Stinger5のトップページに3カラムのパーツ「3PRエリア」を組み込む
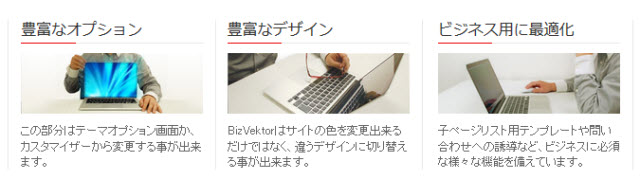
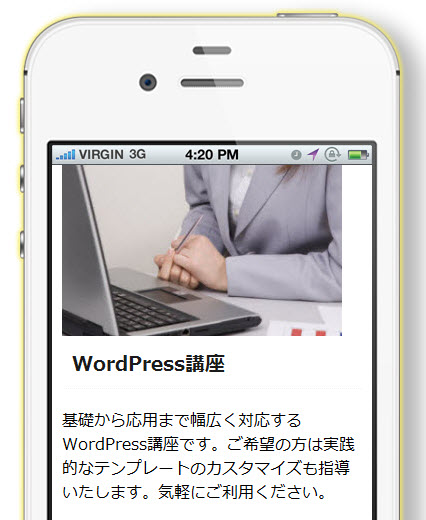
WordPressサイトのトップページで次のように3つくらいの宣伝ができるエリア(例:以下、BizVektorの名称を借りて「3PRエリア」とします)は、ビジネスサイトで使いたいパーツとして人気があります。

BizVektorのような3PRエリアが組み込まれていないテーマでは自力で作成する必要があります。divタグを駆使して横並びのレスポンシブなレイアウトを作るのは面倒でしょうから、プラグインを使って3カラムの「3PRエリア」を直感的にレイアウトしていく方法を紹介します。
たとえば、Stinger5の例では次のように仕上がるイメージです。

もちろん、CSSを書かなくてもレスポンシブ対応です。

Stinger5以外のテーマでも作業は同じです。
この記事の内容
Page Builderプラグインのインストール
Page Builderプラグインを使うと、固定ページの本文に3カラムや4カラムのレイアウトを簡単に作成することができます。
さっそく次の2つのプラグインをインストールして有効化しましょう。
- Page Builder by SiteOrigin
固定ページに3カラム、4カラムなどのレイアウトを作成できます。

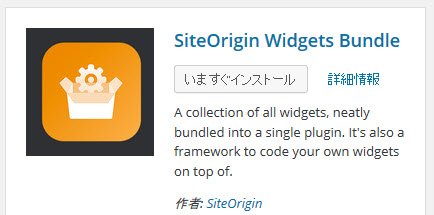
Page Builder by SiteOriginプラグインをインストール - SiteOrigin Widgets Bundle
上記のPage Builderプラグインで使うパーツ(ウィジェット)です。

SiteOrigin Widgets Bundleプラグインをインストール
「Page Builder」メニューの表示
「固定ページ」‐「新規追加」メニューからトップページを作成します。

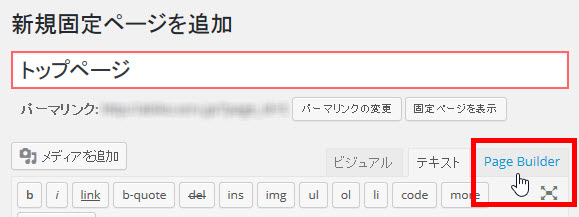
エディタの右肩の「ビジュアル」「テキスト」の隣にある「Page Builder」をクリックします。

画面がビジュアルエディタやテキストエディタとは少し違う雰囲気になります。表示されたメニューを使ってレイアウトを組み立てていきます。

行の作成
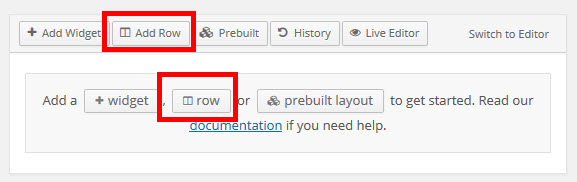
新たな行を作成するため、「Add Row」または「row」をクリックします。

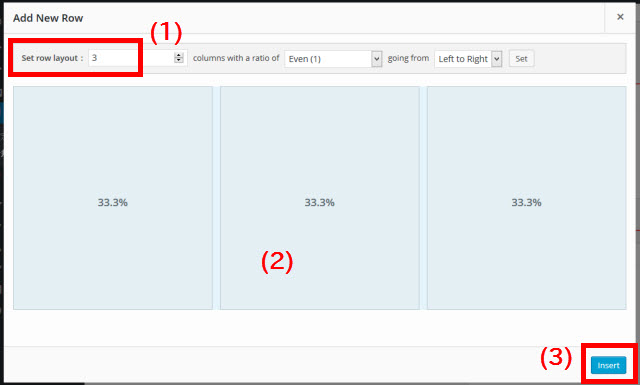
開いた画面の「Set row layout」で新たな行の列数(1)を指定します。ここでは「3」に設定して3カラムにしますが、4カラムレイアウトを作りたい方は「4」を指定するなど、自由に設定して大丈夫です。6カラムの場合は3カラムを2つ作ることになるので「3」にします。

列数を選択するとプレビュー(2)が切り替わります。問題がなければ「Insert」ボタン(3)をクリックします。
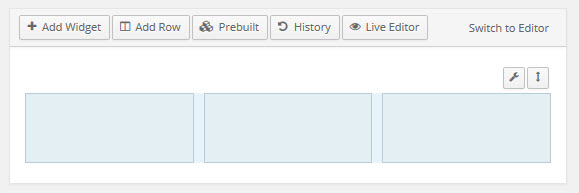
完了すると、画面に3カラムのレイアウトが作成されます。

あとは、それぞれの列に画像や文章をレイアウトして完成させます。
ウィジェットの追加
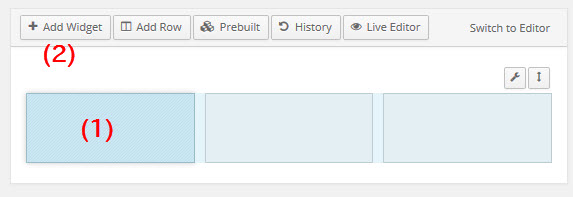
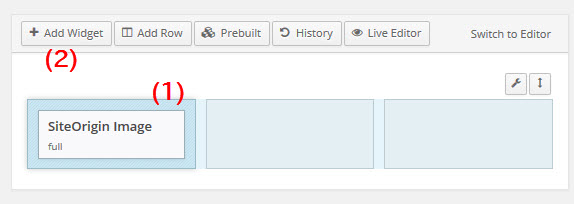
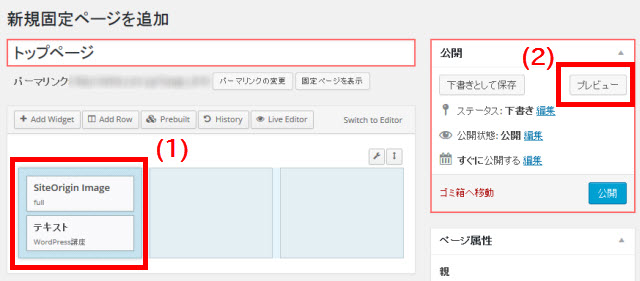
左端の列から項目を追加していきましょう。それには、左端の列(1)をクリックして「Add Widget」(2)をクリックします。

画像の追加
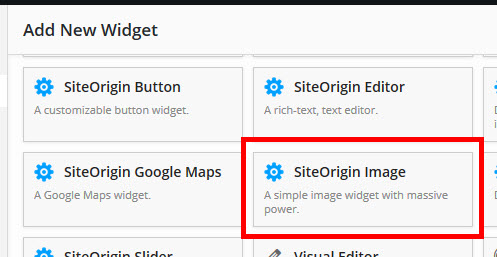
表示されたウィジェットから「SiteOrigin Image」をクリックします。

左端の列に画像パーツの「SiteOrigin Image」が追加されます。

この画像パーツで画像を表示するため、「SiteOrigin Image」にマウスオーバーして「Edit」をクリックします。


この場合、SiteOrigin Widgets Bundleプラグインをインストールして、作成中のページをいったん下書き保存して固定ページの一覧から開き直しましょう。
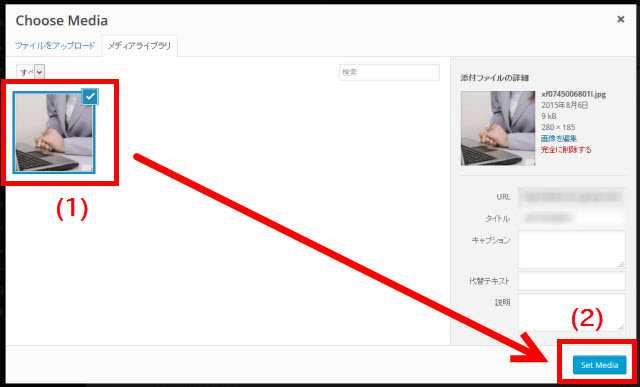
画像設定画面が開いたら、「Choose Media」をクリックして画像を選択します。

選択した画像(1)を確認して「Set Media」ボタン(2)をクリックします。

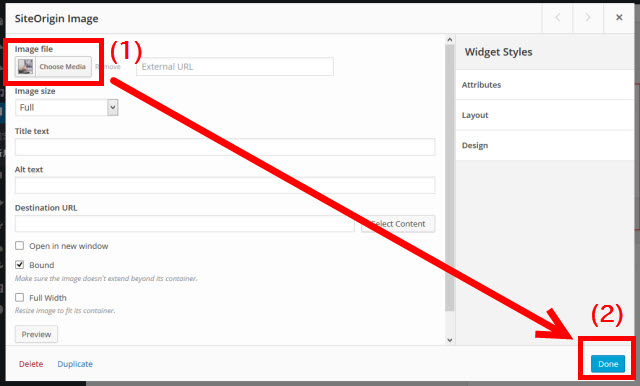
設定した画像(1)を確認して「Done」ボタン(2)をクリックします。画像をクリックしたときのリンク先URLなども設定できますが、話が長くなるので初期設定のまま進みます。

Page Builderの画面に戻っても特に変わった様子もありませんが大丈夫です。心配な方は「プレビュー」ボタンをクリックしてサイトを確認してみましょう。画面の左端に画像が表示されるはずです。

文章の追加
画像の下あたりに自由な文章を追加してみましょう。それには、3列の左端の列(1)を選択して「Add Widget」(2)をクリックします。

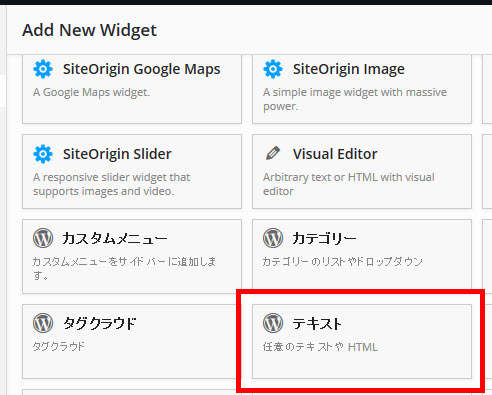
表示されたウィジェットから「テキスト」を選択します。

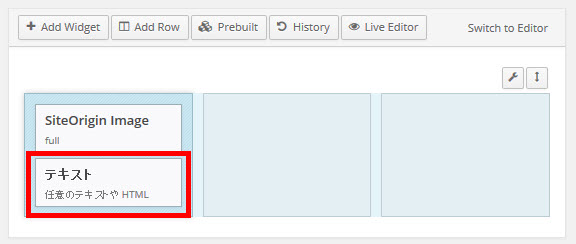
画像の下に「テキスト」が追加されます。

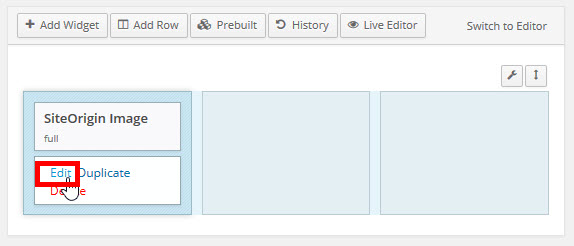
テキストウィジェットの「Edit」をクリックして設定画面を開きましょう。

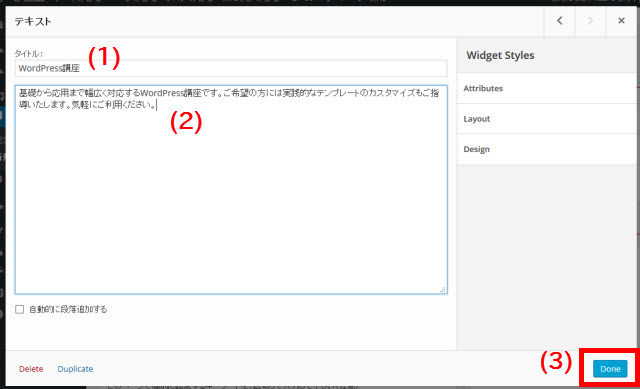
タイトル(1)と本文(2)を入力して「Done」ボタン(3)をクリックします。

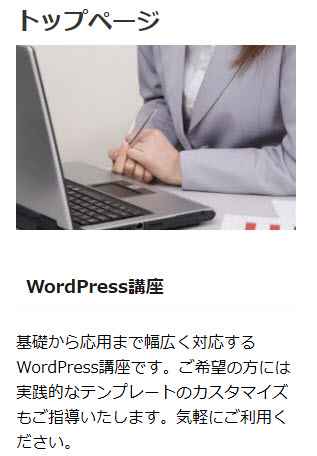
左端の列(1)に画像と文章を追加できました。画面では見た目に大きな変化がないので、「プレビュー」ボタン(2)をクリックしてうまくいっているか確認してみましょう。

なんとなく、それっぽいイメージになったと思います。

ウィジェットの配置位置の変更
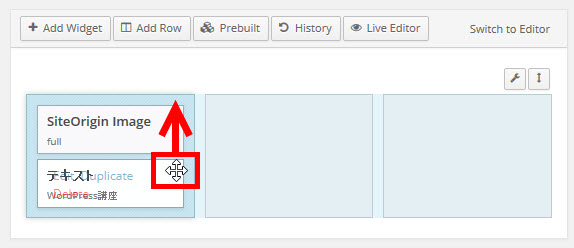
画像とテキストの上下を入れ替えたい場合、テキストにマウスオーバーして十字になったカーソルをドラッグアンドドロップして順番を入れ替えることができます。

オリジナル3PRエリアの完成
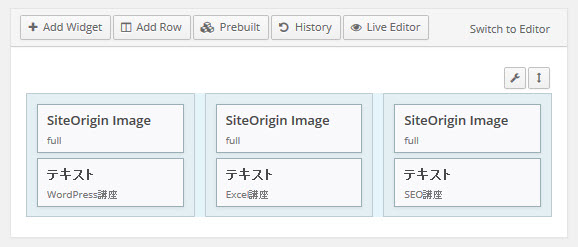
中央の列と右側の列も上記の左側の列と同じように画像と文章を追加します。

作成できたらページを公開して確認してみましょう。

4PRや6PRを作るには
ここまでの作業でイメージできると思いますが、3PRではなく4PRにしたい場合は、追加する行を4列にすれば大丈夫です。
6PRにする場合は3PRを作成した後に、同じ作業でもう1つ3PRを作成すれば大丈夫ですが、ゼロからパーツを埋め込んでいくのが面倒かもしれません。その場合、作成済みの3PR(パート1)をコピーすると作業が楽です。
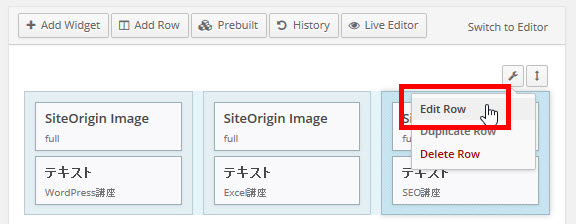
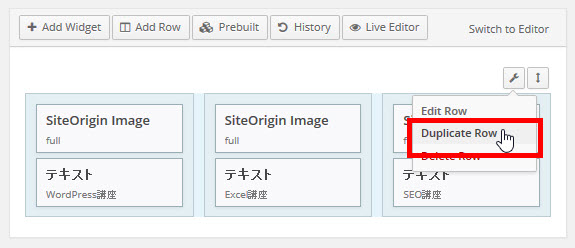
それには、作成済みの自作3PRエリアの右上にマウスオーバーして、「Duplicate Row」をクリックします。

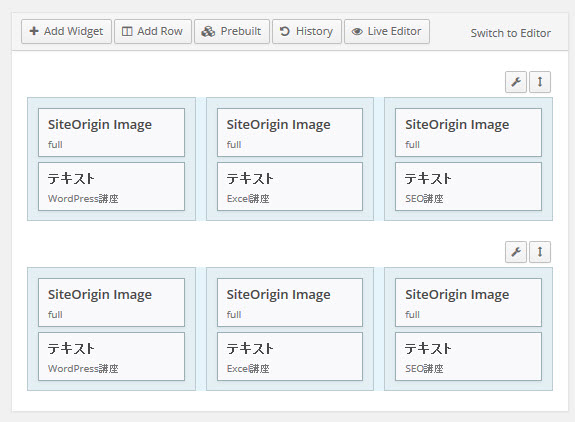
6PRのレイアウトのたたき台ができます。

あとは、それぞれのパーツの「Edit」をクリックして画像や文章を入れ替えていけば完成です。
まとめ
このようにPage Builderプラグインを使うと、難しそうな3カラムや4カラムのレイアウトを簡単に作成することができます。トップページに3つや4つくらい宣伝できるパーツがほしいと思った方はチャレンジしてみてください。
こんなときはどうする?
- 3列で作成しましたが4列に変更したいのですが?
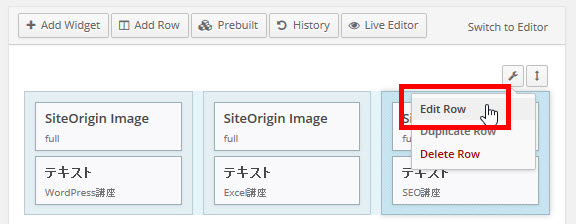
- 行の「Edit Row」をクリックして4列に変更できます。

列数の設定変更 - 宣伝した商品やサービスにリンク先を指定するには?
- テキストウィジェットにリンクを入れる形で対応できると思います。画像パーツ「SiteOrigin Image」にも「Destination URL」にリンク先を設定できます。具体的な手順を説明すると話が長くなるのでよくわからないときは個別サポートをご利用ください。

PRページに移動できるようにする 参考までにテキストウィジェットの空白を調整するCSSを紹介しておきます。
#pl-8 .panel-grid-cell .so-panel { margin-bottom: 0px !important; } .post #pl-8 h3 { margin-top: 0px; } - 行全体を消すには?
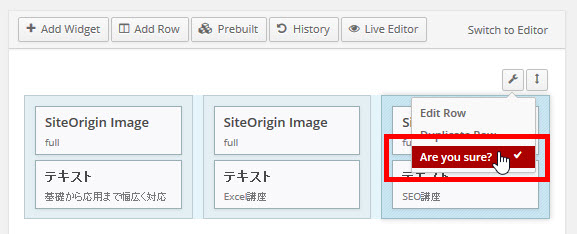
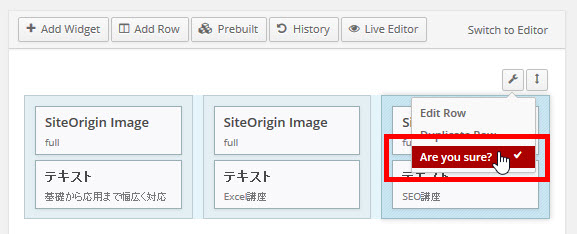
- 行右上の「Delete Row」をクリックして、本当に削除して良ければ確認の「Are you sure?」をクリックします。

本当に行を削除して良いか確認 - 「トップページ」を消したい
- 固定ページのタイトル「トップページ」はCSSの「display: none;」で消すことも可能ですが、Stinger5ではh1になっているのでトップページにふさわしいキャッチフレーズっぽい文言に修正した方が無難です。
- 「公開日」を消したい

公開日を消したい - 次のCSSで「公開日」を消すことができます。セレクタに「.home」を追加することでトップページのみが対象になります。他のページの公開日には影響しません。
.home .contentsbox { display: none; } - トップページにブログ記事が表示されるのですが
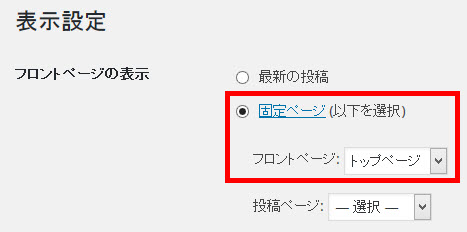
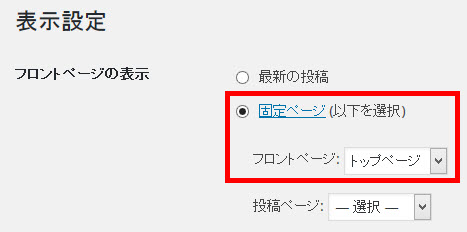
- 「設定」‐「表示設定」メニューでフロントページの表示に「トップページ」を選ぶ必要があります。

フロントページに固定ページの「トップページ」を表示する