関連記事に広告が混じるGoogle Adsenseの「関連コンテンツユニット」
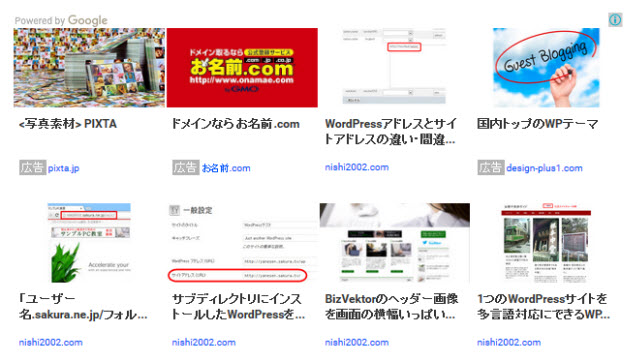
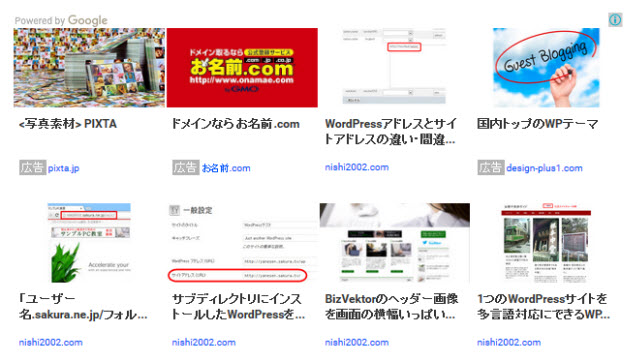
Google Adsenseの広告を表示するなら、サイト内の関連記事リンクと一緒に表示した方が効果がありそうですよね。Google Adsenseの「関連コンテンツユニット」なら、そんなことができます。こんな感じでサイト内の関連記事に混じるようにGoogle Adsenseの広告が表示されます。

「広告」が広告で、それ以外はサイト内の関連記事のリンクです。2種類のリンクが混ざる形で表示され、別々に表示するよりクリック増が期待できます。
この関連コンテンツユニットの使い方を簡単に紹介します。
関連コンテンツユニットの使い方
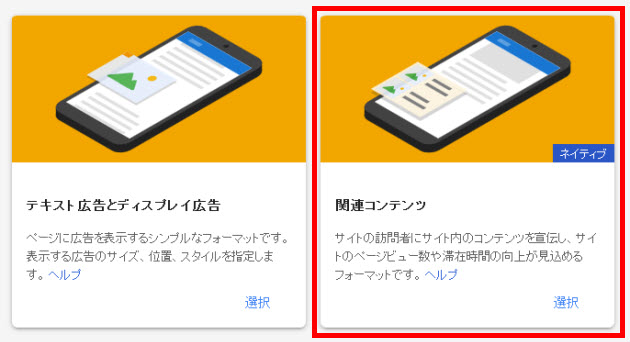
Google Adsenseの新しい広告ユニットの追加画面で「関連コンテンツユニット」を選択します。

関連コンテンツユニットの説明が表示されるので先に進めていきます。

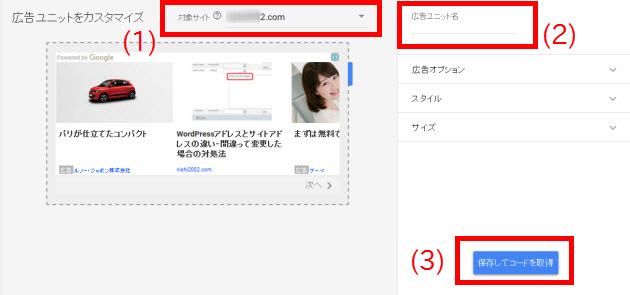
広告を表示する対象サイト(1)を選択、任意の広告ユニット名(2)を入力、「保存してコードを取得」ボタン(3)をクリックすると設定完了です。

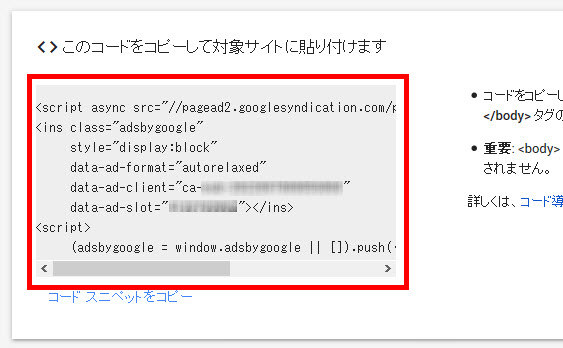
表示されたコードをサイトの任意の場所にコピーペーストすれば広告が配信されます。

サイトを表示すると、サイト内の関連記事に混じる形で広告が表示されるようになります。

関連コンテンツユニットの表示オプション
関連コンテンツユニットには次のようなオプションを指定できます。
広告オプション
「広告で収益化」を選択すると、関連記事に混じる形で広告が表示されるようになります。オフにすると広告は表示されず関連記事のみになります。

スタイル
広告や関連記事の文字・背景色・フォントスタイルなどを設定することができます。

サイズ
通常は端末に応じて表示サイズが切り替わる「レスポンシブ」を選択しておけば大丈夫ですが「カスタム」を選択して任意のサイズに設定することもできます。

以上、関連コンテンツユニットについて簡単に紹介しました。
広告と関連記事が同じフォーマットで表示されることで収益性のアップが期待できます。もちろん、関連記事がクリックされることでサイト滞在時間を長くすることも期待できるでしょうから、相乗効果が見込めます。
気になる方はお試しを!












