WordPressの移行後に画像が表示されない理由
「WordPressを別サーバーに移行したら画像が表示されない」はよくあるWordPressトラブルの1つです。単純な移行ミスの場合もありますし、移転と関係ない作業の失敗が原因になっていることもあります。ここでは定番の原因と対処法を紹介します。
WordPress移行後に画像が表示されない理由
WordPressのサーバーを移行した後に画像が表示されない定番の理由は次の2つです。
- 画像のファイル名が文字化けしている
- 独自ドメインへの切り替えが不完全
「画像のファイル名が文字化けしている」は単純に移行作業の問題なので、画像のアップロードとダウンロードをやり直せば解決です。
「独自ドメインへの切り替えが不完全」は移行とは関係なく、それ以前のテストサイトから独自ドメインへの切り替えが失敗していることが原因です。画像と関係ない作業のやり直しが必要です。
以下、それぞれのケースを紹介します。
画像のファイル名が文字化けしている
このサイトで何度か書いていますが、サイトで使う画像のファイル名が日本語の場合があります。通常はWP Multibyte Patchプラグインが有効化されていれば無難なファイル名に変換されますが、有効化されていないとファイル名が日本語のままアップロードされてしまいます。

これでも表示には問題はありませんが、BackWPupやAll-in-One WP Migrationなどのプラグインを使ってサイトを別のサーバーに引っ越すと、日本語のファイル名が文字化けします。

つまり、このサイトの移行が完了すると、「画像が表示されない!」となります。
対処法は、FTPを使って移転元のサイトの画像(wp-content/uploadsフォルダ)をダウンロードして、移転先のサイトにアップロードすることです。これで、日本語ファイル名の画像をそのまま移行することができます。
独自ドメインへの切り替えが不完全
WordPress移行とは関係ない時期に行われた作業が原因で「画像が表示されない」になることもあります。たとえば、「独自ドメインへの切り替えが不完全」です。
簡単に言えば「テストサイトのURLが残っている」ですが、ピンとこないかもしれないので順を追って説明します。
仮に、さくらインターネットからエックスサーバーに移行するケースで考えてみます。まず、WordPress移行からさかのぼって、このサイトのテストサイトをさくらインターネットに設置した時点をイメージします。
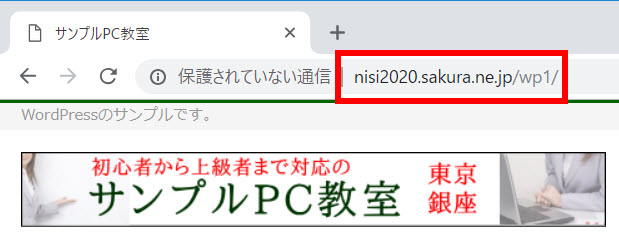
テストサイトを立ち上げる際、独自ドメインではなく「http://nisi2020.sakura.ne.jp/wp1/」のようなレンタルサーバーからもらった初期ドメインやユーザー用のドメインでサイトを作成することは少なくありません。

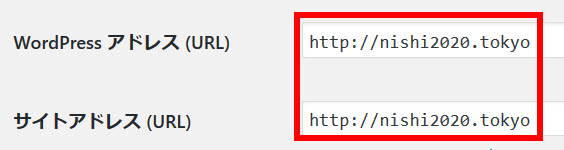
テストサイトが完成し、このサイトを独自ドメイン(例:http://nishi2020.tokyo/)で表示するため「設定」‐「一般」メニューでWordPressアドレスとサイトアドレスを変更します。

この状態でサイトを確認すると、URLが独自ドメインに切り替わります。

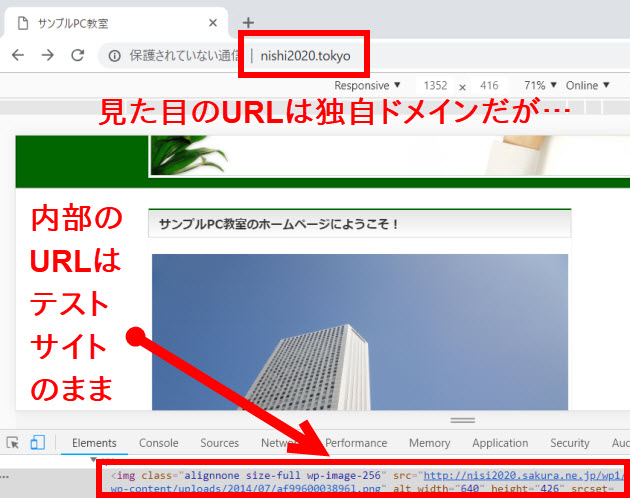
画像も問題なく表示されるので安心するかもしれませんが、実際はこの時点で問題が発生しています。具体的には、内部のURLが独自ドメインに切り替わっておらずテストサイトのままです。
ブラウザの検証ツールで確認すると、画像のURLが独自ドメインではなく「http://nisi2020.sakura.ne.jp/wp1/…略….png」になっていることがわかります。

この時点で気づけばセーフですが、画像は問題なく表示されているので気づかないかもしれません。
このサイトを運用する期間が長くなり、さくらインターネットからエックスサーバーにWordPressを移行したくなったとします。
BackWPupでもAll-in-One WP Migrationプラグインでも構いませんが、エックスサーバーにサイトを移転したとします。
エックスサーバーへの移行後、サイトのURLは次のようになっています。
- 目に見えるURL:独自ドメイン(例:http://nishi2020.tokyo/)
- 画像のURL:テストサイトのURL(例:http://nisi2020.sakura.ne.jp/wp1/)
エックスサーバーへの移転が終わって画像も表示されて一安心。ですが、旧サーバー(さくらインターネット)の契約を解除した時点で「画像が表示されない!」になります。言うまでもなく、さくらインターネットで使えるドメイン(http://nisi2020.sakura.ne.jp/wp1)が無効になったからです。
対処法として、移行したサイト内の「http://nisi2020.sakura.ne.jp/wp1/」を独自ドメイン「http://nishi2020.tokyo/」に置き換えれば解決するはずです。「するはず」というのは、万が一、画像のコピーが正しくできていなかった場合、旧サーバーの契約解除によってオリジナルの画像を復旧できないかもしれないからです。怖いですね…
まとめ
以上、WordPressの移行後に画像が表示されない原因と対処法を説明しました。簡単に書きましたが慣れていないと作業がうまくいかないかもしれません。その場合はWordPressメールサポートにご相談ください。