Trust Formによる確認画面付き問い合わせフォームの作成
Trust Formを使って「確認画面を経由するメールフォーム」を作成してみます。
Trust Formは確認画面のあるメールフォームで、「入力→確認→完了」のように確認画面を経由してメールを送信できます。
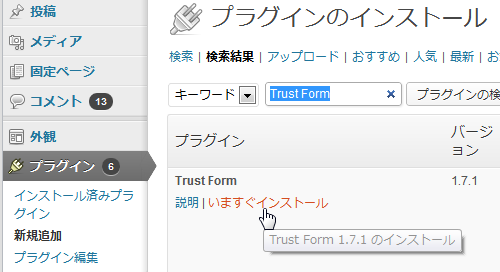
- プラグインのインストール
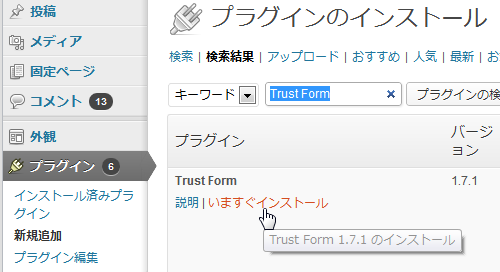
「プラグイン」‐「新規追加」メニューからTrust Formを検索してインストール、有効化します。
Trust Formのインストール - フォームの新規作成
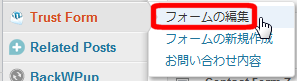
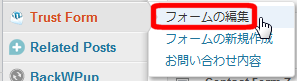
「Trust Form」メニューから「フォームの編集」を選択して、フォームの定義画面に進みます。
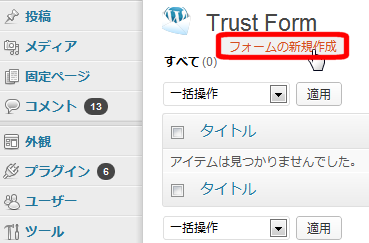
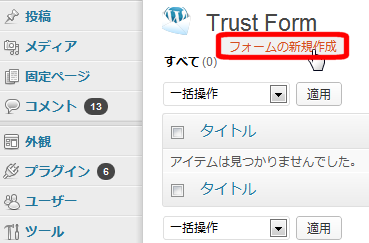
フォームの編集 新たな問い合わせフォームを作成するため「フォームの新規作成」をクリックします。

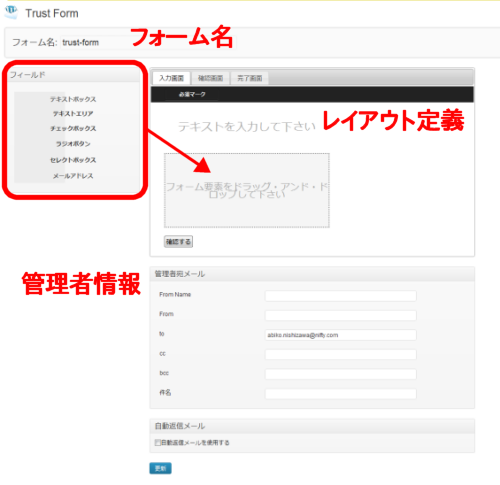
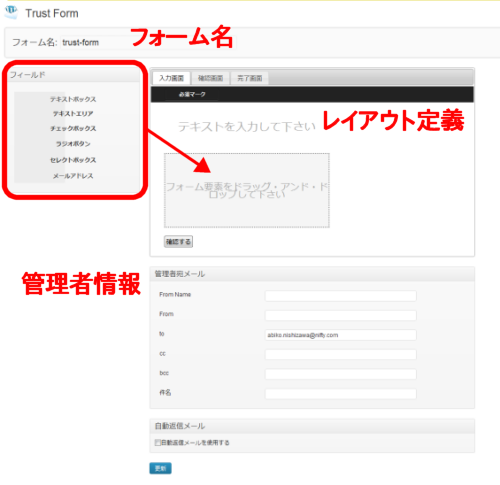
フォームの新規作成 次のようなフォーム定義画面が表示されます。

フォームの作成 主な作業は、
- フォーム名の入力 --- ダッシュボードで管理するためのフォーム名を入力(例:問い合わせフォーム)します。デフォルトでは「trust-form」になっています。
- レイアウト定義 --- フォーム要素を中央にドラッグアンドドロップして入力画面・確認画面・完了画面のレイアウトを作成します。
- 管理者情報の設定 --- 管理者あてメールの送信先などを入力します。デフォルトの送信先はWordPressの管理者と同じになっています。また、フォームへの入力内容をメールの「送信元」に反映させるための設定をします。
- 自動返信メール --- 自動返信メールのタイトルや本文を入力します。入力エリアは非表示になっていますが、チェックすると表示されます。
- フォーム名の入力
まずは、画面最上部でフォーム名を入力します。ここでは、「問い合わせフォーム」と入力します。
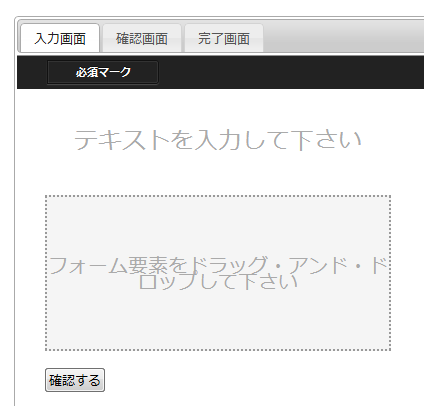
フォーム名の入力 - レイアウトの定義
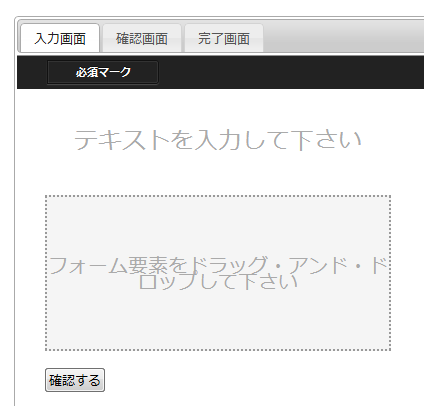
入力・確認・完了の3画面のレイアウトを定義します。
画面レイアウトの定義 - 必須マーク --- 「必須マーク」ボタンをクリックすると、必須入力項目にある「*」のようなマークを定義することができます。画像をアップロードすることもできます。
- テキストを入力してください --- 各画面の上部に表示されるメッセージを入力します。
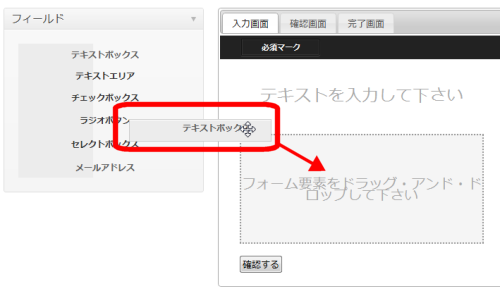
- フォーム要素をドラッグアンドドロップしてください。 --- メールフォームを構成するテキストボックスやテキストエリアをドラッグアンドドロップして画面をレイアウトします。
- 「確認する」ボタン --- 次の画面に移動するボタンです。クリックすると、ボタンに表示する文字を設定したり、ボタン画像をアップロードすることができます。
- 「テキストを入力してください」の設定
画面上部に表示されるメッセージを入力します。

テキストの入力 入力画面、確認画面、完了画面それぞれに、次のようなメッセージ(自由です)を入力します。
- 入力画面 --- 以下の項目を入力してください。
- 確認画面 --- 入力内容を確認してください。
- 完了画面 --- メールを送信しました。
- レイアウトの作成
ここでは、典型的な問い合わせフォームのように以下の構成にします。- お名前(テキストボックス)
- メールアドレス(テキストボックス)
- メッセージ(テキストエリア)
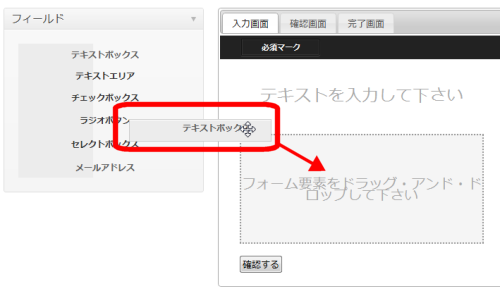
- フォーム要素のドラッグアンドドロップ
左側のフォーム要素を中央の画面レイアウトにドラッグアンドドロップします。
レイアウトの定義 - フォーム要素の属性定義
ドラッグアンドドロップした要素をクリックすると属性を編集する画面が開き、ラベルなどの属性を定義することができます。
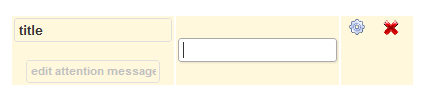
フォーム要素の属性を定義 - ラベルの定義
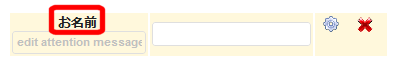
「title」をクリックすると編集可能になるので「お名前」に変更します。
ラベルの設定 - 必須入力の設定
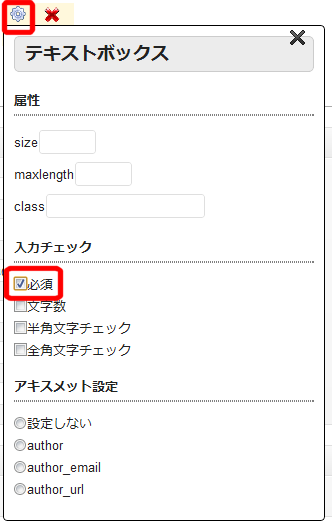
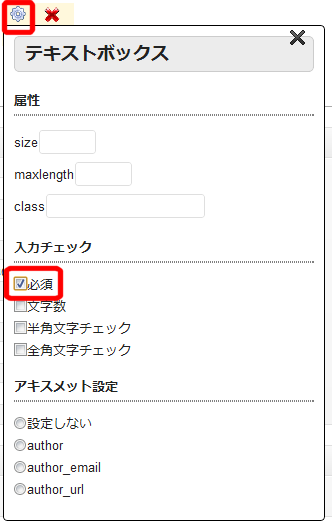
 をクリックして属性定義画面を開きます。詳細属性を定義できますが、ここでは、必須入力ということを示す「必須」をチェックします。
をクリックして属性定義画面を開きます。詳細属性を定義できますが、ここでは、必須入力ということを示す「必須」をチェックします。

フォーム要素の詳細属性 右上の×をクリックして詳細設定画面を閉じます。
 をクリックすると、フォーム要素が削除されるので注意してください。
をクリックすると、フォーム要素が削除されるので注意してください。
同じようにして、メールアドレス(テキストボックス)、メッセージ(テキストエリア)を作成します。
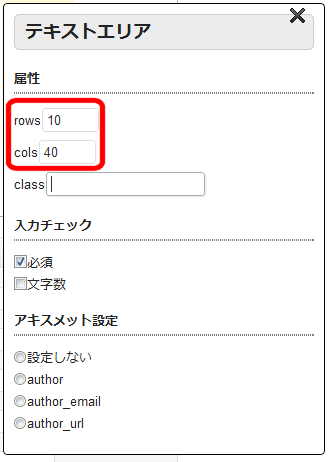
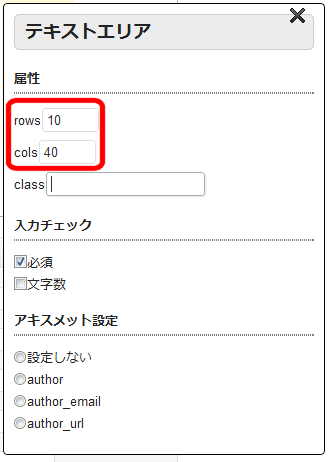
- メッセージ用テキストエリアのサイズ設定
その他の詳細属性は後でも定義できますが、メッセージ入力用のテキストエリアは高さ(行数:rows)と幅(桁数:cols)に適当な値を設定しておいた方が良いかもしれません。
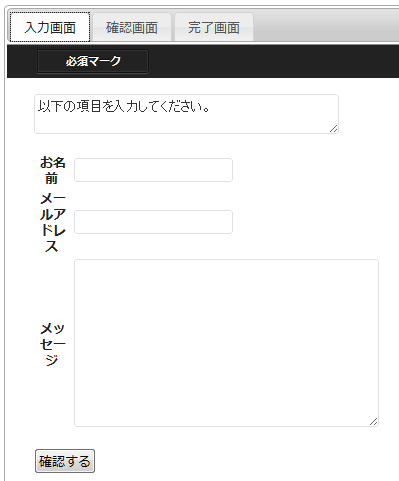
メッセージ欄の幅と高さを設定 - 完成したレイアウト
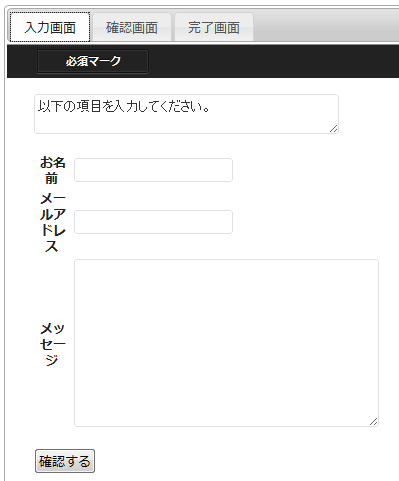
次のようなレイアウトが完成します。
完成したレイアウト 確認画面や完了画面も詳細属性を設定できますが、何も作業しなくても普通に動くので説明を省略します。
- メールの設定(送信元をフォームから取得)
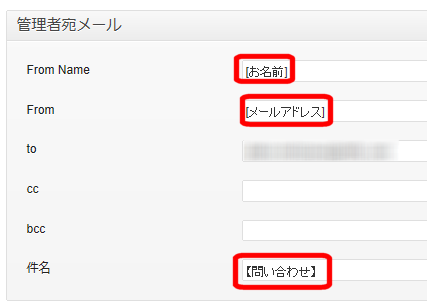
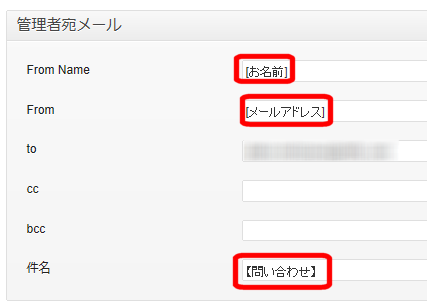
ここまでの画面定義だけでも動作しますが、メール項目を設定しておきます。画面下の「管理者宛メール」で次の項目を設定します。

メールヘッダーの設定 - From Name --- [お名前]と入力
- From --- [メールアドレス]と入力
- 件名 --- 【問い合わせ】と入力
【問い合わせ】は固定の文字ですが、送信元(From Name・From)には、フォームに入力された名前やメールアドレスを反映したいはずです。
作成したフォーム要素の名前を[メールアドレス]のように角括弧で囲むと、そのフォーム要素への入力内容をメールに反映することができます。
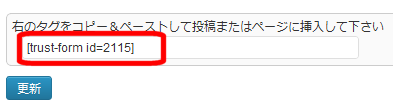
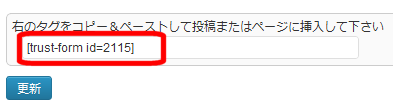
- メールフォームの定義の完成:ショートコードのコピー
メールフォームの定義が完了したら、「更新」ボタンをクリックします。その下にメールフォーム用のショートコードが表示されるので、これを問い合わせフォームの固定ページなどにペーストすれば、メールフォームの完成です。
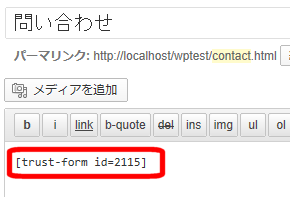
メールフォームのショートコード - 問い合わせページにショートコードをペースト
問い合わせページ(典型的には「contact」というスラッグの固定ページ)にショートコードをペーストします。
ショートコードをペースト - 問い合わせページを表示
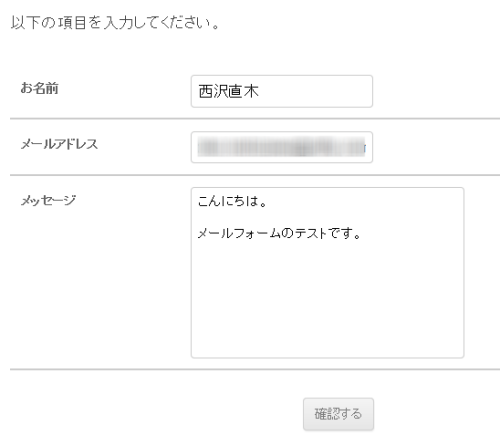
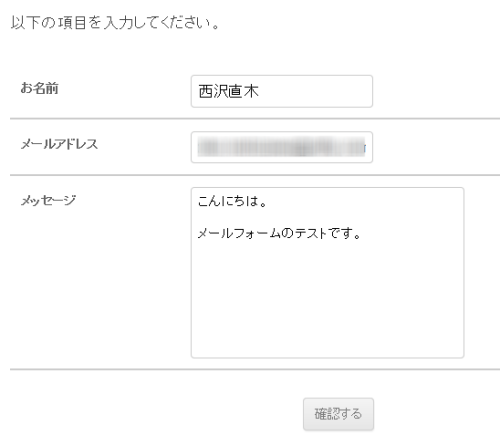
問い合わせページを表示すると、問い合わせフォームが表示されます。
問い合わせフォーム(入力画面) メッセージなどを入力して「確認する」ボタンをクリックすると、確認画面に移動します。
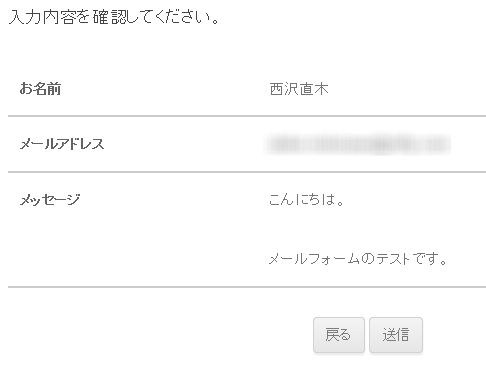
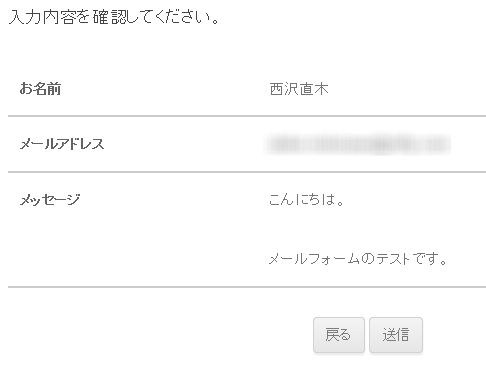
- 確認画面
特に作業しませんでしたが、確認画面も機能します。
確認画面 確認後、「送信」ボタンをクリックします。
- 完了画面
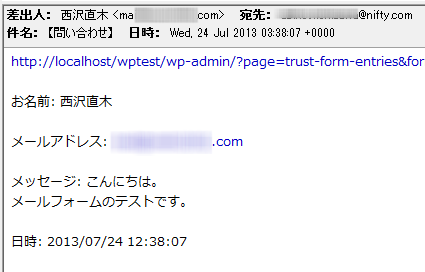
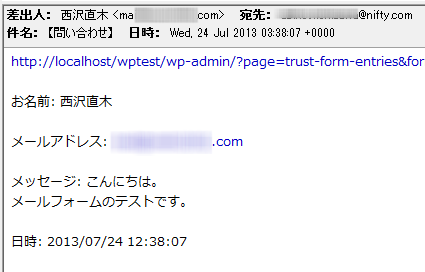
- 送信されたメール
次のようなメールが届きます。
送信されたメール - 送信されたメールの確認
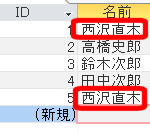
ダッシュボードの「Trust Form」‐「お問い合わせ内容」メニューからもメールを確認できます。
問い合わせ内容の確認 CSVファイルでダウンロードすることもできます。
メールが送信されて完了画面のメッセージが表示されます。

まとめ
このようにTrust Formを使うと、かなり簡単な作業で確認画面付きのメールフォームを作成することができます。タグを書かずにドラッグアンドドロップで画面レイアウトを作成できるのが便利です。メールフォームプラグインをお探しの方は、ぜひお試しください。