料理教室などでコースに連動してサイドバーの予約カレンダーを切り替える方法
WordPressの予約プラグイン「MTS Simple Booking C」「MTS Simple Bookingビジネス版」では、サイドバーにも予約カレンダーを表示できますが、表示中の固定ページに連動して予約カレンダーを切り替えるには、どうすれば良いでしょうか。
料理教室など各種教室を運営する際に、1つのサイトで複数の講座、コース、セミナーを開講することも少なくないでしょう。円滑な運営のため、各コースのサイドバーには、そのコースのみの予約カレンダーを表示できれば便利です。
ここでは、料理教室を例にコースごとにサイドバーに表示する予約カレンダーを切り替える方法を紹介します。

MTS Simple Booking Cによる予約システムの作成
固定ページと予約品目を準備
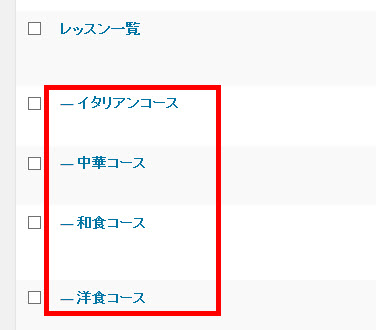
まずは、各コースの固定ページを作成します。雰囲気を出すため「レッスン一覧」と親子関係に設定していますが、親子にする必要はありません。

続いて、MTS Simple Booking C(またはMTS Simple Bookingビジネス版)で各コースの予約品目を作成します。

MTS Simple Booking Cによる予約システムの作成
サイドバーの準備
コースごとのサイドバーを作成します。そのため、「プラグイン」‐「新規追加」メニューからWooSidebarsプラグインをインストールしておいてください。
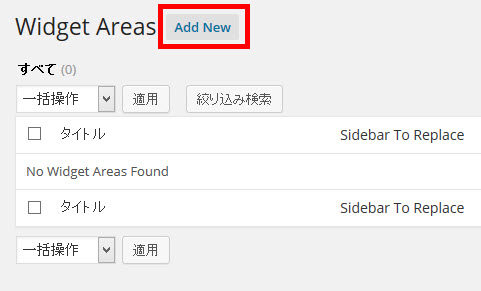
インストール後、サイドバーを作成するため「外観」‐「Widget Areas」メニューを開いて「Add New」をクリックします。

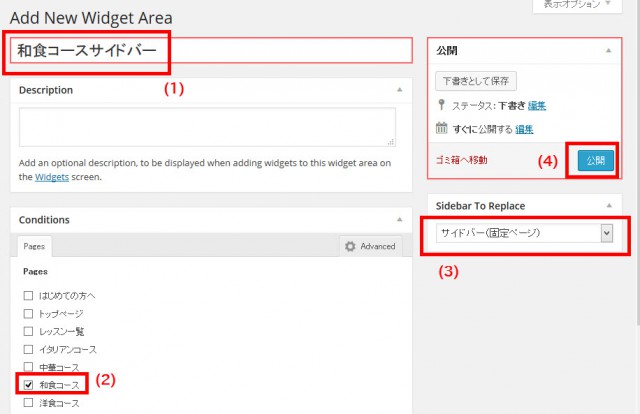
開いた編集画面では、作成するサイドバーの名前(1)を自由に入力し、画面下「Conditions」でサイドバーを表示する条件(2)をチェックします。ここでは、固定ページ「和食コース」のときに表示するので固定ページタイトル「和食コース」をチェックします。
続いて、画面右側の「Sidebar To Replace」(3)で置き換えるサイドバーを選択します。ここではBizVektorの固定ページで表示されるサイドバーを置き換えたいので「サイドバー(固定ページ)」を選択します。
完了後「公開」ボタン(4)をクリックします。

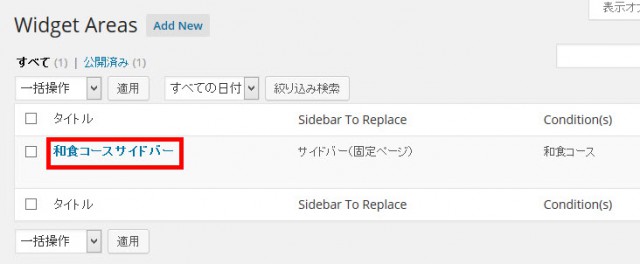
もう一度、「外観」‐「Widget Areas」メニューを開くと、和食コース用のサイドバーが追加されています。

これで、「和食ページ」が表示されたときに「サイドバー(固定ページ)」の代わりに「和食コースサイドバー」が表示されるようになります。
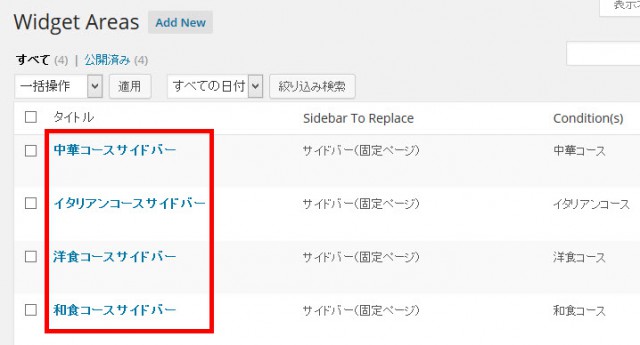
同じようにして、他のコースで表示するためのサイドバーを作成します。

サイドバーに各コースの予約カレンダーを表示
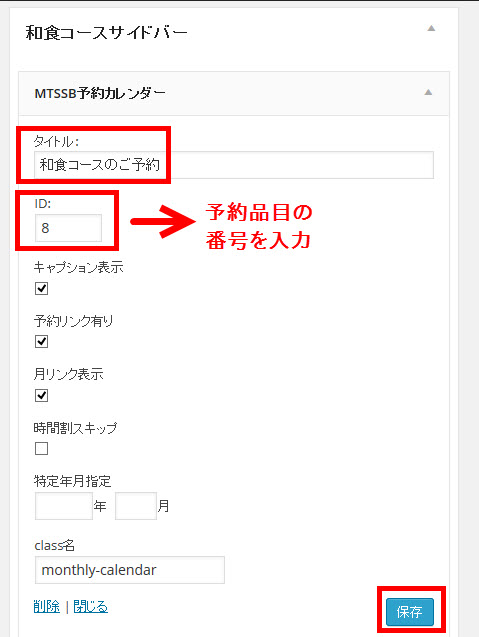
「外観」-「ウィジェット」メニューを開いて、各コース用に作成したサイドバーに予約カレンダーを追加します。
それには、利用できるウィジェットから「MTSSB予約カレンダー」を選択して各コースのサイドバー(例:和食コースサイドバー)に追加します。「ID」はカレンダーを表示するための予約品目の番号(post=8の数字)です。「タイトル」は自由に修正してください。

「保存」ボタンをクリックして完了です。
同じように他のコースのサイドバーにも予約カレンダーを追加しましょう。
あとは、「予約システム」‐「スケジュール」メニューで各コースの開講日をチェックしたり、各コースをヘッダーナビゲーションに表示したりすれば完成です。
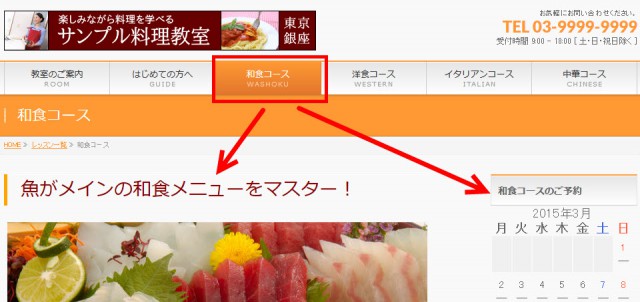
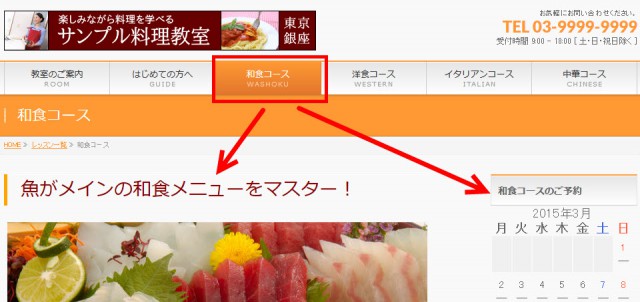
完成イメージ
固定ページと連動するサイドバーが完成です。「和食コース」のページを開くと和食コースの予約カレンダーが表示されます。

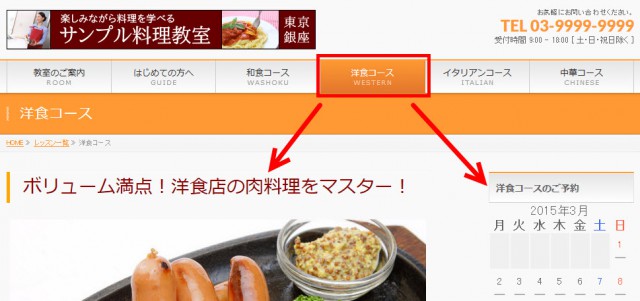
「洋食コース」のページでは洋食コースの予約カレンダーが表示されます。

その他のコースも上記の準備をしていただければ、ページに連動してサイドバーを切り替えることができます。
まとめ
以上、簡単にですが固定ページと連動してサイドバーの予約カレンダーを切り替える方法を紹介してきました。コースが増えるたびにサイドバーを作成する必要がありますが、プログラムを書かずにここまでの仕組みを作成できるメリットは小さくありません。参考にしてください。あとは、あなたのアイデア次第で活用方法は自由自在です。