スマホ対応じゃない問い合わせフォームを「とりあえず」レスポンシブにする方法
最近のテーマや問い合わせフォームのプラグインでは多くがレスポンシブ対応でしょうから心配ないかもしれませんが、問題は自作のフォームです。
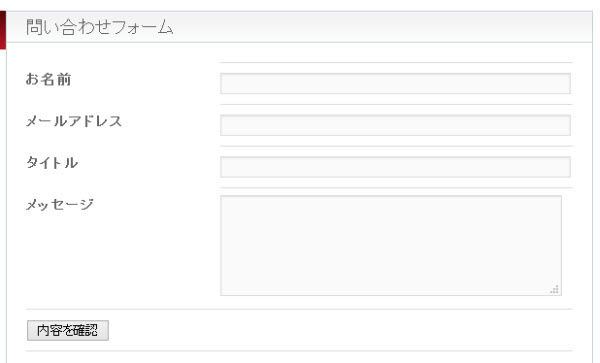
tableタグの中にフォーム要素をレイアウトして自力で問い合わせフォームを作る場合もあります。たとえば、次のようなタグです。
<form> <table> <tr> <th>お名前</td> <td><input type="text" name="uname"></td> </tr> <tr> <th>メールアドレス</td> <td><input type="text" name="from"></td> </tr> <tr> <th>タイトル</td> <td><input type="text" name="title"></td> </tr> <tr> <th>メッセージ</td> <td><textarea rows="5" name="naiyou"></textarea></td> </tr> <tr> <td colspan="2"><input type="submit" value="内容を確認"></td> </tr> </table> </form>
言うまでもなく、PC画面で見た場合は問題ありません。

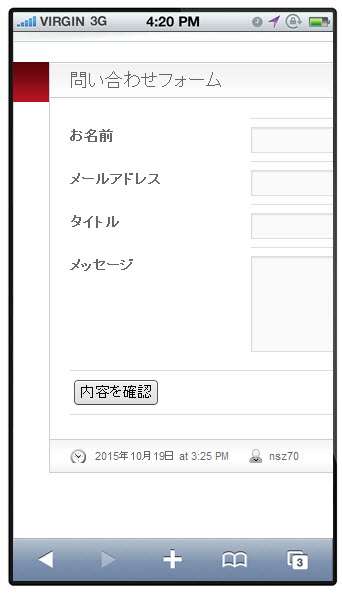
レスポンシブではないテーマでスマホ表示すると、次のように右端が切れるかもしれません。

抜本的にレスポンシブ対応するには、じっくり検討する必要がありますが、最も単純な“スマホ対応”は、テーブルの幅を画面いっぱいにする方法です。
table {
width: 100%;
}
これで問い合わせフォームは画面に収まりますが、幅が狭く入力しづらいかもしれません。

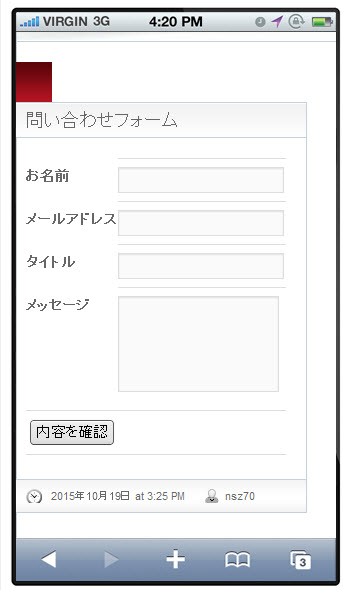
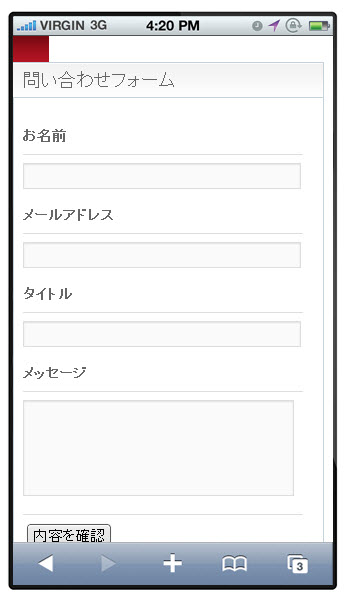
そんなときは横に並んだテーブルのセルをバラバラにして単純に上から下に表示する方法があります。たとえば、次のようなイメージです。

このように表示するには、テーブルの各セルをテーブル形式のレイアウトではなくブロックとして表示します。
たとえば、次のようなCSSを使います。
@media (max-width: 480px) {
table {
width: 100%;
}
table th,
table td {
display: block;
}
}
これにより、tableタグで作成したテーブルが表形式ではなくブロックとしてバラバラになり、上記の図のように上から下に表示されます。
実際に使うにはもう少しカスタマイズが必要な場合があります。