WordPress Popular Postsの表示項目やデザインをカスタマイズする
WordPress Popular Postsプラグインを使うとサイドバーなどに「よく読まれている記事」を表示することができます。

すでに使用中の方もいると思いますが「固定ページは対象外にしたい」とか「デザインをカスタマイズしたい」という方もいると思います。以下、WordPress Popular Postsプラグインのカスタマイズ例を紹介します。
この記事の内容
WordPress Popular Postsプラグインの使い方
「プラグイン」‐「新規追加」メニューからWordPress Popular Postsプラグインをインストール、有効化します。

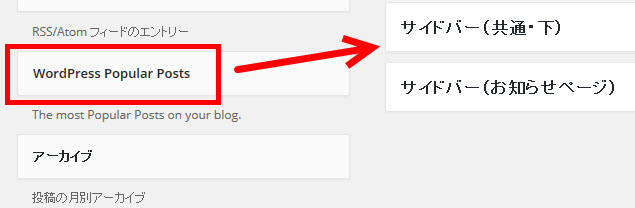
「外観」-「ウィジェット」メニューを開いて画面左側の「利用できるウィジェット」から「WordPress Popular Posts」を適当なサイドバーに追加します。

この時点でサイドバーに人気記事の一覧が表示可能になりますがアクセス数データが空なので実際に表示されるまでには少し時間が必要です。取り急ぎテストしたいときは、いろいろなブログ記事にアクセスして擬似的にカウントを増やしてみてください。
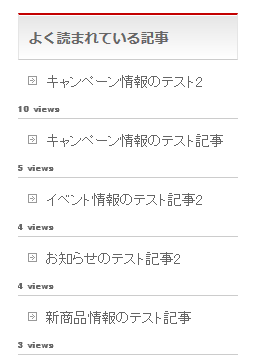
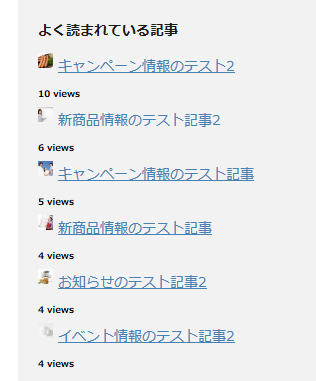
初期設定では人気記事の一覧は次のように表示されます。

テーマにBizVektorを使ったときの例です。以下、表示する項目を設定したりデザインをカスタマイズする例を紹介します。
固定ページをランキングから除外する
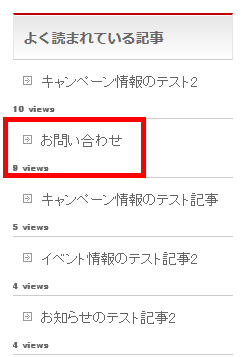
初期設定ではブログ記事だけでなく固定ページも一覧の対象になっています。場合によっては「問い合わせ」などが上位にランクされてしまうので、固定ページを除外しておくと良いでしょう。

以下、すべての固定ページを除外する方法と、特定の固定ページのみを除外する方法を紹介します。
すべての固定ページを除外する設定
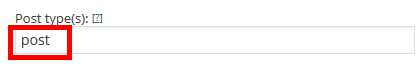
固定ページを除外してブログ記事のみを対象にするには、ウィジェットパーツのメニュー「Post type」を「post」とします。初期設定では「post,page」(投稿および固定ページ)になっています。

特定の固定ページのみを除外する
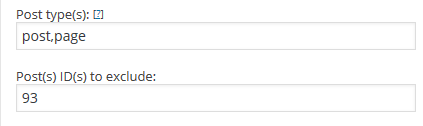
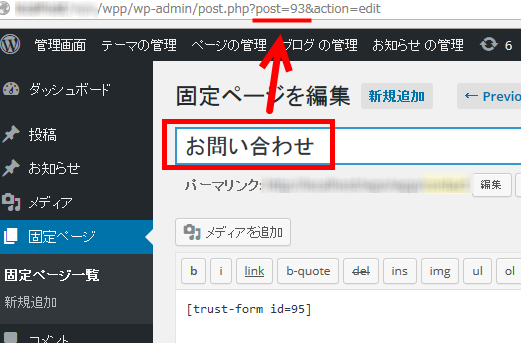
すべての固定ページを除外するのではなく「問い合わせ」のような特定の固定ページのみを対象外にする場合は、「Post type」を「post,page」(投稿および固定ページを対象に)として、「Post(s) ID(s) to exclude」に除外したい固定ページのID(例:93)を入力します。

複数の場合は「93,42」のようにカンマ区切りで指定します。

カスタム投稿タイプ(BizVektorのお知らせなど)を対象にする
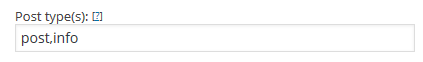
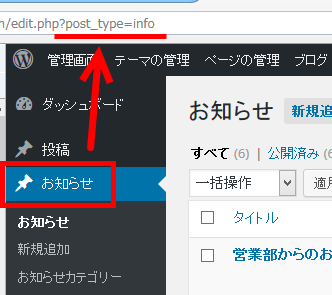
BizVektorの「お知らせ」など、カスタム投稿タイプをランキング対象にするには、「Post type」に追加します。たとえば、BizVektorの「お知らせ」はカスタム投稿タイプが「info」なので「post,page,info」のようになります。投稿とお知らせを表示対象にする場合は「post,info」です。


記事の抜粋やアイキャッチ画像を表示する
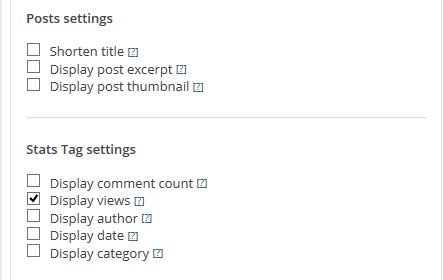
設定画面下の「Posts settings」や「Stats Tag settings」のチェックボックスでは、記事の抜粋やアイキャッチ画像の表示/非表示を設定することができます。初期設定ではアクセス数を表示する設定(Display views)になっています。

- Posts settings --- 表示項目の設定
- Shorten title --- タイトルを指定文字に短くして表示します。
- Display post excerpt --- 抜粋を表示します。
- Display post thumbnail --- アイキャッチ画像を表示します。
- Stats Tag settings --- 記事情報の表示設定
- Display comment count --- コメント件数を表示します。
- Display views --- アクセス数を表示します。
- Display author --- 著者名を表示します。
- Display date --- 投稿日を表示します。
- Display category --- カテゴリーを表示します。
デザインのカスタマイズ
初期設定では見た目がイマイチかも…
WordPress Popular Postsではリスト(ul・li)で記事を一覧表示しているので、テーマによっては微妙なデザインになってしまいます。BizVektorの例では、初期設定で人気記事を一覧表示すると次のようになります。

Stinger5(stinger5ver20150505b)での使用例は次のようになります。

デザインのカスタマイズ例(BizVektor)
BizVektorを例によく読まれている記事のタイトル、アイキャッチ画像、アクセス数のレイアウトをカスタマイズする例を紹介します。
まずは、アイキャッチ画像を表示するため、サイドバーに配置した「WordPress Popular Posts」の「Display post thumbnail」をチェックして「保存」ボタンをクリックします。

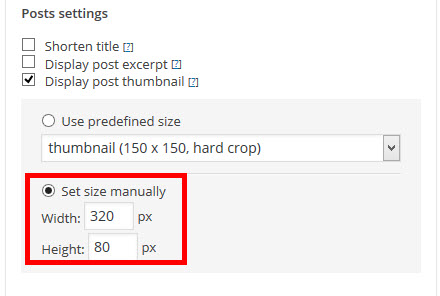
アイキャッチ画像のサイズ設定画面が開くので、「Use predefined size」から既定サイズの画像を選ぶか、「Set size manually」をチェックして好きなサイズに設定します。ここでは「Set size manually」を選んで幅(Width)と高さ(Height)をそれぞれ320px、80pxに設定しました。

これが唯一の正解ではありません。使用中のテーマに合わせて試行錯誤をお願いします。
BizVektorのサイドバーは220pxですが、ここで幅を320pxにしているのは、スマホ表示のときにピッタリサイズになることを想定しています。

PC表示の場合、BizVektorでは画像サイズの最大幅が100%(max-width: 100%;)に設定されているので220pxより大きくても大丈夫だという前提です。他のテーマの場合は、さらに調整が必要な場合もあります。
完了したら「保存」ボタンをクリックします。
続いてスタイルを調整するため次のCSSを「外観」-「CSSカスタマイズ」メニュー、または子テーマのstyle.cssに入力します。
/* リンクアイコンを消す */
.sideTower .sideWidget .wpp-list li a {
background: none;
padding: 2px 0;
}
/* アイキャッチ画像の高さを自動調整 */
.sideTower .sideWidget .wpp-list li a img {
height: auto;
}
/* 項目の上に余白を入れる */
.sideTower .sideWidget .wpp-list li {
padding: 10px 0 20px;
}
/* タイトルの設定 */
.wpp-post-title {
font-size: 16px;
line-height: 130%;
}
/* アクセス数の設定 */
.post-stats {
font-size: 16px;
text-align: right;
}
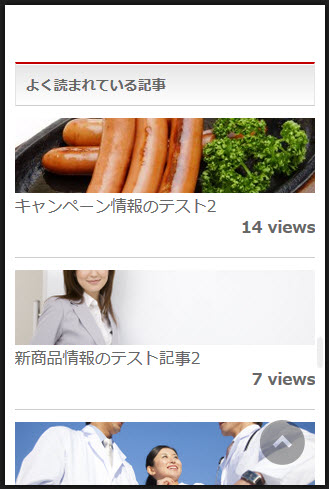
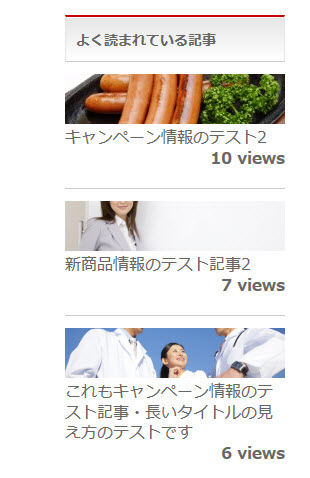
これで完成です。表示結果は次のようになります。

表示項目によっては、さらにデザインのカスタマイズが必要な場合もあります。上記のCSSや設定を参考にしていただき、いろいろ試行錯誤してみましょう。