サブディレクトリにインストールしたWordPressをルートディレクトリ表示に変更(さくらインターネット編)
「WordPressのアドレスについているwpを取りたい」
これは西沢直木のIT講座によく持ち込まれる相談です。サブディレクトリにインストールしたWordPressをルートディレクトリで表示させたいということです。
ここでは、さくらインターネットを例に、ドメインのサブディレクトリ(wpというフォルダ)にインストールしたWordPressにルートディレクトリでアクセスできるように変更する方法を紹介します。FTPソフトなどを使わず、さくらインターネットのサーバコントロールパネルから作業することができます。
さくらインターネット以外のレンタルサーバーでも考え方は同じです。
作業の趣旨は、
http://example.com/wp
http://example.com/sample
など、「wp」や「sample」というサブディレクトリにインストールしたWordPressに、
http://example.com/
というドメインのルートディレクトリでアクセスできるように設定しようというものです。
WordPressのインストールから始めたい方は、以下の記事を参考にしてください。
この記事の内容
サブディレクトリのURLをルートディレクトリに変更
まずは、サイトのURLを変更します。それには、WordPressのダッシュボードにアクセスして、「設定」‐「一般」メニューを選択します。
「サイトアドレス(URL)」からサブディレクトリ名(例:wp)を削除して、「変更を保存」ボタンをクリックします。
つまり、WordPressを表示したいアドレスに変更するということです。

・現在 → http://yanesen.sakura.tv/wp
・変更後 → http://yanesen.sakura.tv/
「WordPressアドレス(URL)」はそのままです。変更すると面倒なことになるので注意してください。
- WordPressアドレス --- WordPressをインストールしたURL(変更しない)
- サイトアドレス --- WordPressを表示するURL(こちらを変更)
index.phpと.htaccessを上の階層にコピー
サーバコントロールパネルを開く
さくらインターネット会員用のサーバコントロールパネルを開きます。さくらインターネット以外の場合は同じようなメニュー(例:ロリポップFTPなど)を開いてください。

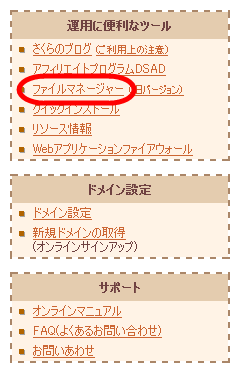
ファイルマネージャを開く
左下のメニューから「ファイルマネージャ」を選択します。ファイルを編集するためのツール「ファイルマネージャ」が開きます。

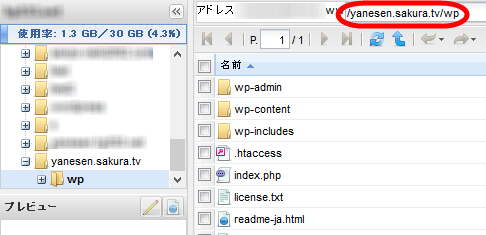
WordPressインストール先のフォルダを開く
ファイルマネージャのフォルダをたどりながら、WordPressをインストールしたフォルダを開きます。

ファイルをコピーする
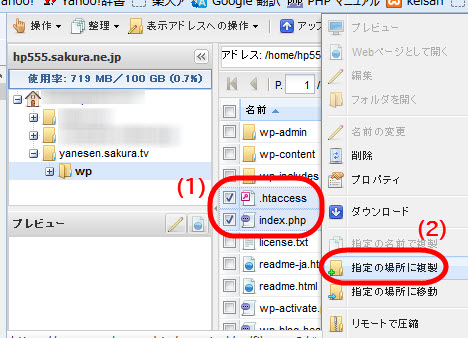
画面右側のファイル一覧からindex.phpと.htaccessをチェック(1)して、右クリックメニューから「指定の場所に複製」(2)を選択します。

※.htaccessが存在しない場合、index.phpのみのコピーで大丈夫です。
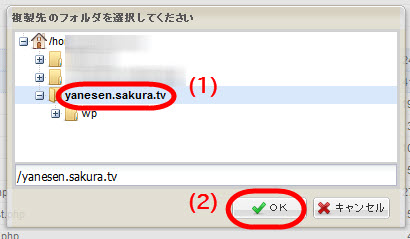
コピー先のフォルダ(1)(ここでは、1つ上の階層のフォルダ)を選択して「OK」ボタン(2)をクリックします。

index.phpと.htaccessが、ルートディレクトリにコピーされます。
※上書き確認が表示される場合がありますが、あまり気にしないで大丈夫です。
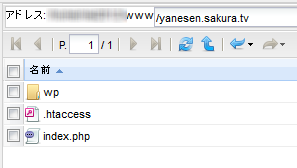
ルートディレクトリを開いて、index.phpと.htaccessがコピーできたことを確認します。

index.phpと.htaccessの変更
index.phpの変更
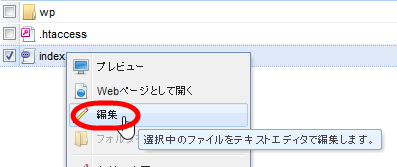
index.phpを右クリックして「編集」を選択します。

最後の行に、WordPressインストール先のディレクトリ名を追加します。これは、ルートディレクトリからWordPressインストール先のディレクトリ(例:wp)を参照するための変更です。
・現在
require( dirname( __FILE__ ) . '/wp-blog-header.php' );
・変更後
require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );
参考までに古いマニュアルの修正例を紹介しておきます。
▼古いバージョン向けの修正例(このように間違えないように!)
require('./wp/wp-blog-header.php');
変更できたら、「保存」ボタンをクリックして閉じます。「保存」ボタンがクリックできない場合は、「閉じる」ボタンをクリックすると変更を破棄するか確認するメッセージが表示されるので、「いいえ」を選択(変更を破棄しない)すると「保存」ボタンをクリックできるようになります。
.htaccessの変更
同じように、.htaccessを開いて編集します。変更するのは2か所で、WordPressインストール先のディレクトリ名を取り除きます(例: /wp/ を / に)。
※.htaccessが存在しない場合は、この手順は不要です。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /wp/ → この行を変更
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wp/index.php [L] → この行を変更
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase / → このように変更
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L] → このように変更
</IfModule>
その他は直す必要はありません。特に、最後の行「. /index.php」の「.」と「/」の間にある空白を取り除いたりしないように注意してください。
変更後、「保存」ボタンをクリックて閉じます。
作業結果の確認
WordPressサイトを表示確認してみましょう。「wp」が消えたWordPressのトップページが表示されるはずです。

これで、WordPressをルートディレクトリで表示できるようになりました。
ただし、ダッシュボードはWordPressインストール先の「http://WordPressアドレス/wp/wp-admin」のままなので注意してください。
リダイレクトがうまくいかないときの対策
見た目のURLからはフォルダ名が取れているはずですが、サイト内や検索結果に使われるURLにはフォルダ名が付いている場合があります。
作業の確認として、そのようなURL(例:http://example.com/wp/company)にアクセスしてみて、フォルダなしのURL(例:http://example.com/company)に転送されるか確認する必要があります。
トップページ(例:http://example.com/wp/)やいくつかのサブページにアクセスしてみて、うまくリダイレクトされない場合は.htaccessにリダイレクト用のコードを記述します。
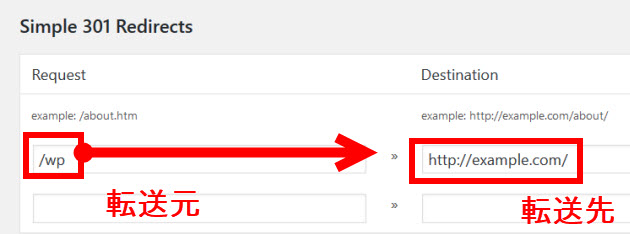
よくわからなければ、Simple 301 Redirectsプラグインなどを使って正しくリダイレクトされるように設定しましょう。