Contact Form 7の「電話番号」のテキストボックスだけ細くなってしまうとき
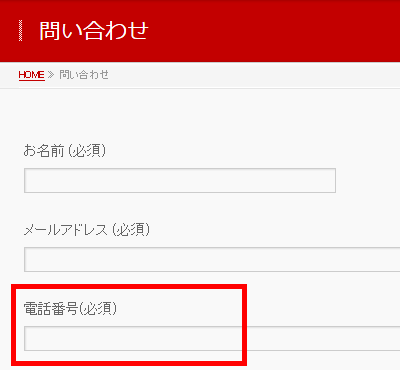
Contact Form 7で作成する問い合わせフォームは項目をカスタマイズできますが、追加した「電話番号」が細くなることがあります。

組み合わせるテーマによって異なりますが、BizVektorを使うと初期設定で作成される「お名前」や「メールアドレス」に適用されるスタイルのグループに「電話番号」(type="tel"のinputタグ)が含まれていないために上記のようになります。
具体的にはBizVektorのplain.cssで「お名前」や「メールアドレス」などのテキストボックスには次の2つのスタイルが適用されています。
/* テキストボックスのスタイル(1) */
input[type="text"], input[type="email"], textarea {
background: none repeat scroll 0% 0% #F9F9F9;
border: 1px solid #CCC;
padding: 2px;
font-size: 12px;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.1) inset;
}
/* テキストボックスのスタイル(2) */
#content form input[type="text"], #content form input[type="email"], #content form textarea {
position: relative;
overflow: hidden;
padding: 5px 10px;
margin: 5px 5px 5px 0px;
width: 90%;
}
電話番号(type="tel")に対しても同じスタイルが適用されるように、電話番号(type="tel")を対象にしたCSSを子テーマのstyle.cssなどに入力します。
/* 電話番号のスタイル(1) */
input[type="tel"] {
background: none repeat scroll 0% 0% #F9F9F9;
border: 1px solid #CCC;
padding: 2px;
font-size: 12px;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.1) inset;
}
/* 電話番号のスタイル(2) */
#content form input[type="tel"] {
position: relative;
overflow: hidden;
padding: 5px 10px;
margin: 5px 5px 5px 0px;
width: 90%;
}
電話番号のテキストボックスが他と同じ太さになります。

他のテキストボックス項目と同じスタイルを適用したので幅が広すぎるのが気になる方は「width: 90%;」の部分を「width:160px;」などに変更してみてください。