BizVektor1.7+Trust Formでデザインが崩れる
BizVektor1.7では大きな変更がありました。コンテンツエリアに「contentクラス」が追加されたことです。
それにより、「content」というclassを使っているプラグインは影響を受ける場合があります。たとえば、問い合わせフォームを作成するTrust Formプラグインです。
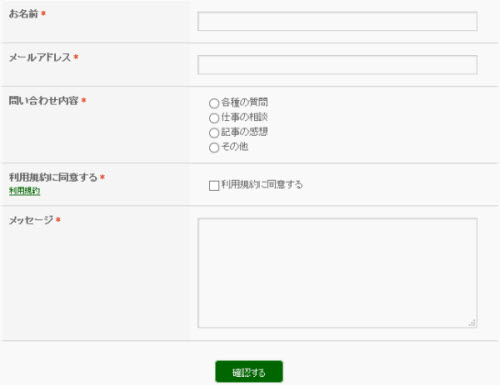
BizVektor1.6では問題なく表示されます。

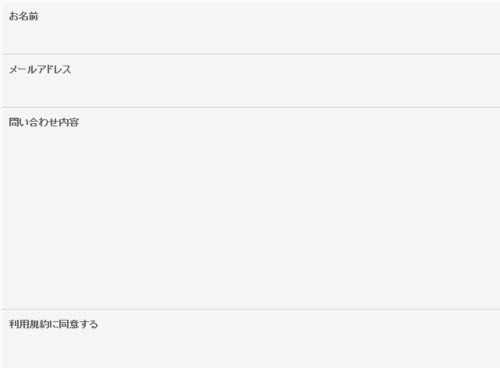
BizVektor1.7にアップデートすると、レイアウトが崩れます。具体的には項目見出しの幅が広がってしまいます。

原因は、次の2つがバッティングすることです。
- Trust Formでは入力項目の見出しに「content」というclass名が付いている
- BizVektorのCSS(plain.css)ではcontentクラスの幅が640pxに設定されている
結果として、Trust Formの項目見出し(contentクラス)の幅が640pxになってしまうということです。
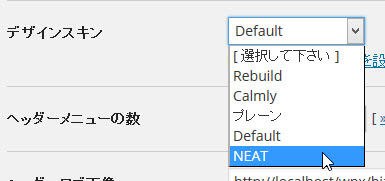
対策1:BizVektorのデザインスキンを「Calmly」または「NEAT」に変更する
contentクラスに対して幅を設定していないデザインスキン「Calmly」に変更すれば、ひとまず解決できます。また、「いちばんやさしいWordPressの教本」の読者特典で使用できるデザインスキン「NEAT」も影響を受けません。

NEATやCalmlyのときにTrust Formが影響を受けないのは、それぞれのCSS(例:neat.css)でclassではなくidのcontentに対してスタイルが設定されているためです。以下にneat.cssの例を示します
#main #container #content {
float: left;
width: 640px;
}
対策2:Trust Formの項目見出しのclass名を変更する
Trust Formの項目見出しのclass名「content」を「content2」などに変更することで、上記のバッティングを回避することができます。それには、BizVektorの(子テーマの)functions.phpに次のコードを入力する方法があります。
/* Trust Formのクラス名「content」を変更 */
function my_tr_input_footer($val) {
$val = preg_replace('/<span class="content">/', '<span class="content2">', $val);
return $val;
}
add_filter('tr_input_footer', 'my_tr_input_footer');
これにより、class名の「content」が「content2」に変更されます。BizVektorのCSSから影響を受けなくなり、Defaultデザインスキンなどでも問い合わせフォームが表示されるようになります。