「nextpage」のページナビゲーションが表示されないとき
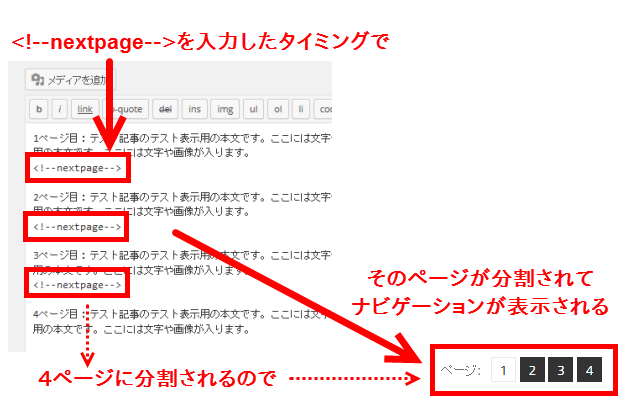
通常は、WordPressで編集画面のテキストエディタで<!--nextpage-->を入力すれば、そのタイミングでページが分割されてページナビゲーションが表示されます。

「通常は」というのは、仕上がっているテーマを使えばということです。WordPressテーマを自作しているときや、仕上がっていないテーマを使っているときは、このナビゲーションが表示されない場合があります。
その原因は、ナビゲーションを表示する命令がテンプレートに記述されていないことが考えられます。
その命令はwp_link_pagesというWordPress関数です。
通常は固定ページのテンプレートpage.php、またはcontent.php、またはcontent-page.phpに記述されています。上記の固定ページ用のテンプレートに記述されていない場合は、ナビゲーションが表示されない場合があります。
対策は、固定ページのテンプレートに次のようなコードを追加することです。
<?php wp_link_pages(); ?>
追加する具体的な場所はテーマによって異なりますが、固定ページのテンプレートpage.php、またはcontent.php、content-page.phpに記述されたページ本文を表示するthe_content関数が目印になります。その下あたりに記述すれば大丈夫です。
ページナビゲーションが表示されるようになります。

個々のリンクやナビゲーション全体をspanタグやdivタグで囲んでおけば個別スタイルを指定するのに役立ちます。
参考になるコードはTwenty FourteenやTwenty Fifteenのcontent-page.phpに記述されています。
wp_link_pages( array(
'before' => '<div class="page-links"><span class="page-links-title">ページ:</span>',
'after' => '</div>',
'link_before' => '<span>',
'link_after' => '</span>',
) );
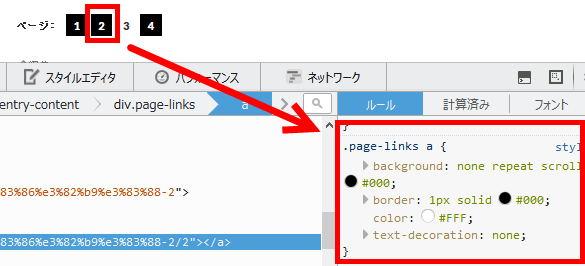
この例ではナビゲーション全体には「page-links」というclass名、個別のリンクにはspanタグが付加されます。Twenty Fourteenのスタイルを見ると、それらのclassやタグに対してスタイルが指定されていることがわかります。

ページナビゲーションに独自のスタイルを設定したい場合はTwenty FourteenやTwenty Fifteenを参考にしてください(Twenty ThirteenやTwenty Twelveでも大丈夫ですが)。
wp_link_pages関数について詳しくは、以下のページをご覧ください。