Contact Form 7の問い合わせフォームをサイドバーに設置する
Contact Form 7で作成する問い合わせフォームをサイドバーに表示する方法を紹介します。

基本的には、ショートコードをウィジェットにコピーペーストするだけです。
問い合わせフォームをサイドバーに設置する
「お問い合わせ」‐「コンタクトフォーム」メニューから問い合わせフォームのショートコードをコピーします。

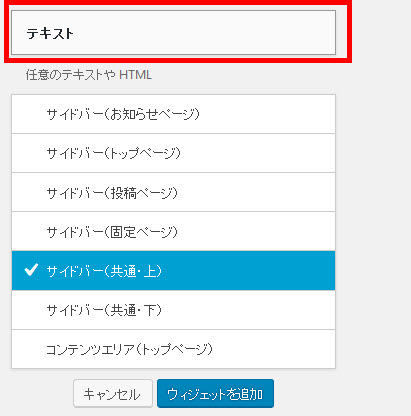
「外観」-「ウィジェット」メニューでテキストウィジェットを任意のサイドバーに設置します。

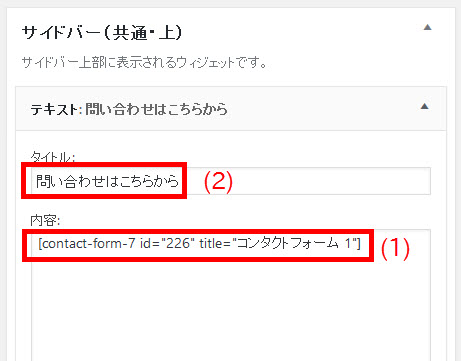
「お問い合わせ」‐「コンタクトフォーム」メニューでコピーしたショートコードをペースト(1)して「保存」ボタンをクリックします。タイトル(2)の入力は任意です。

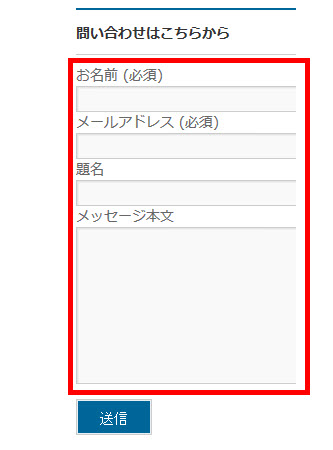
これで、サイドバーに問い合わせフォームが表示されます。

デザインの微調整
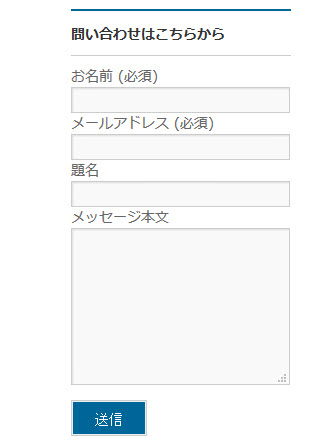
ただし、テーマによってはデザイン調整が必要です。上記の例でも右端が切れているので、はみ出したフォームをサイドバーに収める必要があるでしょう。
対策はいくつかありますが、たとえば、次のようなCSSを使えば、フォーム要素をサイドバーに収めることができます。
/* フォーム要素をサイドバー内に収める */
#sideTower input[type="text"],
#sideTower input[type="email"],
#sideTower input[type="number"],
#sideTower input[type="tel"],
#sideTower textarea {
width: 95%;
}
BizVektorで使うCSSの例です。
フォーム要素の右端まで表示されるようになります。