WordPressで文字サイズを変更できるTinyMCE Advancedプラグイン
WordPressで投稿や固定ページの本文を入力するときに「ここだけフォントサイズを大きくしたい」ということもあります。
テキストエディタでCSSを入力できる方は次のようにstyle属性の中で自由にCSS(font-sizeなど)を入力すれば文字を大きくすることができます。
<div style="font-size:20px;">ここだけ文字を大きくします!</div> ここは普通サイズです。
表示結果は次のようになります。

CSSの入力に慣れておらずビジュアルエディタで作業したい場合は、TinyMCE Advancedプラグインが役立ちます(TinyMCEは「タイニーエムシーイー」と読みます)。以下、インストールしてからビジュアルエディタでフォントサイズを変更するまでの手順を紹介します。
TinyMCE Advancedプラグインを使うため、「プラグイン」‐「新規追加」メニューからインストール、有効化します。

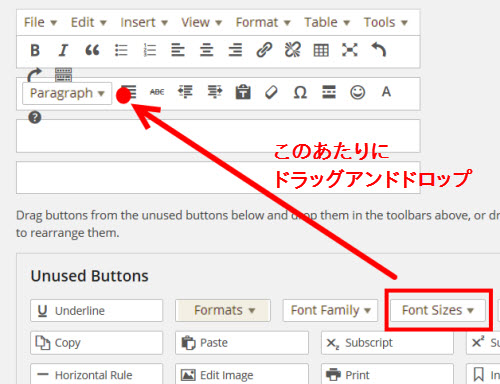
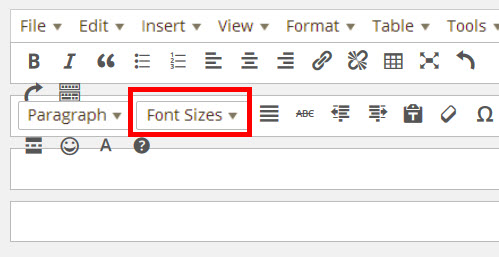
「設定」‐「TinyMCE Advanced」メニューを開いてツール群から「Font Sizes」を画面上部の使用可能なメニュー群にドラッグアンドドロップします。

フォントサイズ設定メニューがパレットに追加されるので画面を下にスクロールして「Save Changes」ボタンをクリックします。

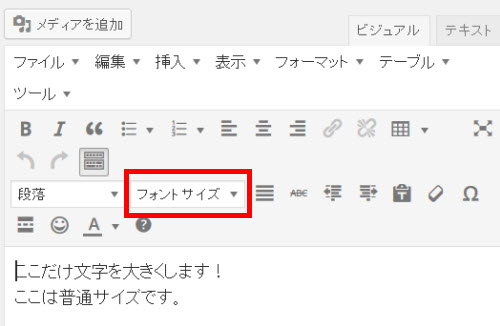
投稿や固定ページの編集画面を開くとビジュアルエディタで「フォントサイズ」メニューが使用可能になっています。

「フォントサイズ」メニューが表示されない場合は「ツールバー切り替え」 をクリックしてください。すべてのツールバーが表示されるようになります。
をクリックしてください。すべてのツールバーが表示されるようになります。
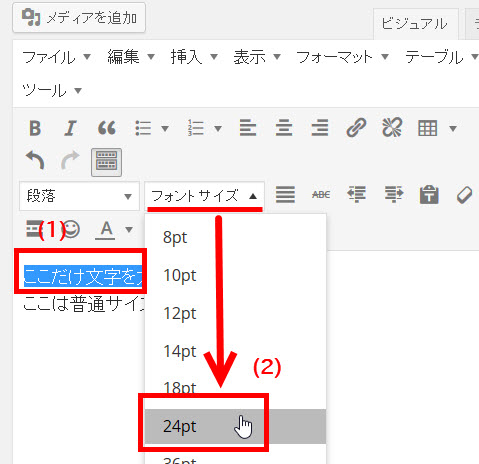
文章の特定の文字サイズを変更するには、ビジュアルエディタで文字を選択(1)して、「フォントサイズ」メニューで適当なフォントサイズ(2)を選択します。

設定した文字だけフォントサイズが大きくなります。

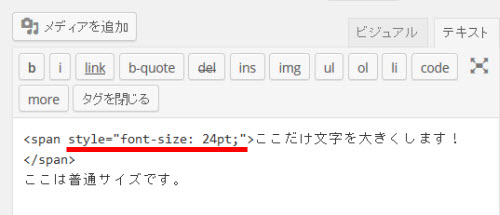
テキストエディタに切り替えると、style属性で「font-size」が設定されています。

ビジュアルエディタで作業する方はテキストエディタに切り替える必要はありませんが、「24px」を「20px」に変更するなど、手動でCSSを微調整するときにテキストエディタに切り替えると作業がスムーズです。