BizVektor Vastのグローバルメニューを透過させる
BizVektorの拡張デザインスキンBizVektor Vastは画面最上部に表示されるグローバルメニューが特徴的です。 このグローバルメニューを透過(半透明 ...
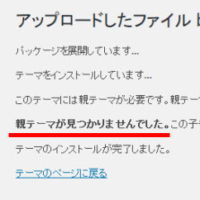
BizVektor Global Editionで子テーマのインストールに失敗するとき
BizVektor Global Editionで子テーマのインストールに失敗するときの対処方法を紹介します。原因はBizVektor Global Editi ...
BizVektorのヘッダー画像の上にリンクボタンやバナーを重ねて表示する
BizVektorのヘッダー画像の上に別の画像を重ねて表示する方法を紹介します。「申し込みはこちら」や「こちらからクーポンをGet」のようなボタンやバナー画像を ...
BizVektor NEATで「グローバルメニューのアイコンだけ」色を変更したいとき
BizVektor NEATでグローバルメニューのアイコンの色を変更する方法を紹介します。メニューで設定できる「キーカラー」はアイコンだけでなくサイト全体に反映 ...
BizVektorのグローバルメニューとヘッダー画像の位置を入れ替える
現状はグローバルメニューの下にヘッダー画像が表示されますが、この順番を逆にしてヘッダー画像の下にグローバルメニューを表示する方法を紹介します。 グローバルメニュ ...
BizVektorに標準装備されたFont Awesomeを使ってあちこちにアイコンを表示する
WordPressのサイト制作時に「グローバルメニューにアイコンを付けたい」とか、「サイドバーにアイコンを入れたい」という要望をよく聞きます。そこでBizVek ...
BizVektorのフッターのコピーライトを削除する
「BizVektorのフッターからコピーライトを削除したい」は、BizVektorのカスタマイズでも人気のある要件です。ここでは、コピーライトを削除できるFoo ...
BizVektorのフッターに背景画像を表示する
BizVektorのフッターに背景画像を入れる方法を紹介します。背景画像と飾り罫線をアイデア次第で組み合わせてカスタマイズしたり違和感のある部分は微調整してくだ ...
BizVektorのグローバルメニューのフォントサイズを変更する
BizVektorのグローバルメニューについて、メニュー全体のフォントサイズを設定する方法や個別のメニュー項目だけ微調整する方法を紹介します。子要素のフォント設 ...