BizVektorで個別の記事やページに枠線を付加する
WordPressのビジネスサイト用のテーマBizVektorで、個々の投稿やページを枠線で囲むスタイルのサンプルです。投稿一覧表示、個別投稿、個別ページに共通の枠線を設定してみましたが、表示結果を見てカスタマイズしてみてください。
#content .infoList .infoListBox, /* 一覧表示 */
#content > .entry-content, /* 個別ページ */
#content .post, /* 個別Blog投稿 */
#content .info { /* 個別Information投稿 */
padding:20px;
border:solid 2px silver;
border-radius:5px;
background-color:Ivory;
margin-top:30px;
margin-bottom:30px;
}
#content .infoList .infoListBox div.thumbImage {
padding-right:20px;
}
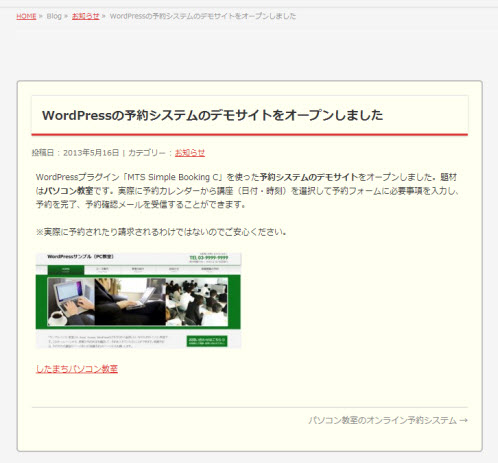
次のように枠線が付加されます。
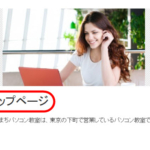
投稿の一覧表示は次のようになります。

個別投稿(Blog)は次のようになります。

個別投稿(Information)は次のようになります。

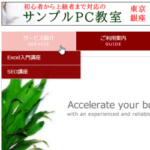
個別ページは次のようになります。

ページも投稿も同じような枠線にまとめましたが、タイトル部分を枠線に含めたり含めなかったりなどの調整はHTMLソースを見てCSSのセレクタを変えてカスタマイズしてみてください。