BizVektorの連絡先をPCとスマホで別レイアウトにする方法
BizVektorの特徴といえば画面右上の「連絡先」です。この連絡先をPCとスマホで別々の内容にしたいという相談が多いです。たとえば、スマホでは連絡先画像を表示したいなどの要件です。

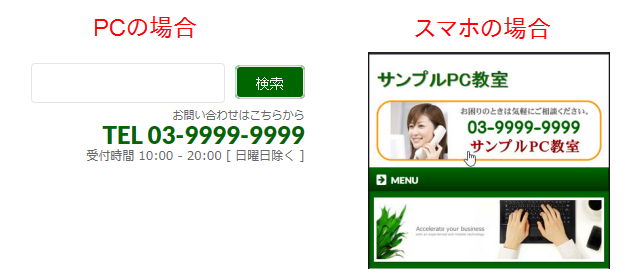
以下、PCとスマホで連絡先レイアウトを違う内容にする方法を紹介します。
連絡先のレイアウトを再現する
まずは、連絡先のレイアウトを自由に変更できるように、HTMLベースで連絡先を再現します。それには、次のコードを子テーマのfunctions.phpなどに入力します。
// 連絡先のHTMLを自由にレイアウトする
add_filter('headContactCustom','my_headContactCustom');
function my_headContactCustom(){
$headContact = '<div id="headContact"><div id="headContactInner">';
if (wp_is_mobile()) {
/* モバイル端末(スマホ・タブレット)の連絡先レイアウト */
$headContact .= <<<EOM
<div id="headContactTxt">お問い合わせはこちらから</div>
<div id="headContactTel"><a href="tel:0399999999">TEL 03-9999-9999</a></div>
<div id="headContactTime">受付時間 10:00 - 20:00 [ 日曜日除く ]</div>
EOM;
} else {
/* PCの連絡先レイアウト */
$headContact .= <<<EOM
<div id="headContactTxt">お問い合わせはこちらから</div>
<div id="headContactTel">TEL 03-9999-9999</div>
<div id="headContactTime">受付時間 10:00 - 20:00 [ 日曜日除く ]</div>
EOM;
}
$headContact .= '</div></div>';
return $headContact;
}
サイトを確認して、上記コードの入力前後で何も変化がなければ成功です。連絡先のレイアウトが再現できたということです。

これで、「外観」-「テーマオプション」とは連動せず手動でレイアウトを指定する連絡先を再現できました。あとは、上記のコードのHTML部分を自由に変更すれば連絡先の連絡先を変更することができます。
モバイル端末の連絡先を画像に
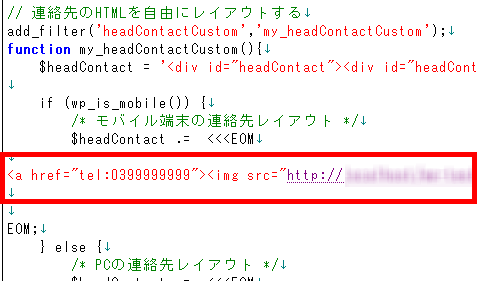
連絡先のレイアウトを変更する例として、モバイル端末の連絡先を画像表示のみにしてみます。それには、上記の10行目から12行目までのコードを削除して次のような画像タグに置き換えます。
<a href="tel:0399999999"><img src="http://-----.jpg" /></a>
「tel:0399999999」と「http://-----.jpg」は変更してください。これで、モバイル端末の場合はクリックすると通話できる画像が表示されます。
コードを編集したイメージは次のようになります。

これで、スマホでは連絡先に画像が表示されるだけになります。電話番号へのリンクを設定しておけばクリックしてダイヤルできるClick to Callになります。

画像が小さくなってしまう場合は次のようなCSSを子テーマのstyle.cssに入力してみてください。
/* 連絡先の幅を100%に */
@media (max-width: 659px) {
#header #headContact {
width: 100%;
}
}
PC画面の連絡先レイアウトを変更する
PC画面の連絡先レイアウトは19行目から21行目です。自由に変更していただいて構いませんが、ここでは、連絡先の上に検索フォームを表示してみます。少しやっつけですが、次のようなコードを19行目から21行目の前に追加します。
<form method="get" class="searchform" action="">
<input type="text" name="s" />
<input type="submit" value="検索" />
</form>
これで、連絡先の上に検索フォームが表示されるようになります。

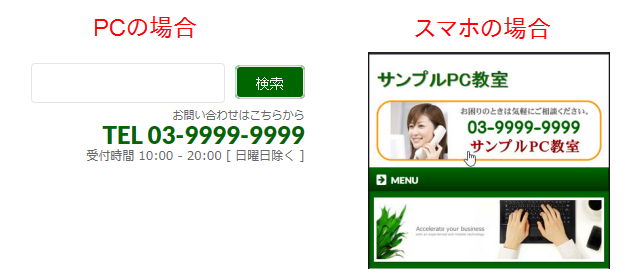
ここまでの作業でPCとスマホの連絡先レイアウトが別々の内容になりました。

まとめ
以上、BizVektorでPCとスマホの連絡先レイアウトを変える方法を紹介しました。あとはアイデア次第です。HTMLの編集が必要ですが、いろいろと試してみてください。