カスタム投稿タイプの使用例(投稿と切り離す「スタッフブログ」メニュー)
WordPressで作成できるブログ記事はカテゴリーで分類すればさまざまなジャンルの記事を管理できますが、投稿にまぜて表示したくない記事や、他のカテゴリーと一緒にしたくない記事もあります。
そのような記事はカスタム投稿タイプを使うことで「投稿」からメニューごと切り離すこともできます。以下、「投稿」とは別に管理したい「スタッフブログ」メニューを作る例で説明します。

カスタム投稿タイプの作成
- カスタム投稿タイプを作るプラグインのインストール
「プラグイン」‐「新規追加」メニューからCustom Post Type UIプラグインをインストール、有効化します。 - カスタム投稿タイプ作成メニューへ
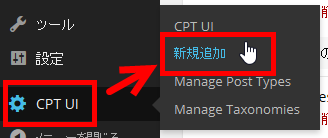
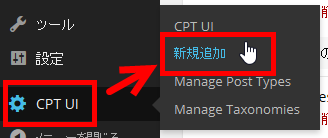
「CPT UI」‐「新規追加」メニューを開きます。

カスタム投稿タイプ作成メニューへ - カスタム投稿タイプ名の入力
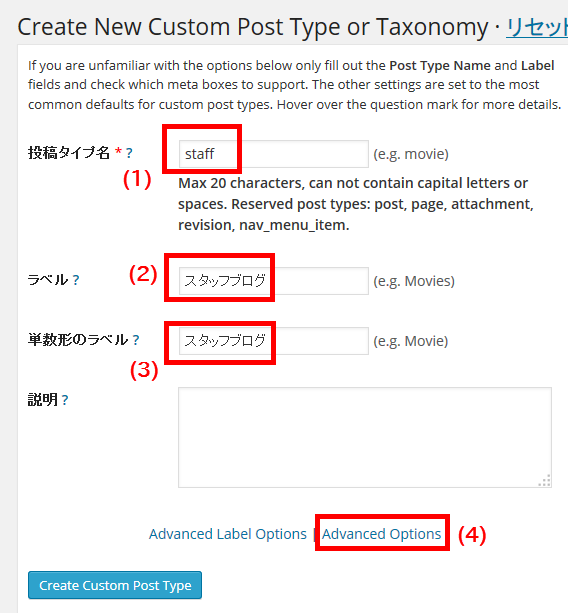
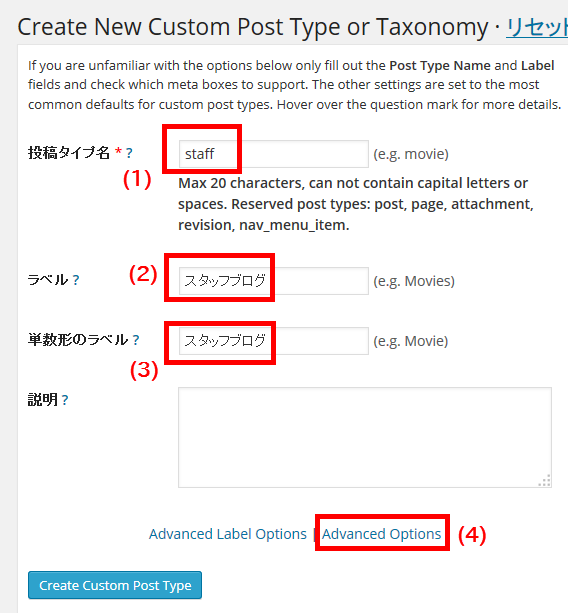
まずは投稿タイプ名(1)を入力します。「staff」「shop」「blog2」などのアルファベットで、URLの一部になるので無難な英単語などで入力しましょう。この投稿タイプ名(1)はここで確定させるつもりでスペルを確認して入力してください。後で直せないと思っていた方が無難です。ラベル(2)、単数形のラベル(3)はメニューに表示される名前です。後でも直せます。

カスタム投稿タイプ名の設定 完了後、「Advanced Options」(4)をクリックしてオプションメニューを開きます。
- オプション設定
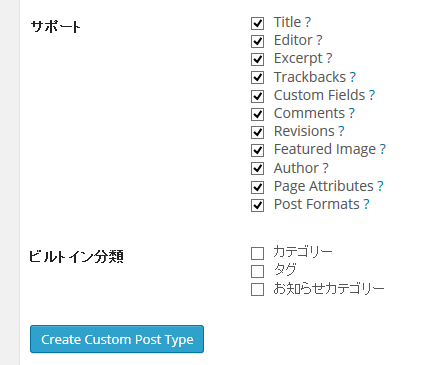
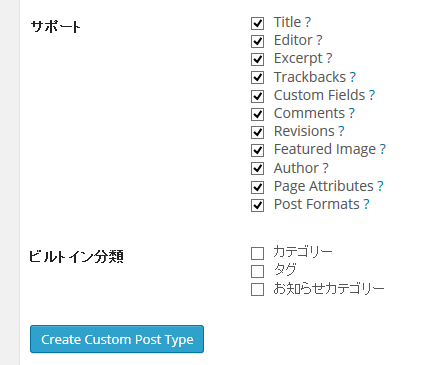
記事の一覧ページ(アーカイブ)を表示する場合は「Has Archive」(1)を「True」に設定します。「With Front」(2)は表示がうまくいかないときに使います。その他はそのままでも大丈夫です。

カスタム投稿タイプのオプション設定 - カスタム投稿タイプの作成完了
設定の完了後、画面を下にスクロールして「Create Custom Post Type」ボタンをクリックしましょう。カスタム投稿タイプが作成されます。

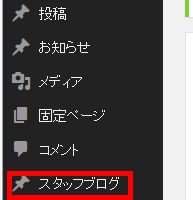
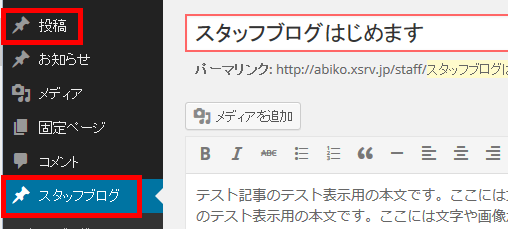
カスタム投稿タイプの作成 ダッシュボードにカスタム投稿タイプのメニュー(例:「スタッフブログ」メニュー)が追加されます。

カスタム投稿タイプのメニューが追加される
カスタム投稿の作成と表示
- カスタム投稿の追加
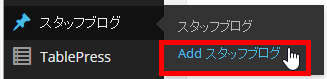
カスタム投稿の新規追加(例:Addスタッフブログ)メニューを開きます。

カスタム投稿の新規追加(Add) - カスタム投稿の入力
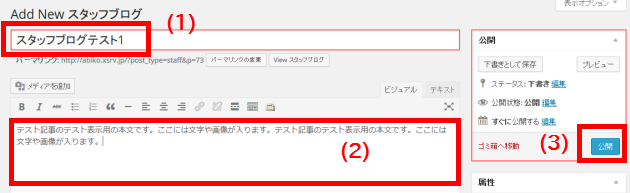
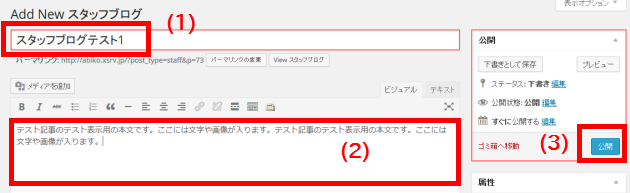
編集画面の使い方は基本的には「投稿」と同じです。タイトル(1)、本文(2)を入力して「公開」ボタン(3)をクリックします。

カスタム投稿の入力 - カスタム投稿の表示
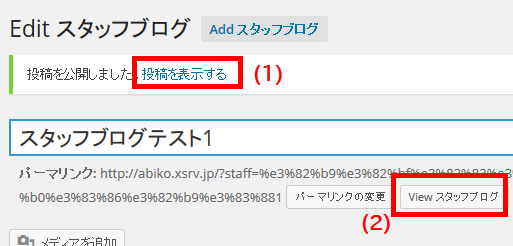
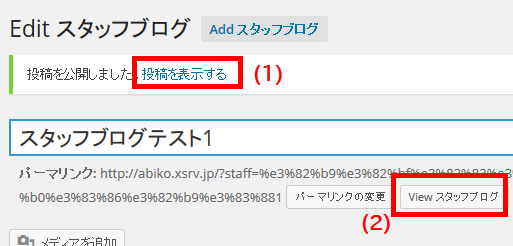
「投稿を表示する」(1)や「Viewスタッフブログ」(2)などをクリックしてカスタム投稿を表示します。

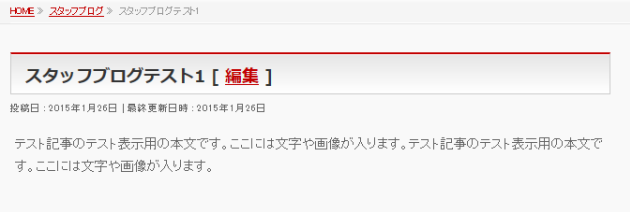
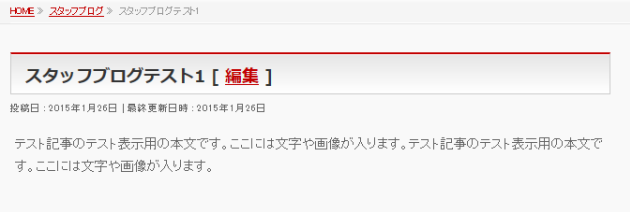
カスタム投稿の表示 入力したカスタム投稿が表示されます。

カスタム投稿が表示される
カスタム投稿を表示するメニューの作成
- カスタム投稿の一覧表示メニューを作成
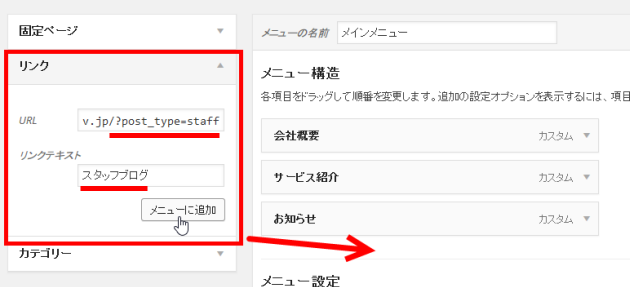
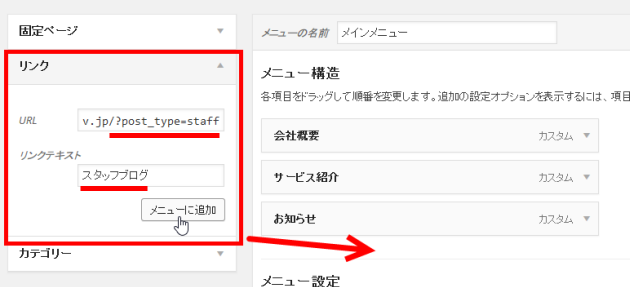
カスタム投稿を一覧表示する「スタッフブログ」メニューに追加するには、アーカイブページのURLを把握する必要があります。基本的には「http://example.com/?post_type=staff」で表示できるはずです(つまり「http://example.com/?post_type=カスタム投稿タイプ」)。ひとまず、このページへのリンクをメニューに追加すれば各種ナビゲーションメニューからカスタム投稿のアーカイブページを表示することができます。

「スタッフブログ」へのリンクをメニューに追加(「外観」-「メニュー」) - カスタム投稿の一覧表示
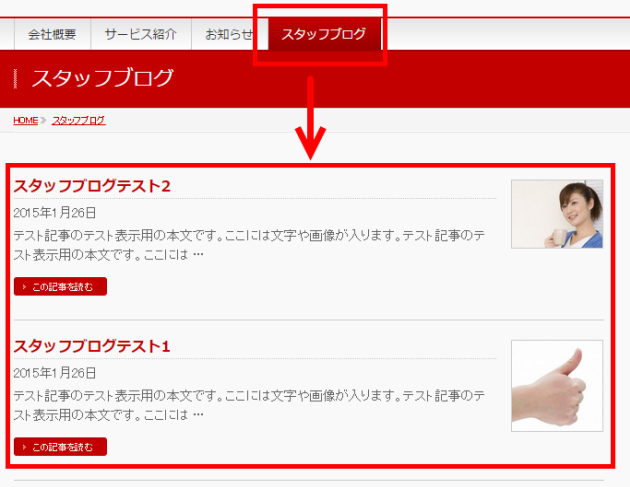
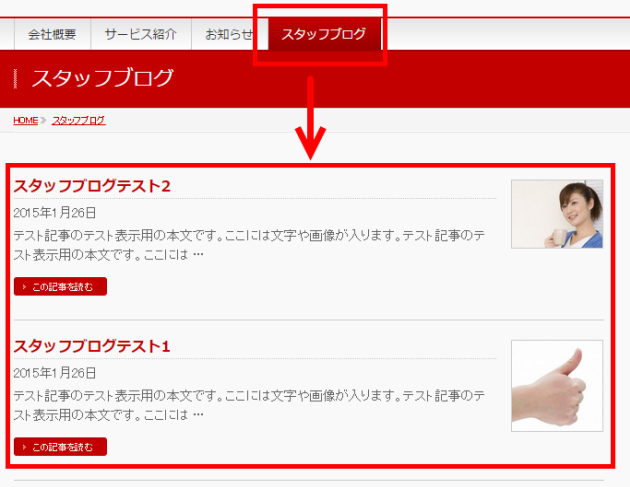
「スタッフブログ」をクリックするとカスタム投稿タイプの記事が一覧表示されます。

カスタム投稿タイプの記事が一覧表示される
カスタム投稿タイプのURLの設定
カスタム投稿タイプのアーカイブページのURL「http://example.com/?post_type=staff」は次のように変更することもできます。
- 「設定」‐「パーマリンク設定」の設定を「デフォルト」以外に設定した場合、たとえば、「数字ベース」(/archives/%post_id%)にすると、「http://example.com/archives/staff」で表示できるようになります。
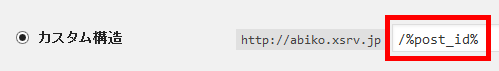
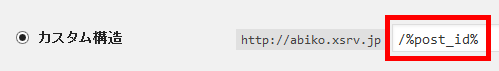
- カスタム投稿のURLから「archives」を削除する簡単な方法はパーマリンク設定の「カスタム構造」で「archives」を削除することです。

パーマリンクから「/archives」を削除する これでカスタム投稿タイプのアーカイブが「http://example.com/カスタム投稿タイプ名」(例:http://example.com/staff)で表示されます。
ただし、この方法では通常の投稿のURLからも「/archives」が消えてしまう(例:http://example.com/archives/62 → http://example.com/62)ので注意してください。
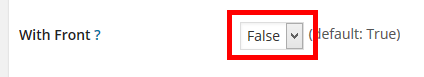
- 通常のブログ記事のURLは変えずにカスタム投稿タイプのURLのみから「/archives」を削除する場合は、「CPT UI」‐「Manage Post Types」から作成したカスタム投稿タイプの「編集」を開き、「Advanced Options」の「With Front」を「False」に設定します。

ブログのアドレスを引き継がないように設定 「設定」‐「パーマリンク設定」メニューを開いて何も設定を変更せずに「変更を保存」ボタンをクリックします。
これで投稿のURLを変更せずに「http://example.com/staff」というURLでカスタム投稿タイプのアーカイブページを表示できるようになります。「http://example.com/カスタム投稿タイプ名」です。
まとめ
カスタム投稿タイプを使うと、このように簡単に「投稿」とは別に管理したい「投稿2」メニューを作成できます。カスタム投稿タイプにはまだまだ紹介しきれない機能がありますが、この記事はこれくらいで終わりにします。
カスタム投稿タイプの個別記事のURLを設定したい場合は、以下のページも参考にしてください。
「Information」の日本語パーマリンクを変更する方法
さらにカスタム投稿タイプを活用して投稿とは別の入力項目を持つカスタム投稿を作りたい場合は以下のページも参考にしてください。