横長の表をスマホでうまく表示する方法
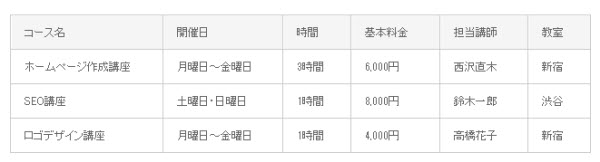
ホームページに表を入れることもありますが、次のような横長の表になることもあります。PCでは普通に表示されるので違和感はないかもしれませんが、問題はスマホ表示です。

参考までに、使用したHTMLは次のとおりです。
<table id="table01">
<tbody>
<tr>
<th>コース名</th>
<th>開催日</th>
<th>時間</th>
<th>基本料金</th>
<th>担当講師</th>
<th>教室</th>
</tr>
<tr>
<td>ホームページ作成講座</td>
<td>月曜日~金曜日</td>
<td>3時間</td>
<td>6,000円</td>
<td>西沢直木</td>
<td>新宿</td>
</tr>
<tr>
<td>SEO講座</td>
<td>土曜日・日曜日</td>
<td>1時間</td>
<td>8,000円</td>
<td>鈴木一郎</td>
<td>渋谷</td>
</tr>
<tr>
<td>ロゴデザイン講座</td>
<td>月曜日~金曜日</td>
<td>1時間</td>
<td>4,000円</td>
<td>高橋花子</td>
<td>新宿</td>
</tr>
</tbody>
</table>
ある程度できた段階でスマホ表示を確認して「右端が切れている!」と気づくこともあります。ここでは、横長の表をスマホでもうまく表示するヒントをいくつか紹介します。
対策0:表の最大幅を画面いっぱいに制限する
対策を紹介する前に確認です。場合によっては「横長の表がスマホでも問題なく表示されていますが?」という方がいると思います。たとえば、こんな感じです。

表(table)の幅が「100%」に設定されているテーマでは、特別にスマホ対応をしなくても横長の表が自動的にスマホ画面に収まるように表示されることもあります。
ただし、セル幅が縮小されて上記の画像のように内容が折り返されて見づらくなる場合があるので、この「自動スマホ対応」(レスポンシブ対応)で大丈夫かどうかは要検討です。
対策1:スクロールバーを表示する
横長の表の単純な対策としてスクロールバーを表示すれば、スマホで表示したときに切れてしまう部分をスクロールして見てもらうことができます。
スクロールバーを表示するには、tableタグをdivタグで囲みます。
<div class="table-scroll"> <table id="table01"> …略… </table> </div>
そのdivタグに対して横スクロールバー(overflow-x: scroll;)を表示します。幅が狭くなったときだけで十分なので「@media (max-width: 640px)」を設定しています。これで、幅が640pxになるまで横スクロールバーが表示されます。
/* テーブルに横スクロールバーを表示 */
@media (max-width: 640px) {
.table-scroll {
overflow-x: scroll;
}
}
表示結果は次のようになります。

対策2:表から不要な列を消す
PC用に作成した表の全項目をスマホで表示する必要がなければ、不要な列を消してスマホの幅に収める方法があります。以下、CSSの例です。
/* 不要な列を消す */
@media (max-width: 640px) {
#table01 th:nth-child(2),
#table01 td:nth-child(2) {
display: none;
}
#table01 th:nth-child(4),
#table01 td:nth-child(4) {
display: none;
}
#table01 th:nth-child(5),
#table01 td:nth-child(5) {
display: none;
}
}
「nth-child(2)」は「2番目の子要素」という意味です。「td:nth-child(2)」で「2番目の子要素になっているセル」となりますが簡単に言えば「2番目の列」のことです。この例では「開催日」が消えます。
同じように「td:nth-child(4)」「td:nth-child(5)」で4番目の「基本料金」、5番目の「担当講師」が消えます。
また、データセルだけでなく見出しも消す必要があるので「th」に対しても同じようにセレクタを指定して消しています。
表示結果は次のようになります。

PCとスマホで表の内容が違ってしまいますが、「コース名」のセルをクリックして詳細ページを見てもらうなど工夫をすれば違和感はないと思います。
対策3:セルをバラバラにして上から下に表示する
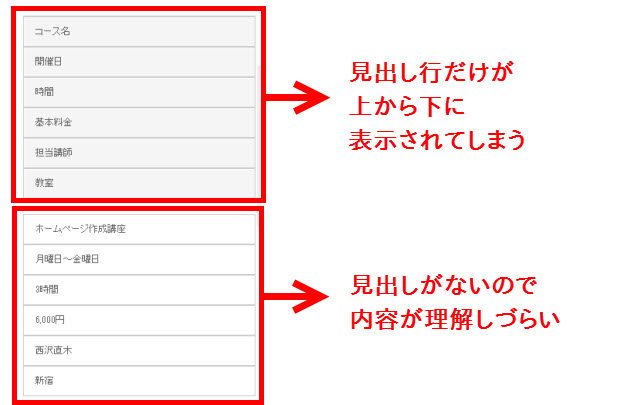
スマホ表示の典型的なパターンは「横並びを解除して上から下に表示する」です。横長の表も同じように、表形式のセルをバラバラにして1つずつ上から下に表示すれば、スマホでもすべての内容を表示することができます。
それには、次のようなCSSを記述します。
- 各セルをブロックとして表示(上から下に表示) --- 「display: block;」を使う
- 見出し行(th)を消す
- 各セルに見出しを付加する --- 「:before擬似要素」を使う
ポイントは「見出し」です。横長の表では最初の行が見出しになっていますが、単純にセルをバラバラにしただけでは、見出しだけが最初に展開され、データセルには見出しがないので内容を理解しづらくなります。

そこで、見出し行を消して、その代わりにデータセルの前(:before擬似要素)に見出しを付加するという力業が必要になります。
対処したCSSの例を紹介します。
/* セルをバラして上から下に表示 */
@media (max-width: 640px) {
/* 見出し行を消す */
#table01 th {
display: none;
}
/* セルをブロックとして表示 */
#table01 td {
display: block;
}
/* 最初の項目に背景色を付ける */
#table01 td:nth-child(1) {
margin-top:20px;
background-color: silver;
}
/* セルに見出し代わりの文字を付加 */
#table01 td:nth-child(2):before {
content: '開催日:';
}
#table01 td:nth-child(3):before {
content: '時間:';
}
#table01 td:nth-child(4):before {
content: '基本料金:';
}
#table01 td:nth-child(5):before {
content: '担当講師:';
}
#table01 td:nth-child(6):before {
content: '教室:';
}
}
表示結果は次のようになります。

まとめ
横長の表をスマホでうまく表示するヒントをいくつか紹介しました。作成した表の用途や項目の重要性などによって、どのように取り扱うのが良いかは異なります。この記事で紹介しなかったパターンも含めて、いろいろと試行錯誤してみてください。