Jetpackのギャラリー機能、使ってますか?
Jetpackプラグインといえばアクセス解析のためにインストールしている方も多いと思いますが、ギャラリー機能など、他にも豊富な機能を使うことができます。ここでは、Jetpackプラグインのギャラリー機能を紹介します。ギャラリー系のプラグイン選びに迷ったときに試してみてください。

この記事の内容
Jetpackのギャラリー機能を有効にする
「Jetpack」‐「設定」メニューから「タイルギャラリー」の「有効化」をクリックします。これで、Jetpackのギャラリー機能が有効になります。

ギャラリーを作成する
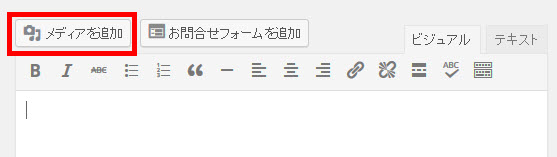
ギャラリーを作成するには、投稿または固定ページの編集画面で「メディアを追加」ボタンをクリックします。

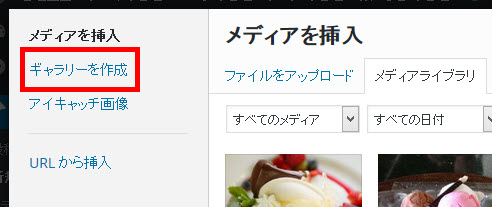
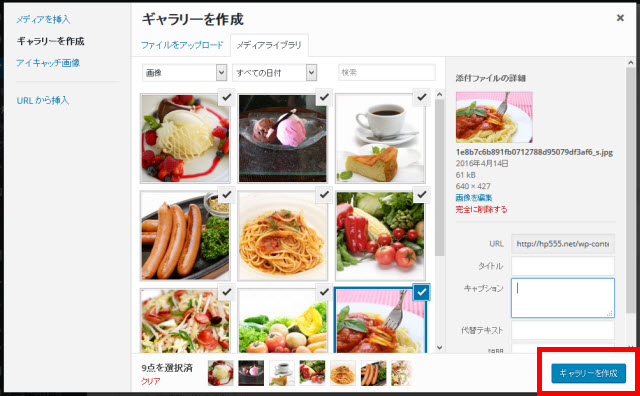
「ギャラリーを作成」をクリックします。

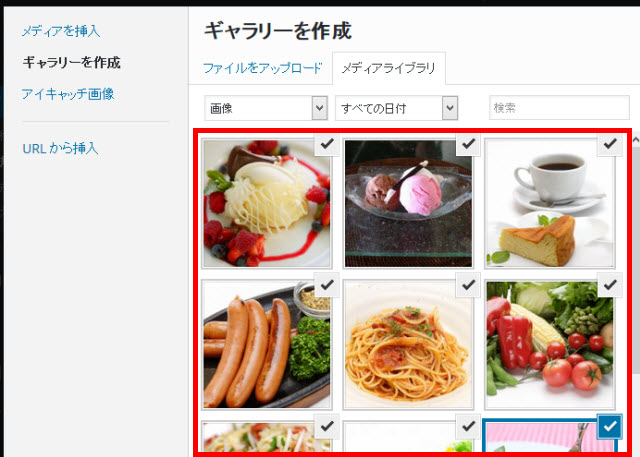
ギャラリーに表示したい画像をまとめて選択、または新たにアップロードします。

画面右下の「ギャラリーを作成」をクリックします。

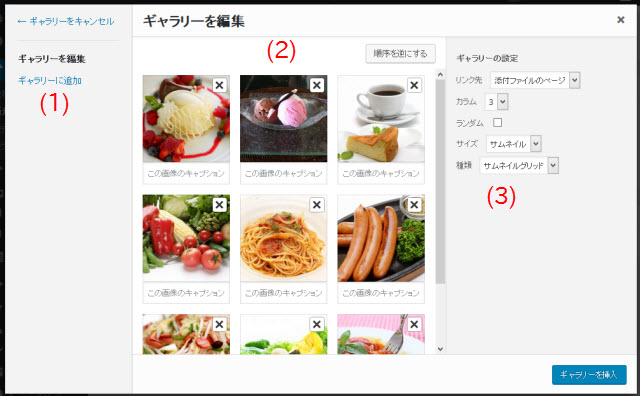
ギャラリーの編集画面が表示されます。この画面ではドラッグアンドドロップで画像を並べ替えて順番を変更(2)したり、ギャラリーの表示方法を設定(3)できます。また、「ギャラリーに追加」(1)をクリックして画像を追加することもできます。

ギャラリーの設定では次のような動作設定をすることができます。
- リンク先 --- 添付ファイルのページ、メディアファイル、なしから選択します。
- カラム --- ギャラリーの列数(横)を選択します。
- ランダム --- 順番をランダムに切り替えたいときはチェックします。
- サイズ --- フルサイズ、大サイズ、中、サムネイルから選択します。
- 種類 --- タイルモザイク、正方形タイル、丸型、タイルカラム、サムネイルグリッド、スライドショーから選択できます。サムネイルグリッドとスライドショーはJetpackをインストールしなくても作成できるギャラリーです。
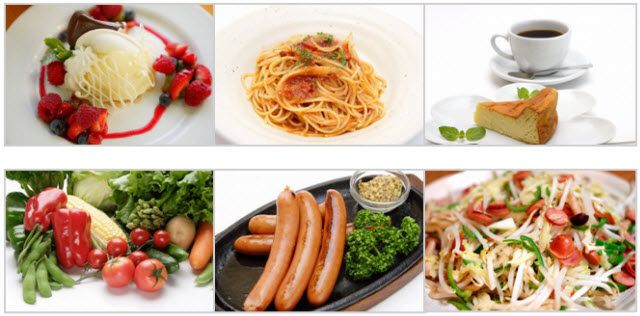
右下の「ギャラリーを挿入」ボタンをクリックすると、ギャラリーが追加されます。ページを保存、またはプレビューしてギャラリーを確認してみましょう。以下は中サイズ画像でタイルモザイク形式のギャラリーを作成した例です。

作成できるギャラリーの種類
作成できるギャラリーの種類を紹介します。
タイルモザイク
タイルモザイクではサイズの違う画像もうまくレイアウトしてくれます。

正方形タイル
正方形タイルでは画像が正方形に整形されて表示されます。

丸形
丸形では画像が丸く切り取られて表示されます。

タイルカラム
タイルカラムでは画像がタイル形式で指定したカラム数にレイアウトされます。

サムネイルグリッド
サムネイルグリッドはJetpackプラグインを使わなくても作成できますが、参考までに次のようなイメージです。

スライドショー
スライドショーもJetpackプラグインを使わなくても作成できます。

ちなみに、枠の色はCSSをカスタマイズすれば変更できます。