Stinger3でスマホのアドセンスが途中で切れてしまうとき
Stinger3でアドセンス広告を入れる方法はいくつかありますが、場合によってはスマホで見たときに広告画像の下半分が切れてしまうことがあります。

原因はスマホ用のCSSを定義するsmart.cssです。55行目から次のようにCSSが記述されています。
.kizi img, .wp-caption, .kizi video, .kizi object, .kizi iframe, .kizi table {
margin-bottom: 20px;
height: auto;
max-width: 100%!important;
}
このうち、iframeに対する「height: auto;」がうまく機能しない場合にアドセンス広告の下半分が切れてしまいます。
同じ理由で、投稿に差し込んだYouTube動画もスマホで見ると高さがおかしくなる場合があります。

対処法1:「height: auto;」を削除
お急ぎの方は、smart.cssの57行目の「height: auto;」を削除してみましょう。または次のようにコメントにして無効にしておくと、後で問題が起きたときにすぐに元に戻せます。
.kizi img, .wp-caption, .kizi video, .kizi object, .kizi iframe, .kizi table {
margin-bottom: 20px;
/* height: auto; */
max-width: 100%!important;
}
アドセンスの広告画像が半分で切れずに表示されるようになります。

対処法2:iframeに個別の高さを指定
上記の「やっつけ」だとムズムズする方や、問題が起きてうまくいかなかった方は個別のiframeタグに対して高さを指定する方法があります。
たとえば、表示するアドセンス広告が幅300px、高さ250pxの場合、生成されるiframeタグには「height="250"」のような属性が付加されます。
これを目印に次のようなCSSを指定して特定のiframeのみに高さを指定できます。
/* アドセンス広告の高さを調整 */
.kizi iframe[height="250"] {
height: 250px;
}
smart.cssの最後に追記するか子テーマのstyle.cssなどに入力してください。
この方法でも上記の「やっつけ」と同じようにアドセンス広告が切れずに表示されるようになります。ただし、個別のiframeタグのみに機能するので反映させたい広告(またはYouTubeなど)に合わせて「height="250"」や「height: 250px;」を修正する必要があります。
対処法3:アドセンス用のウィジェットを利用
紹介する順番としてはこちらが先かもしれませんが、Stinger3にはアドセンス広告を表示するためのウィジェットが用意されているので、そちらにタグをコピーペーストする方法が安全です。
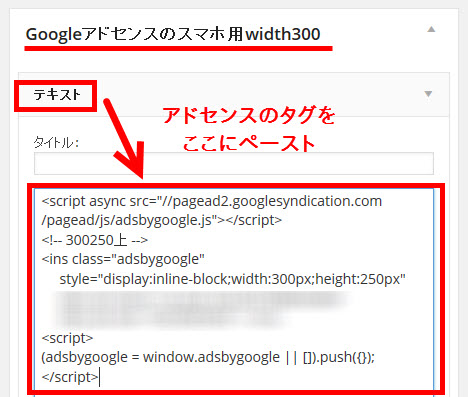
具体的には「外観」-「ウィジェット」メニューの「Googleアドセンスのスマホ用width300」です。

ここにテキストウィジェットを追加して、アドセンス用のタグをコピーペーストします。これでスマホで表示したときにアドセンスが表示されるようになります。
ちなみに、PC用の広告エリアはすぐ上の「Googleアドセンス用」を使います。
- PC用のアドセンス --- Googleアドセンス用
- スマホ用のアドセンス --- Googleアドセンスのスマホ用width300
このアドセンスの分岐ロジックはad.phpに記述されています。参考にしてください。