テキストボックスの「size属性」の幅はブラウザによって異なるので注意
inputタグやtextareaタグを使ってフォームを作成するときにsize属性やcols属性を使ってサイズ調整をすると、うまくいかない場合があります。たとえば、次のようなタグでフォームを作成したとします。
<form> <table> <tr> <th>お名前</td> <td><input type="text" name="uname" size="20"></td> </tr> <tr> <th>メールアドレス</td> <td><input type="text" name="from" size="30"></td> </tr> <tr> <th>タイトル</td> <td><input type="text" name="title" size="40"></td> </tr> <tr> <th>メッセージ</td> <td><textarea rows="5" cols="40" name="naiyou"></textarea></td> </tr> <tr> <td colspan="2"><input type="submit" value="内容を確認"></td> </tr> </table> </form>
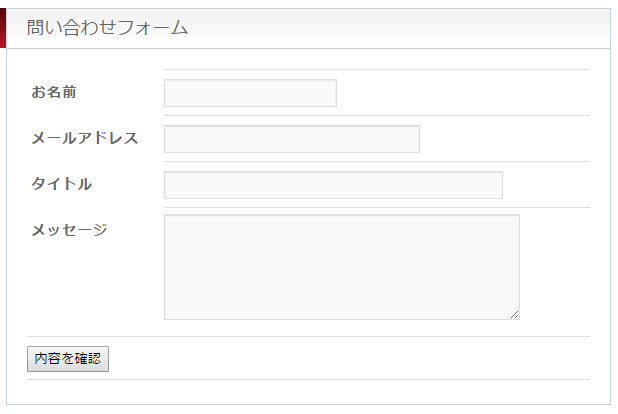
作成したフォームをGoogle Chromeで表示してみると問題ありません。

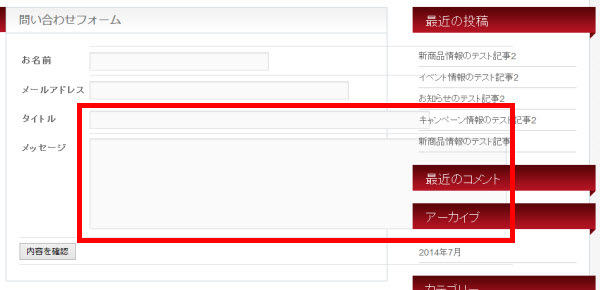
ところが、FireFoxで表示すると次のようにテキストボックスやテキストエリアがサイドバーに重なってしまいます。

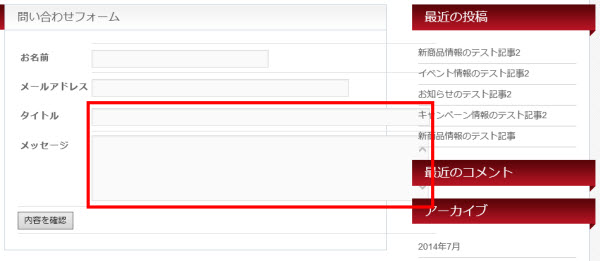
ちなみにInternet Explorerでもうまく表示できません。

原因はブラウザによって「size="40"」や「cols="40"」の幅が異なることです。
対処は簡単で、inputタグやtextareaタグで幅のサイズ調整はsize属性やcols属性を使わずにCSSで制御することです。
「すでにsize属性やcols属性を使ってデザインを完成してしまいましたが?!」という場合でも大丈夫です。HTMLの属性よりCSSの方が優先度が高くなるので、これから記述してもCSSが優先されるはずです。
size属性やcols属性を使ったHTMLタグは修正しなくても大丈夫です。
以下は、テキストボックスとテキストエリアの幅を画面いっぱい(width: 100%;)に調整する例です。
input[type="text"],
textarea {
width: 100%;
}
表示結果は次のようになります。FireFoxでも問題なく表示されます。

すべてのフォーム要素を同じ幅にしたくない場合は次のようにサイズごとにスタイルを適用することもできます。
input[type="text"][size="20"] {
width: 170px;
}
input[type="text"][size="30"] {
width: 250px;
}
input[type="text"][size="40"] {
width: 300px;
}
サイズごとに別々のサイズに調整されます。

サイズ(px)は仮の設定です。「size="20"」が「width: 170px;」ということではありません。それぞれ、自由な幅に修正してお使いください。