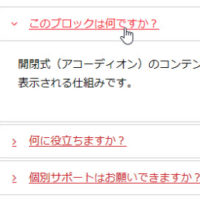
開閉式のFAQを簡単に設置できるWP Canvas - Shortcodes
FAQ(よくある質問)に限りませんが、開閉式のコンテンツ(いわゆるアコーディオン)を作りたいこともあります。WP Canvas - Shortcodesプラグイ ...
カテゴリーごとに別の画像を表示できるCategories Images
WordPressでカテゴリーページに別々の画像を表示したいこともあります。カスタムフィールドを使う方法もありますがCategories Imagesプラグイン ...
サムネイルをクリックするとメイン画像が切り替わるギャラリー
ホームページに追加できるギャラリーのパターンもさまざまですが、サムネイルをクリックするとメイン画像が切り替わるギャラリーはいかがでしょうか。下に並んだサムネイル ...
横長の表をスマホでうまく表示する方法
ホームページに追加した表が横長になることもあります。PCでは問題なく表示されるので完成するまで違和感はないでしょうが、スマホで表示すると右端が切れてしまうかもし ...
スマホ対応じゃない問い合わせフォームを「とりあえず」レスポンシブにする方法
最近のテーマや問い合わせフォームのプラグインでは多くがレスポンシブ対応でしょうから心配ないかもしれませんが、問題は自作のフォームです。 tableタグの中にフォ ...
Welcartで商品画像(メイン・サムネイル)のサイズを変更する
Welcartの商品ページで商品画像のサイズをカスタマイズする方法を紹介します。BizVektorなど一般的なテーマはWelcartに最適化されていないので、画 ...
WP-PageNaviを使ってWP_Queryにページナビゲーションを組み込む
WP_Queryを使って自力でブログ一覧表示のようなコードを作成したときに忘れがちなのがページナビゲーションです。ここでは、WP_Queryを使って自力で作成し ...
TwitterやFacebookなどのリンクアイコンを手軽に表示できる「Font Awesome」
WordPressでTwitterやFacebookのアイコンを表示する場合、プラグインを使うことを思い付きます。ただし、プラグインのメニューが充実し過ぎでちょ ...
WordPress Popular Postsの表示項目やデザインをカスタマイズする
WordPressで人気記事を表示できるWordPress Popular Postsプラグイン。すでに使用中の方もいると思いますが「固定ページは対象外にしたい ...