BizVektorの3PRエリアの画像を丸くする
BizVektorの3PRエリアで3つの画像を丸く加工したいことがあるかもしれません。たとえば、次のようなイメージです。

ここでは、CSSを使って3PRエリアの3つの画像を丸くする方法を紹介します。
BizVektorの3PRエリアの画像を丸くする
まずは、3PRエリアに正方形の画像を入れます。

次のCSSを子テーマのstyle.cssまたは「外観」-「CSSカスタマイズ」などのメニューに入力します。
/* 3PRエリアの画像を丸く */
#topPr .prImage {
border-radius: 50%;
}
/* 左右の枠線を消す */
#topPr,
#topPr .topPrOuter {
border: none;
}
/* 「詳しくはこちら」をセンタリング */
#topPr .moreLink {
text-align: center;
}
/* 「詳しくはこちら」のフォントなど */
#topPr .moreLink a {
font-size: 18px;
line-height:150%;
}
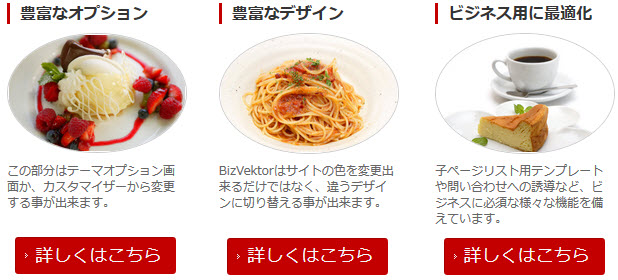
1行目~4行目が画像を丸くするCSSです。その他、「詳しくはこちら」のスタイルなども設定しています。表示結果は次のようになります。

ちなみに、長方形の画像だと次のようになります。

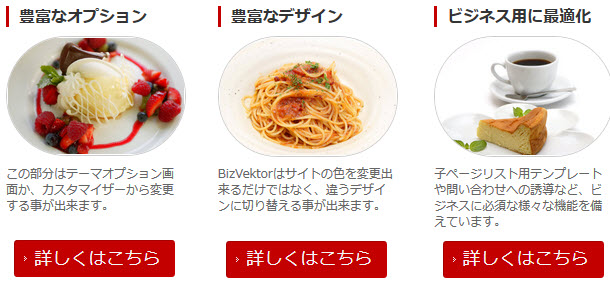
違和感があれば、角丸の「border-radius: 50%」を小さくして微調整することができます。たとえば、「border-radius: 60px;」にすると次のようになります。

ついでに、画像のマウスオーバー時に色を薄くするCSSを紹介します。
/* マウスオーバー時に色を薄く */
#topPr .prImage:hover {
opacity: 0.6;
}
画像にマウスオーバーすると、少し透明になります。