画像の複数エリアをクリックできる「イメージマップ」の作り方
日本地図から個々の都道府県をクリックするなど、1枚の画像に複数のリンク先を設定したい場合、イメージマップを作成するのが一般的です。手作業では面倒ですが、HTML Imagemap Generatorを使うと、簡単に作成することができます。
イメージマップの作成
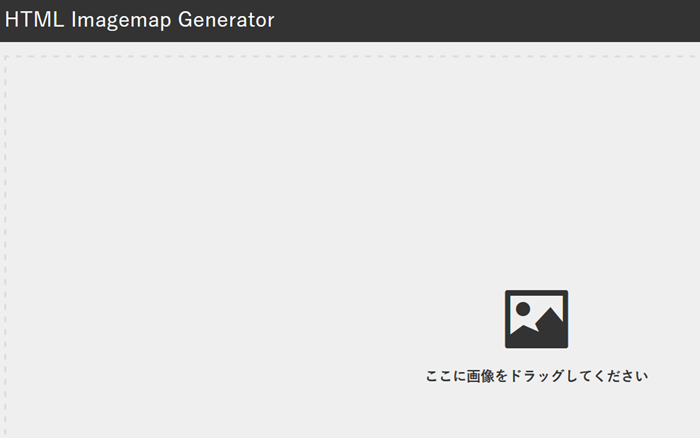
イメージマップを作成するためHTML Imagemap Generatorを開きます。

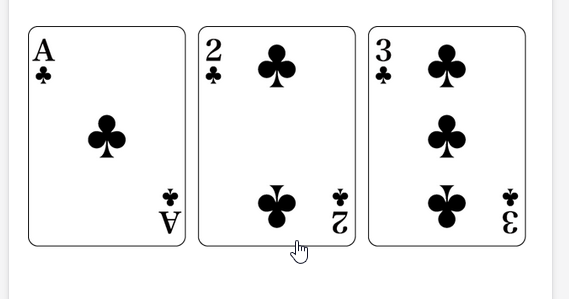
「ここに画像をドラッグしてください」に画像をドラッグアンドドロップします。ここでは次のような1枚の画像を使います。

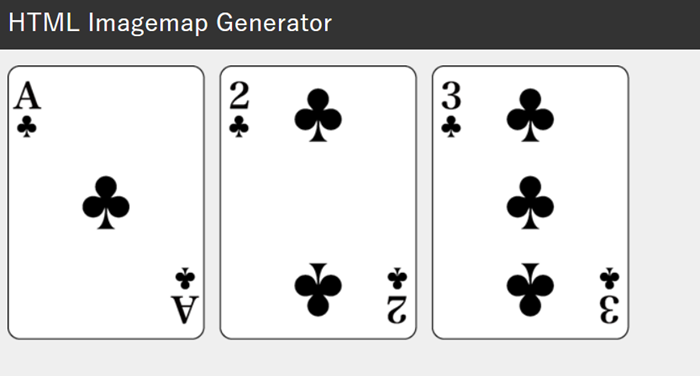
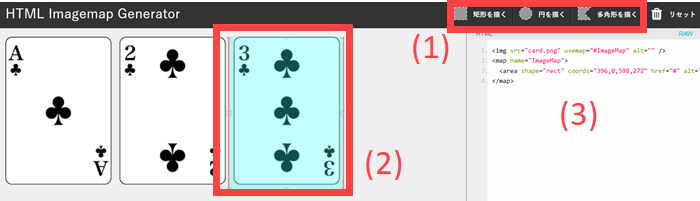
右上のツールバー(1)から四角形・円・多角形を選んで画像上を範囲選択(2)すると、クリック可能な領域が作成されます。作成されたコード(HTML)は画面右側(3)に表示されます。ここでは1枚のトランプをクリック可能にしました。

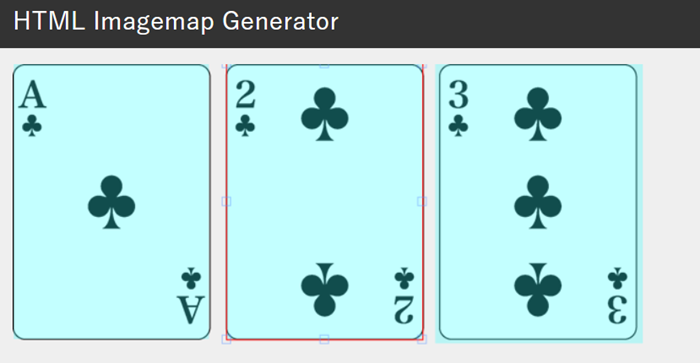
同じように他の領域も作成します。ここでは3枚のトランプそれぞれをクリックできるように3つの領域を作成しました。

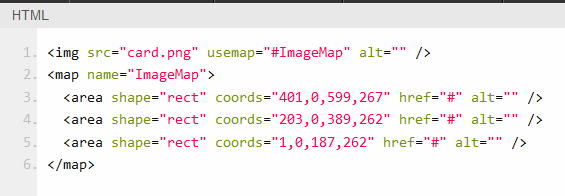
画面右側からHTMLをコピーします。

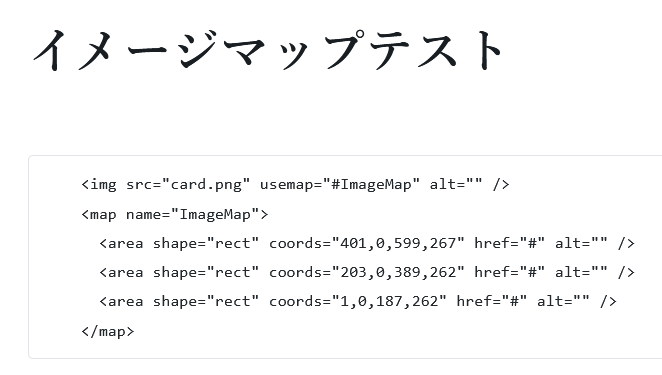
WordPressのダッシュボードを開き、任意の投稿または固定ページにコピーペーストします。ブロックエディタの場合はカスタムHTMLブロックを使います。

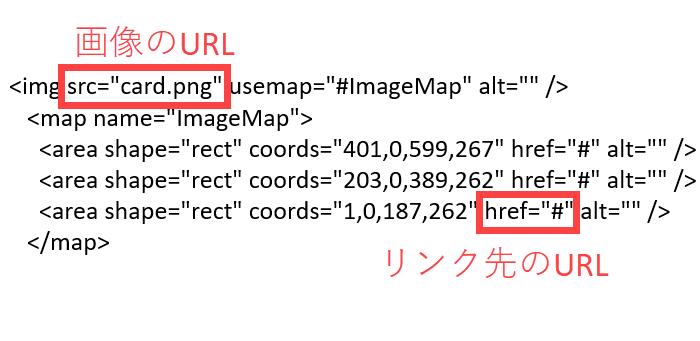
そのままではイメージマップとして機能しないので、画像のURLやクリック時に開くリンク先のURLを修正する必要があります。

- src="card.png" --- サンプルの画像ファイル名「card.png」を実際の画像のURL(例:http://example.com/card.png)に変更します。
- href="#" --- 仮に入力されたURL「#」を実際のリンク先URL(例:http://example.com/card1)に変更します。
変更した例は次のようになります。
<img src="http://example.com…略…card.png" usemap="#ImageMap" alt="" /> <map name="ImageMap"> <area shape="rect" coords="401,0,599,267" href="http://example.com/card3" alt="" /> <area shape="rect" coords="203,0,389,262" href="http://example.com/card2" alt="" /> <area shape="rect" coords="1,0,187,262" href="http://example.com/card1" alt="" /> </map>
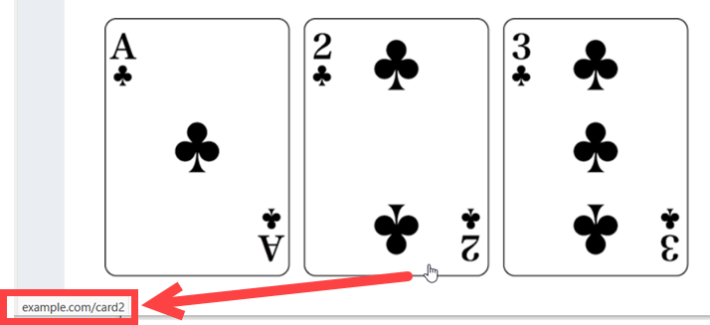
これで個々の領域がクリック可能なイメージマップが機能するようになります。

イメージマップのレスポンシブ対応
イメージマップのレスポンシブ対応にはjQueryのrwdImageMapsライブラリが役立ちます。以下のページからダウンロードして設定してみてください。
jQuery-rwdImageMaps: Responsive Image Maps jQuery Plugin
イメージマップがレスポンシブ対応になります。

よくわからなければWordPressメールサポートで対応させていただきます。