Contact Form 7でメールにファイルを添付する
WordPressのメールフォーム作成プラグインContact Form 7で添付ファイルを受け取る方法を紹介します。
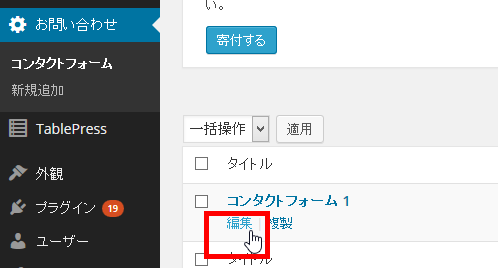
まずは、「お問い合わせ」‐「コンタクトフォーム」メニューから問い合わせフォーム(例:コンタクトフォーム1)の「編集」をクリックして問い合わせフォームの編集画面を開きます。

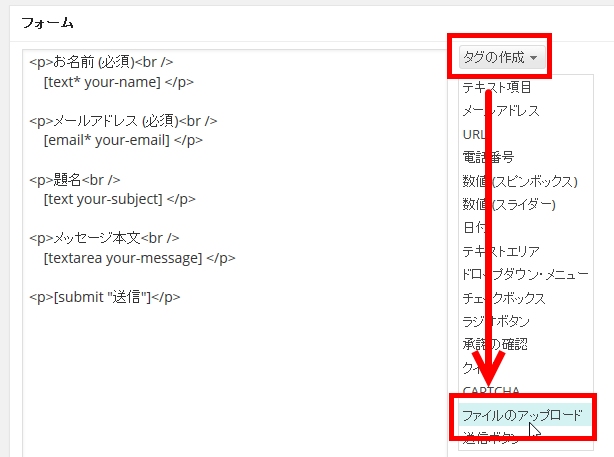
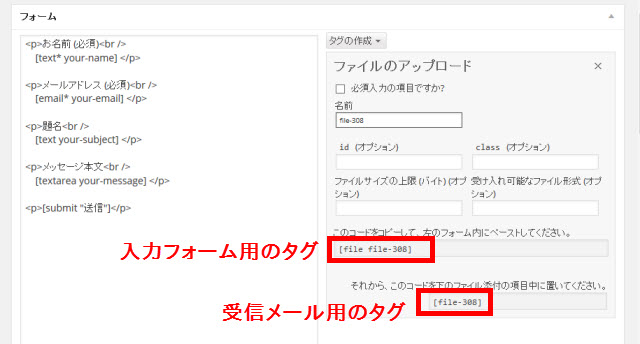
フォームタグの右側にある「タグの作成」から「ファイルのアップロード」を選択します。

入力フォーム用のタグと受信メール用のタグが作成されます。

それぞれ、別の場所にコピーペーストします。
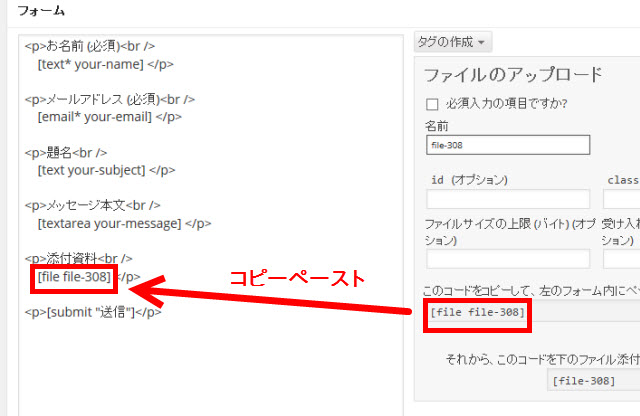
入力フォーム用のタグは、「フォーム」の中にペーストしてレイアウトします。ここではpタグとbrタグを使っていますがレイアウトは自由です。

タグのオプションは以下のページも参考にしてください。
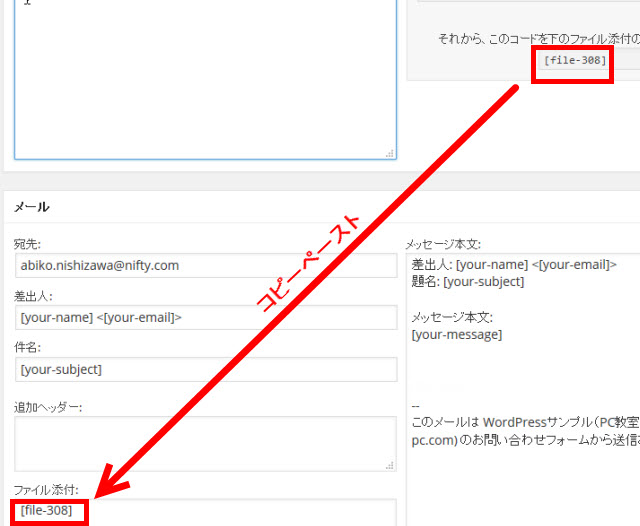
受信メール用のタグは左下の「メール」の「ファイル添付」にコピーペーストします。

完了したら「保存」ボタンをクリックしてメールフォームを表示してみましょう。
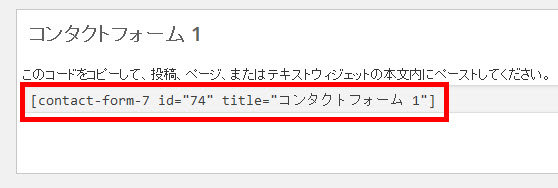
Contact Form 7ではじめてメールフォームを作成する場合は、ショートコードを任意の固定ページにペーストしてください。

メールフォームを表示するためのショートコード

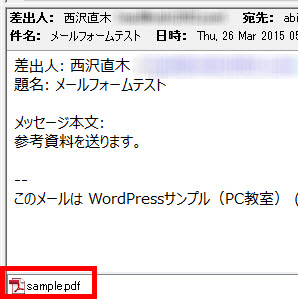
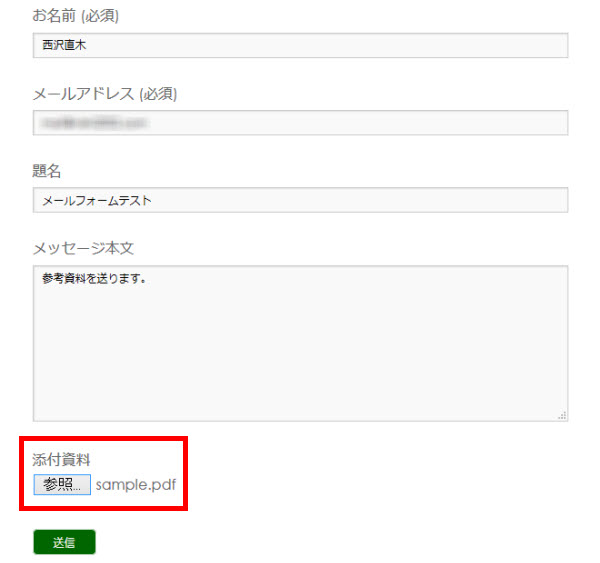
問い合わせフォームから添付ファイルを送信可能になります。

問い合わせ内容を送信すると、メールにファイルが添付されてきます。