WordPressで投稿者情報(アバター画像・最近の投稿)を表示する方法
WordPressでは投稿の下やコメントに投稿者情報(アバター画像など)が表示されます。アバター画像は初期設定では次のようなアイコンになっています。

アバター画像はプラグインを使って好きな画像に変更することができます。
投稿者のアイコンを好きな画像に変更する
たとえば、Avatar Managerプラグインをインストールして「ユーザー」‐「ユーザー一覧」メニューからアバターを変更したいユーザーの編集画面を開きます。

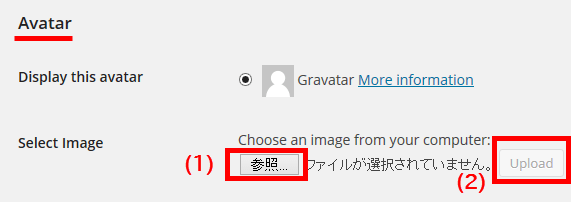
画面を下にスクロールして「Avatar」セクションで「参照」ボタン(1)をクリックして自分のPCからアバター画像を選んでアップロード(2)しましょう。

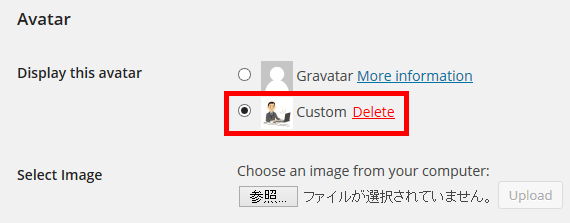
アップロードが完了すると、アバター画像が切り替わります。「プロフィールを更新」ボタンをクリックしましょう。

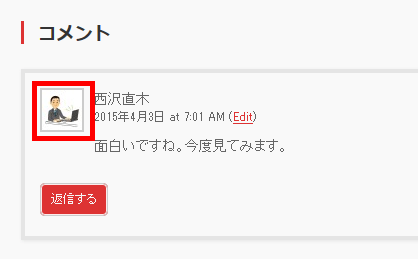
コメントなどに表示されるアバター画像が変更されます。

記事の下に投稿者情報を表示する
VK Post Author Displayプラグインを使うと、記事の下に「この記事を書いた人」のようなセクションを作って投稿者情報や最近書いた記事を一覧することもできます。
「プラグイン」‐「新規追加」メニューからVK Post Author Displayプラグインをインストール、有効化して、「設定」‐「Post author display」メニューを開きます。
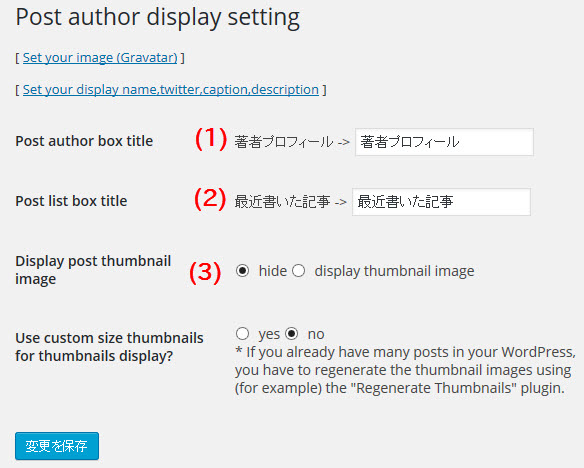
画面に表示するラベル「Post author box title」(例:著者プロフィール)(1)や「Post list box title」(例:最近書いた記事)(2)を設定して、一覧にアイキャッチ画像を表示するか選択(3)します。

「変更を保存」ボタンをクリックすれば、ブログ記事の下に投稿者情報が表示されるようになります。