BizVektorのCSSの直し方
「ロゴ画像の表示サイズを変更したい」「ブログ記事の文字サイズを変更したい」などはCSSをカスタマイズすれば実現することが ...
BizVektor Vastのグローバルメニューを透過させる
BizVektorの拡張デザインスキンBizVektor Vastは画面最上部に表示されるグローバルメニューが特徴的です ...
グローバルメニューの2行目に英語表記やアイコンを追加する
グローバルメニューの下に英語表記を追加したくなることはありませんか?「1行目が日本語、2行目が英語」のメニューです。難し ...
BizVektor NEATで「グローバルメニューのアイコンだけ」色を変更したいとき
BizVektor NEATでグローバルメニューのアイコンの色を変更する方法を紹介します。メニューで設定できる「キーカラ ...
BizVektorのグローバルメニューとヘッダー画像の位置を入れ替える
現状はグローバルメニューの下にヘッダー画像が表示されますが、この順番を逆にしてヘッダー画像の下にグローバルメニューを表示 ...
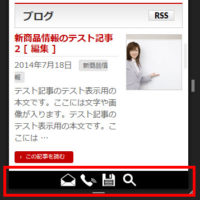
フローティングメニューをフッターに表示する
WordPressサイトのフッターにメニューを表示したいという要望をよく聞きます。このフッターメニューは単なる本文下の「 ...
BizVektorのグローバルメニューのフォントサイズを変更する
BizVektorのグローバルメニューについて、メニュー全体のフォントサイズを設定する方法や個別のメニュー項目だけ微調整 ...
賢威のグローバルメニューのデザインをカスタマイズするCSSの例
賢威のグローバルメニューのカスタマイズ例を紹介します。CSSを使ってフォントサイズやメニュー項目のアイコン、マウスオーバ ...
BizVektorのグローバルメニューの色を白ベースに
BizVektorのグローバルナビゲーション周辺の色(キーカラー)を取り除いて白ベースでスッキリさせる方法を紹介します。 ...