フッターをウィジェットにできるPodamibe Simple Footer Widget Areaプラグイン
フッターが寂しいテーマを使っていると「フッターがウィジェット化されていれば便利なのに」と思うことがあります。Podamibe Simple Footer Widget Areaプラグインを使うと、使用中のテーマのフッターにウィジェットを追加することができます。

以下、使い方を紹介します。
フッターのウィジェット化
「プラグイン」‐「新規追加」メニューからPodamibe Simple Footer Widget Areaプラグインをインストール、有効化します。

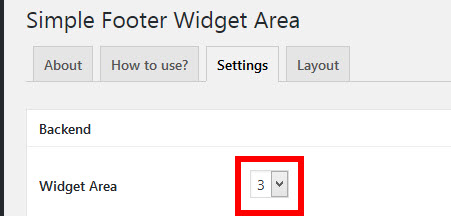
「設定」‐「SFWA Setting」メニューの「Setting」を開いて、追加したいフッターウィジェットの数を選択します。7個まで追加できます。画面を下にスクロールして「Update」ボタンをクリックすると設定完了です。

ちなみに、選んだ個数に応じてウィジェットは次のようなレイアウトで表示されます。
選択したウィジェット数ごとのレイアウト
- 0 --- フッターウィジェットなし
- 1~5 --- ウィジェットが1行に横並びで表示される
- 6 --- 端末幅1200px未満:3列×2行で表示される/1200px以上:横並びで1列
- 7 --- 端末幅1200px未満:4列・3列の2行で表示される/1200px以上:横並びで1列
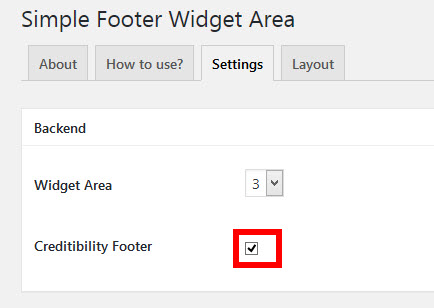
「Creditibility Footer」をチェックすると、上記のウィジェットの下にもう1つ表示されます。フッターコピーライトなどに活用できるでしょう。

「外観」-「ウィジェット」メニューを開くとフッターウィジェットが使用可能になっています。

あとは通常のウィジェットと同じようにパーツを追加するだけです。

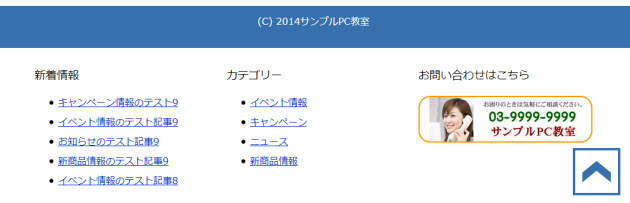
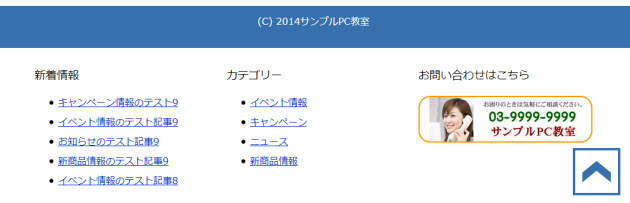
フッターにウィジェットの内容が表示されます。以下は賢威 7の例です。

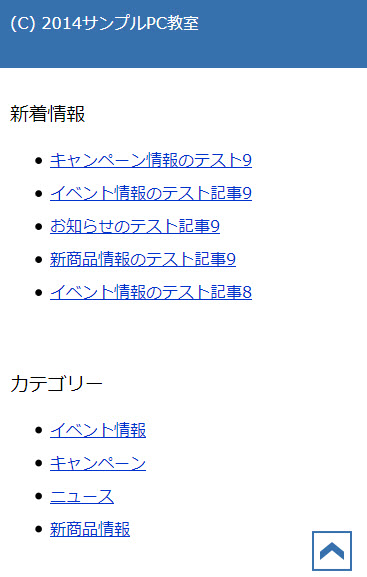
ちなみに、レスポンシブ対応です。スマホ表示では縦1列に表示されます。

あとはいろいろ、試行錯誤してみてください。