WordPressのキャッシュとブラウザのキャッシュの違い、正しく理解していますか?
「WordPressにキャッシュを導入すると表示速度が速くなる」とか「キャッシュをクリアしないとCSSカスタマイズが反映されない」など、さまざまな場面で「キャッシュ」というキーワードが登場します。
「キャッシュ=高速化の技術」というイメージで間違いありませんが、どうやらWordPressのキャッシュとブラウザ(ChromeやSafariなど)のキャッシュを混同している方もいるようです。これを機に正しく理解しておきましょう。
この記事の内容
WordPressを高速化する「キャッシュ」とは
ページの表示速度を上げる「キャッシュ」
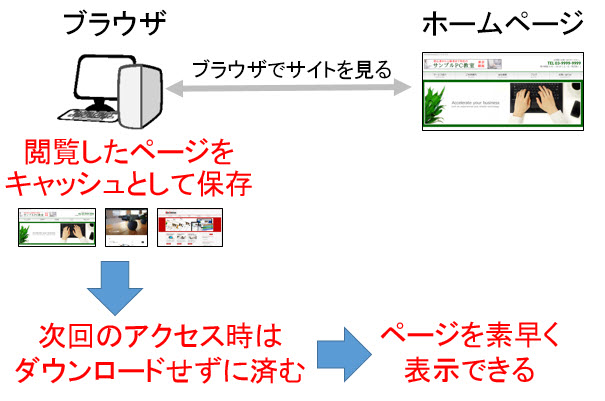
キャッシュとはページの表示速度を上げる仕組みのことで、WordPress以外のサイトでも使われます。ご存じかもしれませんがインターネットで閲覧したさまざまなホームページのデータはキャッシュ(ファイル)としてPC内に保存されています。同じページにもう一度アクセスしたときにキャッシュが表示され、ページの表示速度が上がる仕組みです。

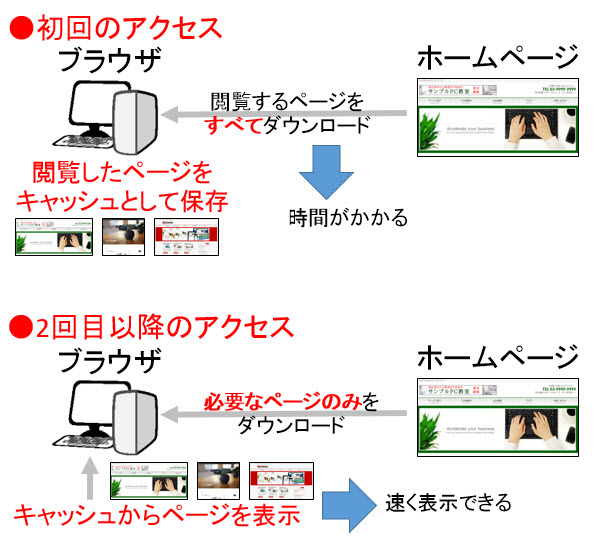
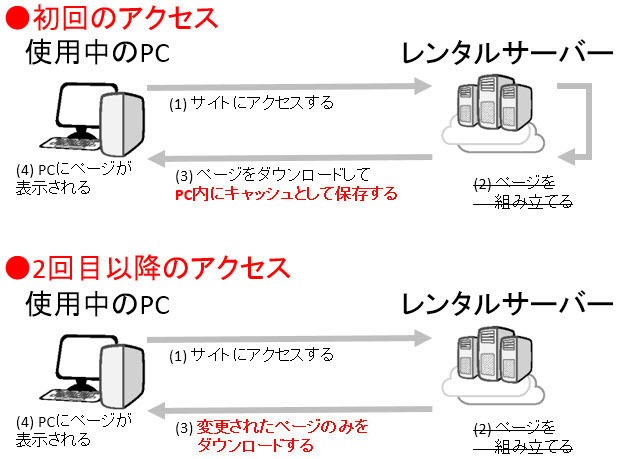
あるページへの初回アクセス時と2回目以降のアクセス時について図解すると次のようになります。

初回アクセス時はページデータのダウンロードに時間がかかるので表示速度が遅く感じるかもしれませんが、ダウンロードしたデータをキャッシュとしてPCに保存しておくことで、2回目以降の表示が高速になります。
キャッシュに存在するデータはダウンロードする必要がないからです。
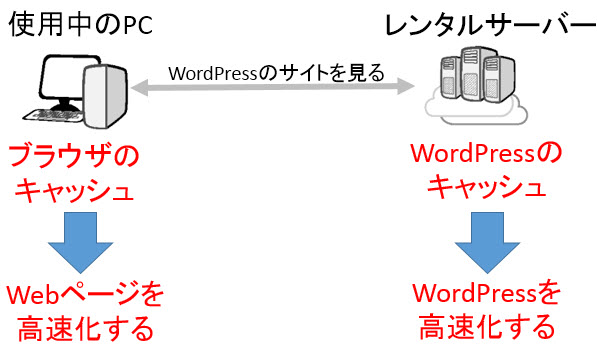
WordPressのキャッシュとブラウザのキャッシュ
ややこしいのは、WordPressのキャッシュとブラウザのキャッシュが別物だということです。上記の図のようにブラウザのキャッシュはPC内に保存されますが、WordPressのキャッシュはサーバーに保存されます。

ちなみに、具体的な保存先フォルダはプラグインやブラウザによって異なりますが、たとえばWordPressのキャッシュは「wp-content/cache」、ブラウザのキャッシュは「
C:/Users/ユーザー名/AppData/Local/Google/Chrome/User Data/Profile 1/Cache」のようなフォルダです。
そもそも、ブラウザのキャッシュはWordPressに限らずWebページの表示を速くする技術ですが、WordPressのキャッシュはWordPressサイトの表示を速くする技術です。
ページの表示速度を速くするという大きな目的は同じですが、保存場所も違えば技術的な仕組みも異なります。
この違いを理解していないと「キャッシュをクリアしたのに変更が反映されない」で長い時間悩むことになります。
以下、それぞれのキャッシュの仕組みを説明していきます。
キャッシュが必要になる理由
ページが表示される仕組み
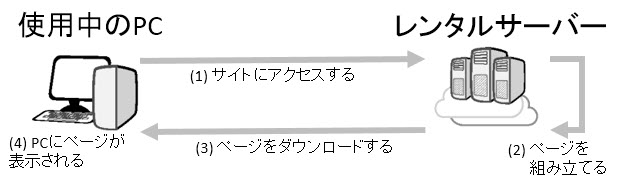
WordPressのキャッシュを理解するため、WordPressサイトを閲覧する場面をイメージしてみましょう。PCからアクセスしたWordPressのページが画面に表示されるまでの流れは次のようになります。

単純にブラウザにURLを入力すれば画面にページが表示されるだけのイメージかもしれませんが、その裏では4つのステップが動いています。
- サイトにアクセスする --- ブラウザのアドレスバーにURLを入力
- ページを組み立てる --- 表示するページをサーバー内で組み立てる
- ページをダウンロードする --- 完成したページをPCにダウンロード
- PCにページが表示される
ページの表示速度を上げるには?
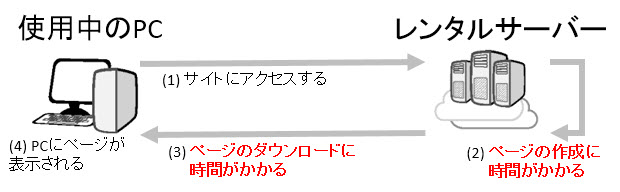
ページを見るだけなら裏の動きを意識する必要はありませんが、「ページの表示速度を上げたい!」と思うなら、どの部分がネックになのか理解する必要があります。上記の4つのステップで言えば、(2)のページの組み立てと(3)のページのダウンロードが速度低下の原因になります。

ページの組み立てステップ(2)では、表示するページの組み立てが行われます。システムによってプログラムが実行され、データベースとの通信が行われます。これらの作業に時間がかかるため、ページの表示速度の足を引っ張る(ボトルネック)原因になります。
「WordPressは遅い」とか「WordPressは重い」と言われるのはそのためです。これは、WordPressがHTMLベースのWebサイトではなく、裏で膨大なプログラムが動くシステムであることの宿命です。
ページのダウンロードステップ(3)では、閲覧するページを構成するHTML、画像、CSS、JavaScriptなどさまざまなファイルをダウンロードします。言うまでもなく、これらのファイルをダウンロードするのに時間がかかり、ページの表示速度を低下させる原因になります。
ダウンロードに時間がかかるのはネットワークの問題かもしれませんが、急にネットワーク回線を太くすることはできないでしょうから、別の解決策が必要になります。
ページの表示速度を改善する「キャッシュ」
「時間がかかる」の問題を解決するのがキャッシュです。WordPressのキャッシュ、ブラウザのキャッシュ共に表示速度を上げる点では同じ考え方ですが仕組みが異なります。
ページの組み立てを省略するWordPressキャッシュ
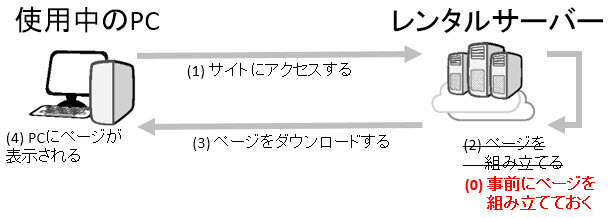
ステップ(2)のページの作成時間の問題を解決するのがWordPressのキャッシュです。その発想は「事前にページを作成しておけば?」というものです。

アクセスするたびにページを組み立てるのではなく、事前にページを組み立てておけば、ステップ(2)のリアルタイムでのページ作成にかかる時間を省けます。
動作イメージは次のようになります。

初回のアクセス時、または事前にページを作成してキャッシュとして保存しておき、2回目以降のアクセス時はキャッシュを見せるという仕組みです。キャッシュを参照させる2回目以降のアクセス時に表示速度が速くなります。
作成されたWordPressキャッシュはサーバー内に保存されることに注意が必要です。
キャッシュを使ったサイトの引っ越しがうまくいかないときは移転前にWordPressのキャッシュをクリアしましょう。
仕組みは少し複雑だったかもしれませんが、WordPressではこうした仕組みを理解する必要はなく、WP Fastest Cache、WP Super Cache、W3 Total Cacheのようなキャッシュ系のプラグインをインストールすれば済みます。
キャッシュ系のプラグインをインストールするだけでページ表示が速くなるのは、このような仕組みのためです。
ダウンロードの手間を省くブラウザキャッシュ
ページ表示の4ステップのうち、もう1つ時間のかかるダウンロードステップについてはブラウザキャッシュが担当します。
当記事の冒頭で説明しましたが、その発想は「内容が同じなら毎回ダウンロードする必要ない」というものです。必要なページだけをダウンロードすれば良いという考え方です。
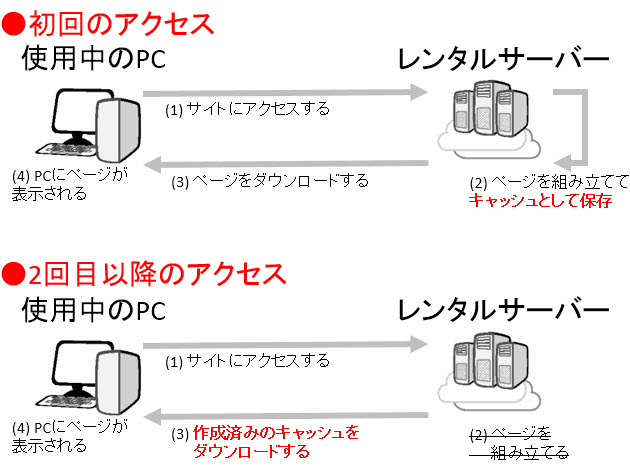
動作イメージは次のようになります。

初回アクセス時にダウンロードしたページはキャッシュとして保存し、次回からは必要なページのみをダウンロードする仕組みです。必要なページとは、内容が変更されたページや、キャッシュの有効期限が切れたページです。
これにより、膨大なファイルを毎回ダウンロードする必要ないのでページ表示の高速化が期待できます。
「キャッシュのクリア」は別々に行う必要が
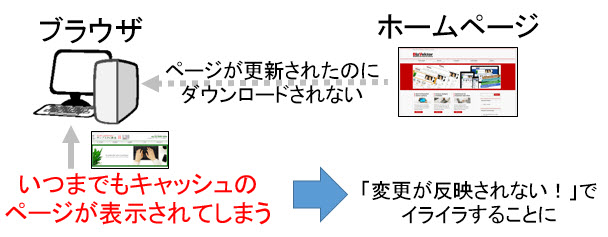
キャッシュの仕組みとメリットは理解できたでしょうか。メリットがあればデメリットもあります。それは、「更新が反映されない」です。

キャッシュを表示すれば速度は速くなりますすが、最新版に変更されたページがいつまでも反映されない場合もあります。これにより、サイト制作時に「CSSを修正したのに反映されない」でイライラすることになります。
その場合、2つのキャッシュをクリアして最新版を反映させる必要があります。
WordPressのキャッシュのクリア
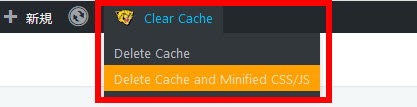
WordPressのキャッシュのクリアはWordPressダッシュボードの各プラグインのメニューから行います。たとえば、WP Fastest Cacheプラグインではアドミンバーの「Clear Cache」メニューなどを使います。

ページのキャッシュだけをクリアするのかCSSなども含めてクリアするのかプラグインによって機能や操作が異なるので注意してください。
投稿や固定ページを公開したり更新するたびに手動でキャッシュをクリアするのは面倒なので、キャッシュ系のプラグインにはタイミングによって自動でキャッシュをクリアするオプションがあります。
たとえば、WP Super Cacheプラグインでは「投稿や固定ページの公開、または更新時にすべてのキャッシュファイルをクリア」というオプションがあります。

これは親切な機能かもしれませんが、CSSの修正を急いでいる制作者にとっては頭を悩ませる原因にもなります。
上記のようなダッシュボードのメニューでWordPressのキャッシュをクリアしたり、ブラウザキャッシュをクリアしても状況が変わらない場合、レンタルサーバーの高速化機能(サーバー側でのキャッシュ)が有効になっていないかチェックしましょう。
ブラウザのキャッシュのクリア
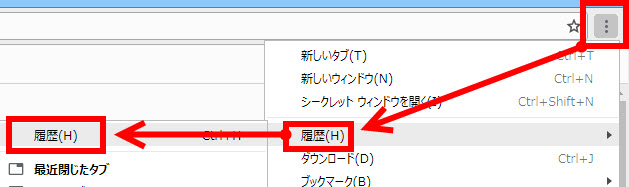
使用中のPCに保存されたブラウザのキャッシュをクリアするにはブラウザのメニューを使います。たとえば、Google Chromeの場合は画面右上のメニューから「履歴」‐「履歴」メニューを選択します。

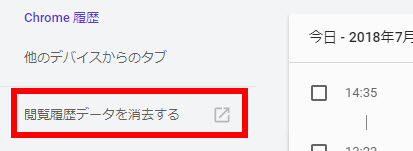
「閲覧履歴データを消去する」を選択します。

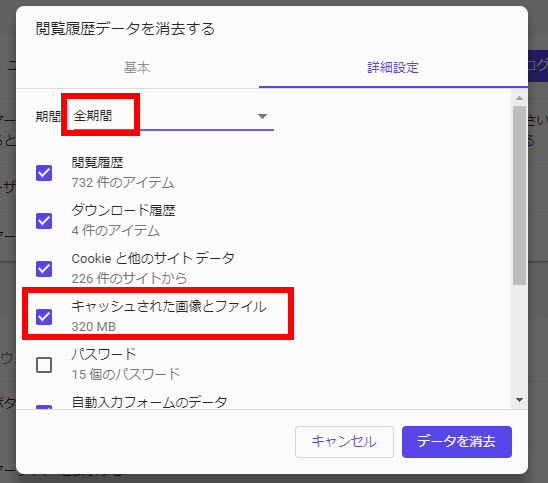
削除する対象期間を選び、削除するデータ(画像とファイルなど)を選び、「キャッシュの消去」をクリックします。

これでブラウザのキャッシュが削除され、最新のページがダウンロードされるのでCSSの変更なども反映されるはずです。
まとめ
WordPressのキャッシュとブラウザのキャッシュ、同じ名前で同じような仕組みでありながら、全く違う技術だということは理解できたでしょうか。特に、保存先が違うのでクリアは別々に行う必要があります。そこを勘違いしているといつまで経ってもキャッシュがクリアされずにイライラします。ご注意ください。