Stinger3のサイト名やキャッチフレーズを削除したりフォント設定を変更する
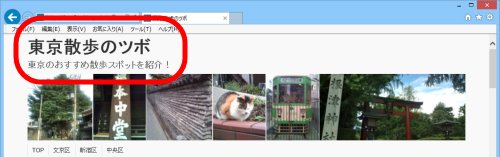
Stinger3でヘッダー画像の上に表示されるサイト名やキャッチフレーズを削除したりフォントサイズを変更する方法を紹介します。現在は次のようになっています。

サイト名とキャッチフレーズを削除する
サイト名とキャッチフレーズは共にID「h-l」に含まれており、それぞれ「sitename」「descr」というclassで定義されています。
両方まとめて非表示にするには次のCSSを子テーマのstyle.cssに記述します。
#h-l {
display:none;
}
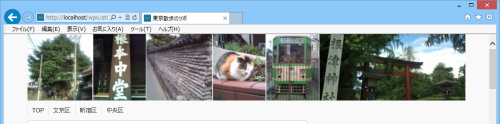
表示結果は次のようになります。

どちらか一方を非表示にする場合は次の記述を参考にしてください。
/* サイト名を非表示に */
.sitename {
display:none;
}
/* キャッチフレーズを非表示に */
.descr {
display:none;
}
この方法で消すことができますが、親要素の#h-lに上下の余白が設定されているので必要に応じて対応しましょう。

この余白は次のCSSで削除することができます。
/* サイトヘッダーの余白を削除 */
#container #header #header-in #h-l {
padding:0px;
}
余白が消えます。

記述が反映されないときはCSSのセレクタに注意
h-lの余白を削除するので次のようなCSSを記述するかもしれませんが、うまくいきません。
#h-l {
padding:0px;
}
これは、h-lに対する余白設定はStinger3のstyle.cssで次のような詳細セレクタで指定されているためです。
#container #header #header-in #h-l {
padding-top: 10px;
padding-right: 0px;
padding-bottom: 10px;
padding-left: 0px;
float: left;
width: 100%;
}
子テーマで「#h-l」だけをセレクタにして余白を設定しても、先に詳細なセレクタでCSSが定義された親テーマの方が優先されてしまいます。
子テーマに記述するCSSを優先させるには、親テーマより優先度を上げる必要がありますが、優先度の計算式の説明は面倒なので、ひとまず親テーマと同じセレクタ(ここでは「#container #header #header-in #h-l」)で指定すれば大丈夫だと覚えておきましょう。
この考え方はWordPressでCSSを記述するときは特に重要です。子テーマに記述したCSSが反映されない事象は多くのユーザーがつまづくポイントです。
サイト名やキャッチフレーズのフォント設定
同じようにサイト名やキャッチフレーズのフォントサイズを変更するため、次のようなCSSを記述してもうまくいきません。
/* サイト名のフォントサイズを変更 */
.sitename {
font-size:40px;
line-height: 40px;
}
/* キャッチフレーズのフォントサイズを変更 */
.descr {
font-size:20px;
font-weight:bold;
}
これらも親テーマより優先度が高くなるように、親テーマのCSSセレクタを参考に指定する必要があります。
/* サイト名のフォントサイズを変更 */
#container #header #header-in #h-l .sitename {
font-size:40px;
line-height: 40px;
}
/* キャッチフレーズのフォントサイズを変更 */
#container #header #header-in #h-l .descr {
font-size:20px;
font-weight:bold;
}
表示結果は次のようになります。

ちなみに、Stinger3ではトップページのサイト名はpタグ(段落)ですが、キャッチフレーズはh1タグ(見出し1)で囲まれています。
個別記事ではサイト名、キャッチフレーズ共にpタグで、h1タグは記事タイトルに使われています。
h1タグにキーワードを含めることに力を注いでいる方は参考にしてください。ただ、今はSEO的にh1タグの重要度はそれほど高くないというのが定説のようですが、、、むしろ、本文内のh2と直下の文章のキーワード連携の方が重要のような、、、








