サイト内に膨大に貼り付けてしまったYouTubeのレスポンシブ対応
サイトにYouTubeの動画を貼り付けることもありますが問題はレスポンシブ対応です。
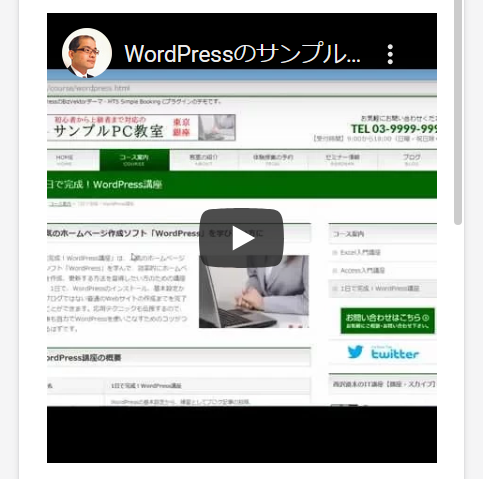
貼り付け方やテーマによってはYouTubeがレスポンシブ対応になっていないので次のように動画の両端が切れるなどの問題が起きます。

この対策は以下のサイトなど紹介されており、手順どおりにYouTubeのタグをdivタグで囲んでCSSを適用すれば解決できるので大変助かります。
【参考】YouTube 動画の埋め込みをレスポンシブ対応する方法 - by Takumi Hirashima
ただし問題は「すでにサイト内にYouTubeを膨大に貼り付けてしまった場合」です。
1つずつ編集画面を開いてYouTubeのタグをdivタグで囲んでいくのは気が遠くなる作業かもしれません。
その場合、jQueryを使ってYouTubeのタグを自動的にdivタグで囲んでしまう方法があります。
たとえば、次のようなコードです。
jQuery(function() {
jQuery('iframe[src*="youtube.com"]').wrap('<div class="youtube">');
});
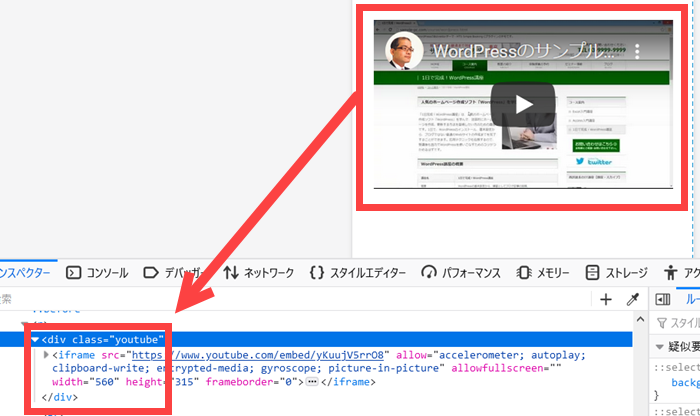
src属性に「youtube.com」という文字が含まれるiframeタグをdivタグで囲むというものです。
これにより、編集画面を開かずにYouTubeタグをdivタグで囲むことができます。

これで「class="youtube"」のYouTubeに指定したCSSが適用され、レスポンシブ対応も可能になります。
編集画面でYouTubeのタグを1つずつ直す必要はありません。