Contact Form 7で入力例を表示する方法
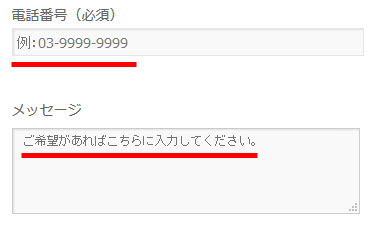
Contact Form 7で作成する入力フォームには入力例(項目の説明など)を表示することができます。電話番号やメッセージ欄で活用できますが、たとえば、次のようなイメージです。

以下、表示方法を紹介します。
Contact Form 7で入力例を表示する例
電話番号の例
Contact Form 7のフォーム要素に入力例を表示するにはフォーム要素にplaceholderを追加します。以下は電話番号の項目に入力例を表示する例です。
[tel* your-tel placeholder"例:03-9999-9999"]
placeholderはContact Form 7 3.4以降で使用可能です。
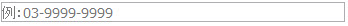
表示結果は次のようになります。

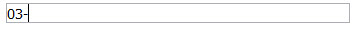
文字を入力すると、入力例は消えます。

メッセージ欄の例
メッセージ欄にも何か入れておくことができます。
[textarea your-message placeholder"ご希望があればこちらに入力してください。"]
表示結果は次のようになります。

ちなみに、入力例を改行する場合、さまざまな方法が紹介されていますがブラウザによって挙動が異なるので、あまり確実な方法はありません。あとはいろいろとお試しください。