新着情報のレイアウトパターンいろいろ(マルチカラム・タブ・カルーセルなど)
WordPressサイトで新着情報といえば一覧表示するパターンが多いですが、プラグインを使えばもう少し違ったパターンでレイアウトすることができます。
ここでは、グリッドレイアウトを作成できるWP Canvas - Shortcodesプラグインと投稿を一覧表示できるList category postsプラグインを組み合わせて、固定ページに新着情報をレイアウトする例を紹介します。
具体的なショートコードは省略しますが興味がある方はWordPress個別サポートで対応いたしますので気軽にご相談ください。
この記事の内容
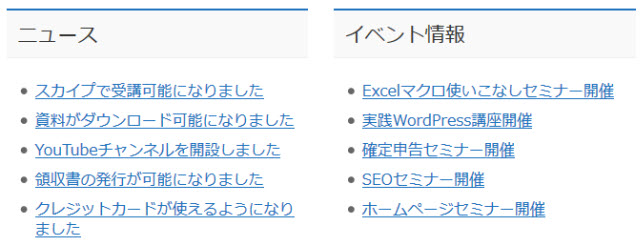
複数カテゴリーの新着情報を2列に表示
複数カテゴリーの新着情報を一覧表示する場合、横に並べて表示したいこともあります。PHPとCSSを駆使すると面倒ですがプラグインを使えば簡単です。WP Canvasプラグインで2列のレイアウトを作って、その中にList category postsプラグインで好きなカテゴリーの新着情報を一覧表示すれば完成します。

サイドバーなしのテンプレートに対応したテーマであれば3つのカテゴリーを横に並べてもよいでしょう。

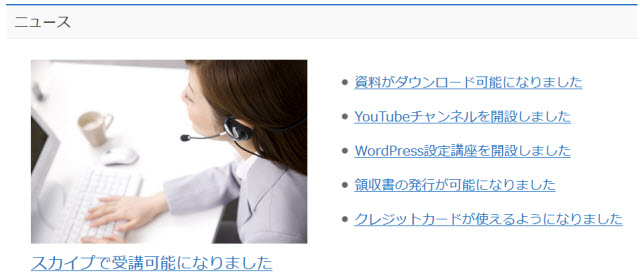
画像付き最新記事1件+タイトル一覧5件
有料テーマでよく見るレイアウトですが、2カラムを使って左に最新の1件のみ画像付きで表示し、右には5件の新着情報を表示するレイアウトも可能です。1カテゴリーの新着情報の見せ方に変化を付けることができます。

タブ形式で表示する新着情報
複数カテゴリーを表示したいけどコンテンツ幅が気になる場合は、タブ形式でカテゴリーの新着情報を表示する方法があります。狭い範囲に多くの情報を整理することができて便利です。

新着ではない「おすすめ記事」の表示
新着情報では埋もれてしまう古い記事を個別にピックアップして「おすすめ記事」として表示することもできます。3列、4列にレイアウトするイメージですが、このパーツを2つ作れば6記事、8記事くらいまで表示することもできるでしょう。

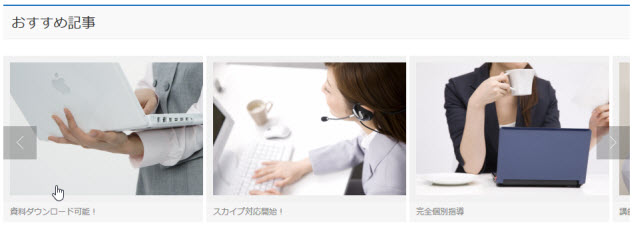
画像が横にスライドするコンテンツカルーセル
おすすめ記事や紹介したいサービスがいくつもある場合は、3列や4列だと足りないかもしれません。その場合、画像が横にスライドしていくコンテンツカルーセルにまとめる方法があります。ショッピングサイトなどでよく見るスタイルです。狭い幅を活かして多くの記事やページ、商品、サービスを紹介できます。

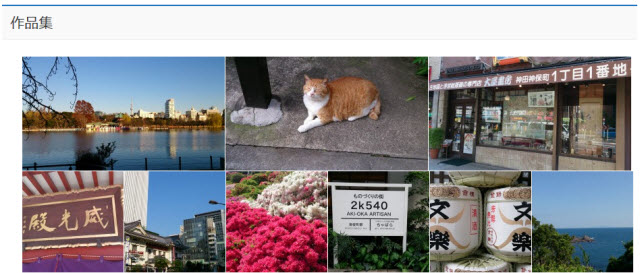
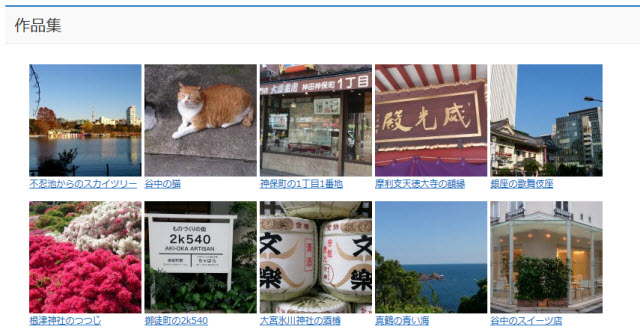
画像だけを見せるポートフォリオ(作品集)
画像を強調してポートフォリオ(作品集)を見せたい場合はアイキャッチ画像などを一覧表示する方法があります。

画像サイズを変えて変化を付けてもよいでしょう。