WordPressにポートフォリオ(作品集)機能を追加する
WordPressでポートフォリオ(作品集)を見せる機能がほしいとか、画像一覧と詳細ページをうまく連携したいという声をよく聞きます。
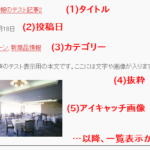
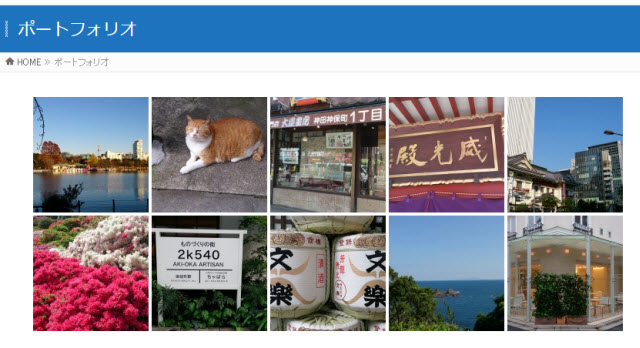
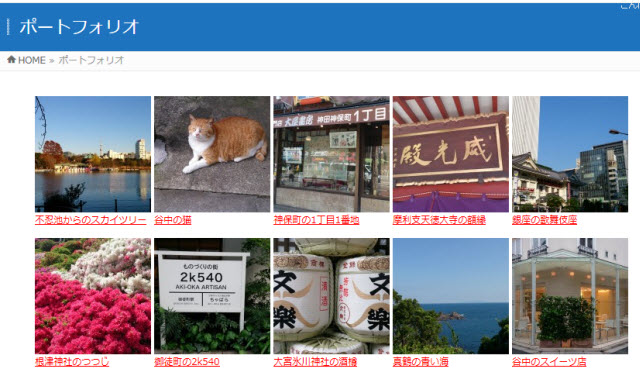
そこで、作品集や業務実績、お客様の声などに活用できる「ポートフォリオ」機能を追加する方法を紹介します。プラグインで解決するのでPHPを編集する必要はありません。仕上がりイメージは次のようになります。

ショートコードを編集するだけで画像サイズも簡単に変更することができます。

単純に作品集を表示したいだけなら「投稿」の「作品集」カテゴリーで済ませることもできますが、「ポートフォリオ」メニューとして切り離すことで「最近の投稿」に混ぜることなく、ポートフォリオだけをまとめて見せられるメリットもあります。
画像の一覧と詳細ページを連携して作品集や実績を見せることを考えている方は参考にしてください。
この記事の内容
「ポートフォリオ」メニューの作成
「ポートフォリオ」メニューを追加するにはカスタム投稿タイプを使います。そのため、Custom Post Type UIプラグインをインストールします。

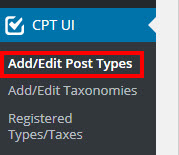
インストール後、カスタム投稿タイプを追加するため、「CPT UI」‐「Add/Edit Post Types」メニューを開きます。

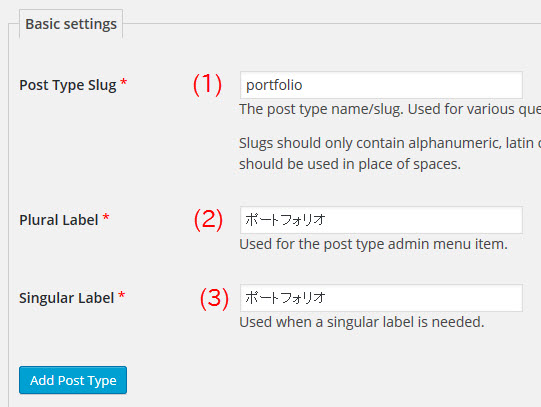
作成するカスタム投稿タイプの名前とメニューのラベルを設定するため、カスタム投稿タイプ名(Post Type Slug)(1)に「portfolio」と入力し、メニューのラベル(Plural Label・Singular Label)(2)(3)には「ポートフォリオ」と入力します。

画面を下にスクロールして「Add Post Type」ボタンをクリックすると作成完了です。
ポートフォリオ(個々の作品・実績)の入力
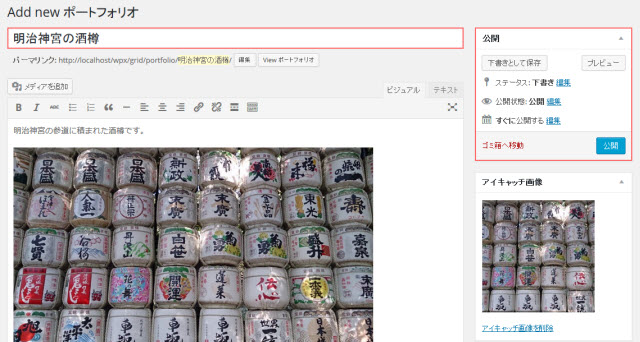
「ポートフォリオ」‐「新規追加」メニューからポートフォリオ(個々の作品・実績)を入力します。この編集画面の使い方は「投稿」などと同じです。タイトルと本文を入力して「公開」ボタンをクリックすれば作成完了です。アイキャッチ画像も設定しておきましょう。

ポートフォリオの表示
入力したポートフォリオを表示するため、List category postsプラグインをインストールします。ショートコードを使ってカスタム投稿を表示できる便利なプラグインです。

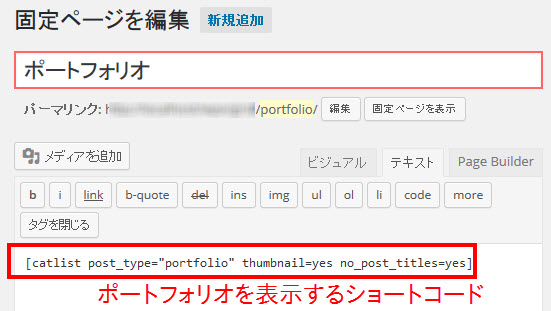
「固定ページ」‐「新規追加」メニューを開いて、ポートフォリオを表示する固定ページを作成します。

本文に入力したのはポートフォリオを表示するList category postsプラグインのショートコードです。具体的には次のようになります。
[catlist post_type="portfolio" thumbnail=yes no_post_titles=yes]
ショートコードのオプションを簡単に説明しておきます。
- post_type="portfolio" --- カスタム投稿タイプ「portfolio」を一覧表示します。
- thumbnail=yes --- サムネイル画像を表示します。
- no_post_titles=yes --- タイトルを非表示にします。
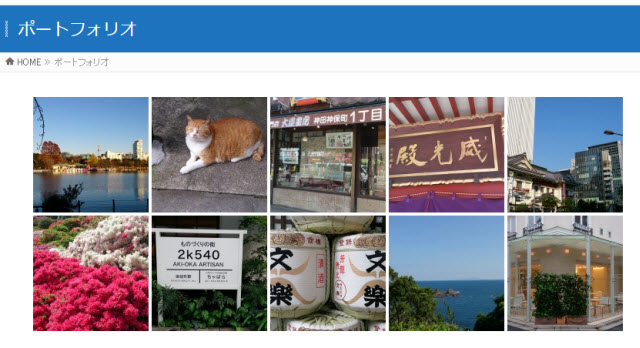
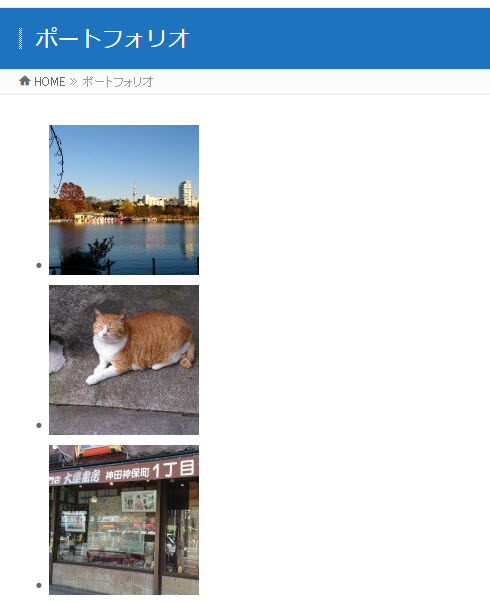
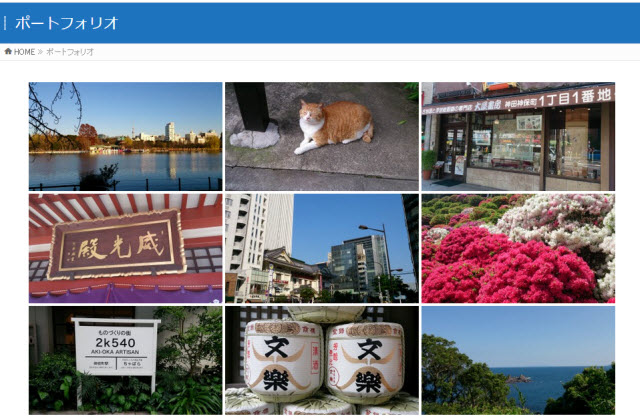
表示結果は次のようになります。レイアウトは調整が必要ですが、ひとまずポートフォリオが一覧表示されれば問題ありません。


よくわからなければ、固定ページのスラッグを無難な名前(例:portfolios)に変更してみてください。
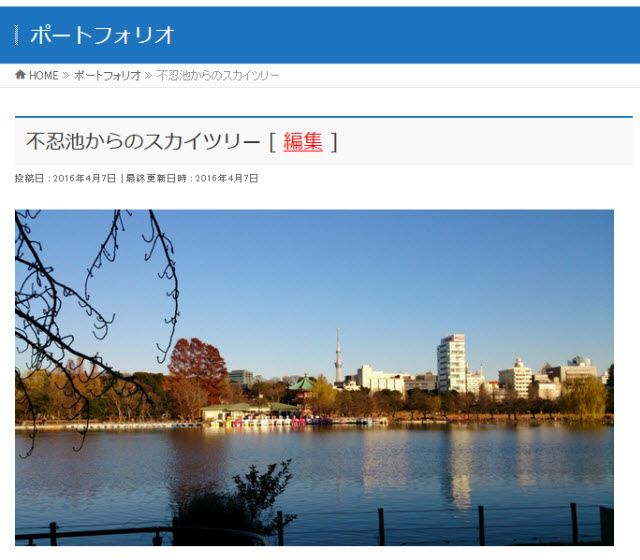
一覧表示されたポートフォリオの画像をクリックするとポートフォリオの詳細ページが表示されるはずです。

一覧表示で画像を見せて、詳細ページで具体的な情報を見せるという使い方がイメージできたでしょうか。ポートフォリオの一覧表示と詳細表示に問題がなければ、続いてレイアウトを調整しましょう。
ポートフォリオのレイアウト調整
レイアウトを調整するCSSの例を紹介します。子テーマのstyle.cssなどに入力してください。
.lcp_catlist li {
display: inline-block;
margin: 5px;
}
ここでは上から下に表示されるポートフォリオをインラインで(横に)表示するように変更して余白を設定しただけですが、細かいスタイルはテーマによって異なる場合があります。うまくいかない場合はWordPress個別サポートにご相談ください。
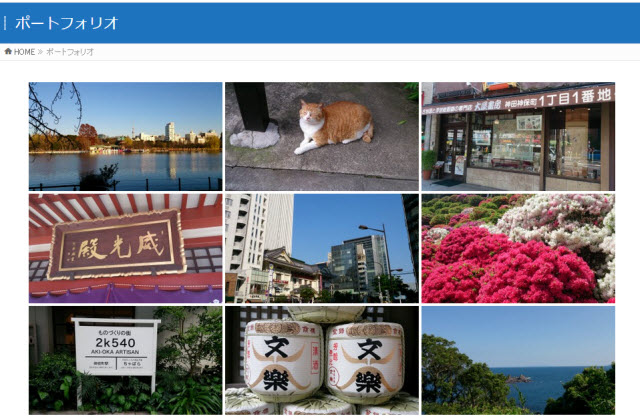
表示結果は次のようになります。画像を1ページにまとめて表示できるイメージができたでしょうか。

ポートフォリオの表示バリエーション
List category postsプラグインのショートコードで細かいオプションを設定することで、表示形式を変更することができます。いくつかの例を紹介します。
表示件数の設定
numberpostsを使うと表示件数を指定することができます。
[catlist post_type="portfolio" numberposts=5 thumbnail=yes no_post_titles=yes]
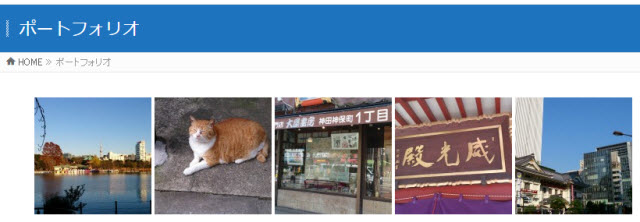
これにより、ポートフォリオが5件のみ表示されます。

画像サイズの設定
thumbnail_sizeを使うと画像サイズを指定することができます。次の例では、「medium」(中サイズ画像)に設定しています。
[catlist post_type="portfolio" thumbnail_size=medium thumbnail=yes no_post_titles=yes]
ポートフォリオの画像が大きくなります。

中サイズ(medium)を含めて次のような区分を指定することができます。初期設定のサムネイル(幅150px、高さ150px)では画像がトリミングされる可能性があるので都合の良い画像サイズを探ってみてください。
- thumbnail --- サムネイル
- medium --- 中サイズ
- large --- 大サイズ
- full --- フルサイズ
タイトルの表示
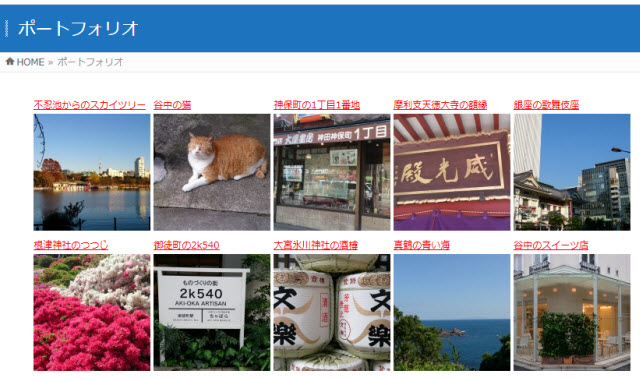
ショートコードから「no_post_titles=yes」を削除するか「no_post_titles=no」に設定すれば、ポートフォリオのタイトルが表示されます。
[catlist post_type="portfolio" thumbnail=yes]
ただし、タイトルと画像が横に並んでしまうのでレイアウト調整が必要です。

レイアウトを調整するCSSの例を紹介します。
.lcp_catlist li a {
display: block;
font-size: 12px;
}
表示結果は次のようになります。

タイトルを画像の下に表示
タイトルと画像の上下を入れ替えるには次のようなCSSを使う方法があります。ポートフォリオをFlexboxという柔軟なレイアウトパーツに設定して、その子要素のタイトルと画像の順番を入れ替えています。
/* 1つのポートフォリオをFlexboxで表示 */
.lcp_catlist li {
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
float: left;
margin: 2px 2px 10px;
}
/* タイトルを画像の下に */
.lcp_catlist li a:first-child {
-webkit-order: 1;
order: 1;
font-size: 12px;
}
表示結果は次のようになります。

まとめ
以上、カスタム投稿タイプを使ってWordPressにポートフォリオ機能を追加する方法を紹介してきました。ショートコードを編集すれば、まだまだ表示形式をカスタマイズすることができます。詳しくは以下のList category postsプラグインのページを参考にしてください。