BizVektorのカスタマイズパターンを一挙公開!
BizVektorのカスタマイズに関する記事を当サイトに掲載してきましたが、この記事にまとめておきます。CSSのカスタマイズが中心ですが、実際に西沢直木のIT講座でも要望の多い相談がベースになっています。参考にしてください。
この記事の内容
BizVektorカスタマイズの基礎(CSS)
BizVektorのデザイン(テーマオプションで対応できない部分)を微調整するにはCSSのカスタマイズが必要です。といっても、親テーマのCSSファイルを直すのは間違いです。もっと効率的な方法があります。それは、最優先されているスタイルを調べて上書きする方法です。「BizVektorのCSSの直し方」を読んで、効率的にCSSをカスタマイズする方法をマスターしましょう。
今後、BizVektorに限らずWordPressのCSSを自由にカスタマイズできるようになりたい場合は、「BizVektorのCSSの直し方」は必修です。理解できなければWordPress個別サポートをご利用ください。1時間くらいでCSSカスタマイズの基礎を説明します。
ヘッダー画像のカスタマイズ
ヘッダー画像については、初期設定のサイズ(幅950px、高さ250px)を変更したり、画面幅いっぱいに広げたいという要望が人気です。また、ヘッダー画像の上にバナーを乗せたり、グローバルメニューとヘッダー画像の上下関係を入れ替えたいという要望もたまにあります。記述するCSSは少し複雑になりますが、興味がある方はチャレンジしてみてください。
- BizVektorのヘッダー画像のサイズを変更する
- BizVektorのヘッダー画像を画面の横幅いっぱいに広げる
- BizVektorのヘッダー画像の上にリンクボタンやバナーを重ねて表示する
- BizVektorのグローバルメニューとヘッダー画像の位置を入れ替える
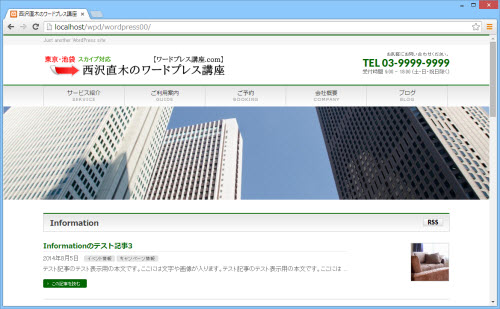
ヘッダー画像を画面の横幅いっぱいに広げたイメージは次のようになります。

連絡先のカスタマイズ
BizVektorの象徴ともいえる画面右上の連絡先。定番の要件は「連絡先を画像に置き換えたい」ですが、そのためのコードはBizVektorのサイト(電話番号のカスタマイズ)に掲載されています。当サイトでは一歩進んで、連絡先エリアをウィジェット化する方法を紹介しました。参考にしてください。

連絡先のウィジェット化はPHPの変更が必要です。難しそうであれば、CSSを使ったスタイル変更に取り組んでみてください。
フッターのカスタマイズ
BizVektorのフッターはデザインスキンによっては黒塗りだったりするので、色を変えたいとか、画像を表示したいという要望をいただきます。意外と難しいかもしれませんが、少し難しい課題に取り組みたい方はチャレンジしてみてください。
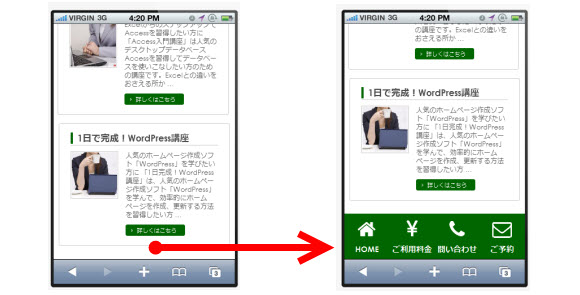
画面を下にスクロールしたときに表示されるフッターのフローティングメニューも人気の要件です。
- BizVektorのフッターに背景画像を表示する
- BizVektorのフッターの色やメニューアイコンを変更する
- BizVektorに標準装備されたFont Awesomeを使ってあちこちにアイコンを表示する
- フローティングメニューをフッターに表示する

BizVektorではアイコンフォントのFont Awesomeが使用可能なので、フッターやヘッダーで少しずつアイコンを使ってみるとカスタマイズしている感じがでてきますよ。
3PRエリアのカスタマイズ
BizVektor定番パーツの「3PRエリア」は、数を増やして「4PR」や「6PR」にしたいという要望が多いです。「テーマオプション」メニュー自体をカスタマイズするのは危険なので、代替手段としてPage Builderプラグインを使って3列、4列のレイアウトを組み立てる方法を覚えると便利です。

言うまでもありませんが3PRエリアのフォントサイズや色はCSSで変更可能です。カスタマイズしてみるとオリジナルパーツのように加工できて面白いですよ。以下は3PRエリアの画像を丸くしたイメージです。

コードを書くのが面倒なら「拡張プラグイン」
ここまで定番のカスタマイズを紹介しました。CSSやPHPを直せば自由にカスタマイズできるといっても、慣れていないと面倒ですよね。そんな方もガッカリすることはありません。BizVektorでは「拡張プラグイン」が提供されているので、自分の要望にピッタリのプラグインがあれば、簡単に解決することができます。
たとえば、フッターのコピーライト(Powered by WordPress & BizVektor …)を消す「BizVektor FooterPoweredDelete」や投稿をグリッド表示する「BizVektor Grid Unit」などです。

BizVektorっぽくなく仕上がる「拡張デザインスキン」
コアなBizVektorファンになると、「BizVektorらしくないデザインに仕上げたい」という贅沢な悩みが出てくることもあります。そんな方はBizVektorの「拡張デザインスキン」を探してみましょう。
BizVektor Vast
たとえば、BizVektor Vastを使うと、次のように仕上げることができます。

- 画面いっぱいに広がるメイン画像
- PCとスマホでメイン画像の切り替えが可能
- 画面上部に固定されるヘッダーメニュー
BizVektor Attract
BizVektor Attractを使うと次のように仕上げることができます。

- 画面いっぱいに広がるメイン画像
- 背景になじむグローバルメニュー
- 細かい色設定が可能
あとは、あなたのアイデアで、より洗練されたデザインに仕上がると思います。BizVektor Attractについて詳しくは、以下のページをご覧ください。
ベースの機能はBizVektorのまま。見た目は変わってもテーマはBizVektorなので安心です。気に入らないときは元に戻せば良いので。
まとめ
以上、当サイトで紹介してきたBizVektorのカスタマイズパターンをまとめました。私が無理に考えたパターンではなく実際に相談の多い要望がベースになっています。CSSやPHPの修正が必要になりますが、カスタマイズの構想を練るときの参考にしてください。作業のサポートや詳しい説明はWordPress個別サポートで対応します。気軽にご相談ください。