WordPressのログイン画面のロゴを変更する
WordPressのログイン画面には次のようなロゴ画像が表示されます。企業サイトや不特定多数のユーザーに何らかのサービスを提供する場合はロゴ画像を変更したいこともあります。

ロゴ画像の変更方法を含めて、以下のページで説明されているので試しながら紹介していきます。
▼Customizing the Login Form
http://codex.wordpress.org/Customizing_the_Login_Form
ロゴを変更するには、CSSの「background-image」を使って背景画像を入れ替えれば良いのですが、ログイン画面ではテーマのstyle.cssが読み込まれていないので工夫が必要です。
この場合、styleタグを使って任意のCSSをheadタグに差し込むようなコードをfunctions.phpに入力すれば解決です。ロゴ画像を変更するコードは次のようになります。
function my_login_logo() { ?>
<style type="text/css">
body.login div#login h1 a {
background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/images/site-login-logo.png);
padding-bottom: 30px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_logo' );
元のロゴと同じサイズ(幅80px、高さ80px)の画像を準備して、テーマ(または子テーマ)のimagesフォルダに保存(ここでは「site-login-logo.png」)すれば、ログイン画面のロゴが切り替わります。

ロゴサイズを変更する場合はCSSを少し変更する必要があります。
例として次のようなロゴ画像(幅320px、高さ60px)を準備しました。

CSSを次のように変更してロゴ画像および画像を配置しているブロックのサイズを指定します。
function my_login_logo() { ?>
<style type="text/css">
body.login div#login h1 a {
background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/images/logo.png);
background-size:320px 60px;
width:320px;
height:60px;
padding-bottom: 30px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_logo' );
これで、任意のサイズのロゴ画像を表示できるようになります。

ついでに、ロゴ画像のリンク先をサイトのトップページにしておきましょう。コードは冒頭のサイトで紹介されています。functions.phpに入力します。
function my_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'my_login_logo_url' );
function my_login_logo_url_title() {
return 'スカイプ英会話教室ホームページ';
}
add_filter( 'login_headertitle', 'my_login_logo_url_title' );
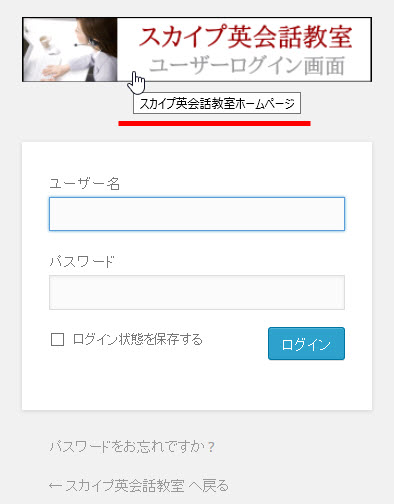
ロゴ画像をクリックするとサイトのトップページが開くようになります。

さらについでに、サイトのトップページに戻るための「…に戻る」リンクを消したい場合は次のCSSを入力します。
/* ブログに戻るリンクを削除 */
function my_backtoblog() { ?>
<style type="text/css">
.login #backtoblog {
display:none;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_backtoblog' );
ログイン画面の下に表示される「…に戻る」リンクが消えます。

リンクを消した後のイメージは次のようになります。

ログイン画面のロゴ画像をサイト名に変更する
ログイン画面のロゴ画像のHTMLソースを見ると次のようにサイト名に対してリンクが設定されていることがわかります。
<h1><a href="…略…" title="スカイプ英会話教室ホームページ"> スカイプ英会話教室</a></h1>
このリンクタグ(aタグ)の背景にロゴ画像が指定されている仕組みです。サイト名が画面に表示されないのは、ロゴのスタイルを定義しているlogin.min.cssの「.login h1 a」というセレクタを見るとわかります。
aタグに対して「text-indent: -9999px;」が指定されているため、画面にはサイト名の文字が表示されず背景のロゴ画像しか見えないのです。
ロゴ画像の代わりにサイト名のリンクを表示したい場合は、背景のロゴ画像を無効にして、text-indentを0pxなどの適当な値に変更します。
/* ログイン画面のロゴを文字に変更 */
function my_login_logo() { ?>
<style type="text/css">
body.login div#login h1 a {
width:320px;
height:60px;
background: none;
text-indent: 0px;
color:#009900;
}
body.login div#login h1 a:after {
content:'ログイン画面';
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_logo' );
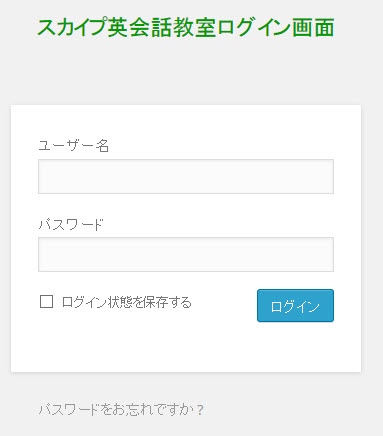
これにより、ログイン画面からロゴ画像が消えてサイト名のリンクが表示されます。

ここではついでに、サイト名の後に「ログイン画面」を追加しています。