BizVektorのヘッダーロゴのサイズを変更する
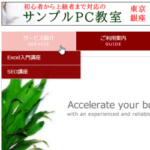
BizVektorのテーマオプションで追加できるヘッダーロゴは高さが60pxに縮小されるため、大きめのロゴを追加すると次のような感じで微妙に小さくなってしまいます。

大きいヘッダーロゴを追加したい方のためにCSSの調整方法を紹介します。
この記事の内容
ヘッダーロゴの高さの調整
ヘッダーロゴの高さを調整するには、bizvektor_themes/plain/plain.cssに記述された次のスタイルを子テーマのstyle.cssにコピーして調整します。
BizVektorバージョン1.0.0でbizvektor_themesフォルダはdesign_skinsフォルダに変更されています。
#header #site-title a img { max-height:60px;margin-top:3px; }
「max-height:60px;」を「max-height:100px;」にすればロゴ画像の高さが最大100pxになります。「margin-top:3px;」(上の余白)は調整不要であれば削除して大丈夫です。
#header #site-title a img { max-height:100px; }
調整後は次のようになります。

バージョンやデザインスキンによって書き方が異なる場合があります。たとえば、デザインスキン「Rebuild」の場合は次のようになります。
#header .innerBox #site-title img { max-height:100px; }
ヘッダーロゴの幅の調整
ヘッダーロゴの幅は制限されていないので自由なサイズで作成できますが、右隣にある連絡先の領域に「width: 50%;」が指定されているので注意が必要です。
解像度にもよりますが、たとえばヘッダーロゴの幅が500pxくらいを超えるとヘッダーロゴと連絡先が横並びになりません。

連絡先の幅が50%に設定されているためです。
#header #headContact { width:50%; }
これを必要に応じて調整すれば幅の広いヘッダーロゴと連絡先が横並びになります。
#header #headContact { width:30%; }
調整結果は次のようになります。

このようにして貴社のロゴサイズに合わせてBizVektorの子テーマのCSSを調整してください。