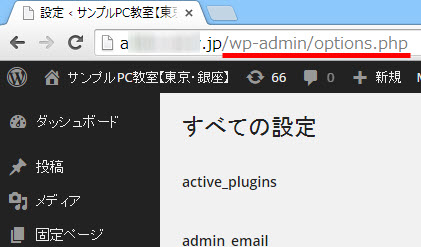
ダッシュボードのURLに「options.php」を付けてオプション設定画面を表示します。URLの例は「http://example.com/wp-admin/options.php」のようになります。
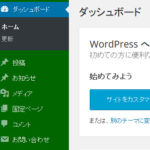
WordPressの設定変更画面が開きます。

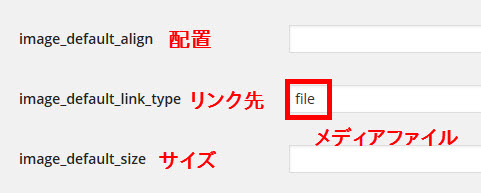
開いた設定画面で、次の項目を見つけましょう。添付ファイルの表示設定です。
追加する画像の設定項目(添付ファイルの表示設定)
- image_default_align(配置)
- image_default_link_type(リンク先)
- image_default_size(サイズ)
「リンク先」のimage_default_link_typeは「file」になっており、初期設定では画像のリンク先がメディアファイルになっていることを示しています。

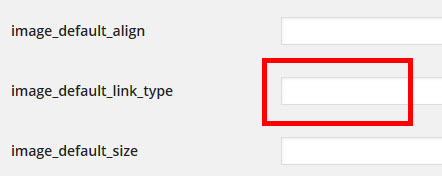
この「file」を削除すればリンク先の初期設定が「なし」になります。
管理画面のoptions.php からメディアの初期設定を行う方法

「変更を保存」ボタンをクリックして投稿の編集画面から「メディアを追加」で画像を追加してみると、リンク先の初期設定が「なし」になっているはずです。

表示設定を変更できないようにする
上記の設定で「メディアファイル」を「なし」にするなどの設定は可能ですが、変更は可能です。間違って変更されないように表示設定のメニューを無効にするには次のようなCSSをfunctions.phpに入力する方法があります。
function my_admin_print_styles() { ?>
<style type="text/css">
/* 「添付ファイルの表示設定」の見出しを消す */
.attachment-display-settings h3 {
display: none;
}
/* 添付ファイルの表示設定(配置)を消す */
.attachment-display-settings label.setting:nth-of-type(1) {
display: none;
}
/* 添付ファイルの表示設定(リンク先)を消す */
.attachment-display-settings div.setting:nth-of-type(1) {
display: none;
}
/* 添付ファイルの表示設定(サイズ)を消す */
.attachment-display-settings label.setting:nth-of-type(2) {
display: none;
}
</style>
<?php }
add_action( 'admin_print_styles', 'my_admin_print_styles' );
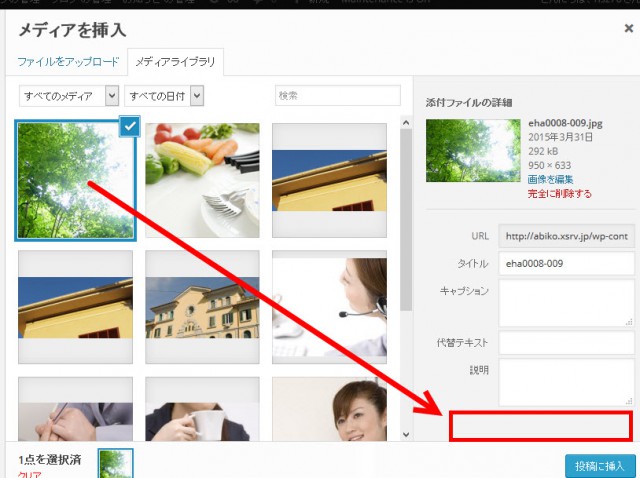
これにより、「添付ファイルの表示設定」が表示されなくなります。

好きな項目だけを消すことができるように「配置」「リンク先」「サイズ」別々に非表示にしています。ご自由にお使いください。