Elementorで画像の上に文字を重ねる方法
簡単にページ作成できるWordPressプラグイン「Elementor」ですが、画像の上に文字を重ねる方法でつまづいている方が多いようです。いくつか方法はありますが、ここでは、Elementorのセクション編集メニューを使って画像に文字を重ねる方法を紹介します。

画像の上に文字を重ねるセクションの作成
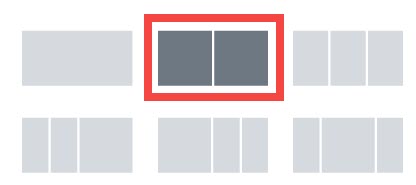
画像や文字を配置するセクションを作成するため、「新しいセクションの追加」をクリックして構造(列数)を選択します。

ここでは2列にしました。

セクションサイズの設定
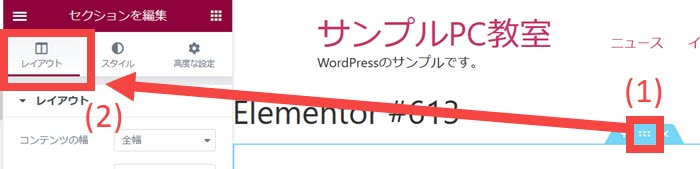
セクション上部のメニューで「セクションを編集」(1)をクリックして「レイアウト」タブ(2)を開きます。

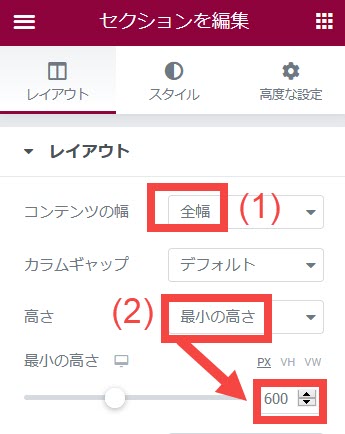
セクションの幅と高さを決めます。ここでは、コンテンツの幅(1)を「全幅」に、高さ(2)は最少の高さを600pxに設定しました。

背景画像の設定
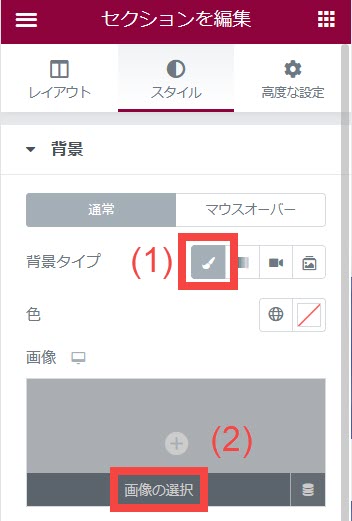
続いてセクションの背景画像を設定するため「スタイル」タブを開いて背景タイプで「クラシック」(1)を選択し、「画像の選択」(2)をクリックします。

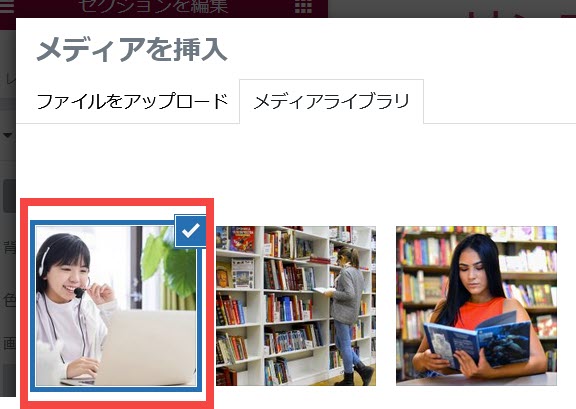
任意の画像を選択またはアップロードします。

「メディアを挿入」をクリックすると背景画像が追加されます。必要に応じて位置や繰り返し、サイズも設定できます。セクション全体に1枚の背景画像を表示する場合、サイズを「カバー」にします。

ちなみに、「添付」を「固定」にすると、スクロール時に背景画像が固定されるパララックスなセクションにすることができます。
重ねる文字の設定
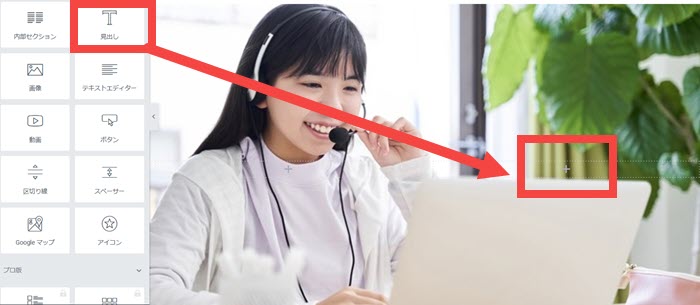
![]() をクリックしてウィジェット一覧に戻り、画像の上に文字を重ねるため見出しウィジェットを追加します。
をクリックしてウィジェット一覧に戻り、画像の上に文字を重ねるため見出しウィジェットを追加します。

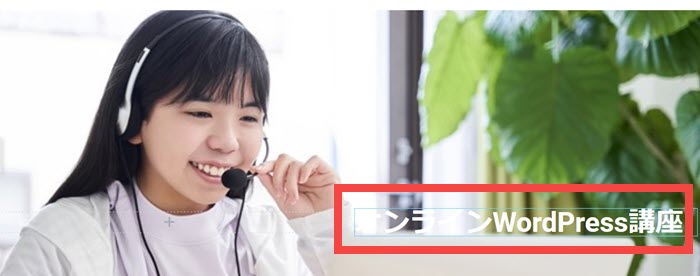
文字を入力すれば画像の上に文字を重ねることができますが、画像や文字の色によっては次のように見づらくなります。

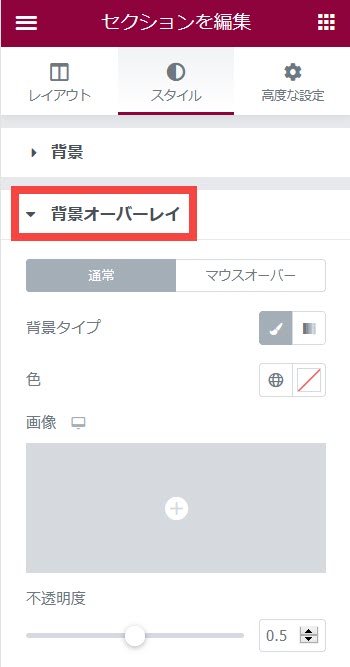
背景オーバーレイの設定
その場合、背景オーバーレイを使って背景画像の上に1枚被せる方法があります。
それには、「セクションを編集」から「スタイル」タブの「背景オーバーレイ」を開きます。

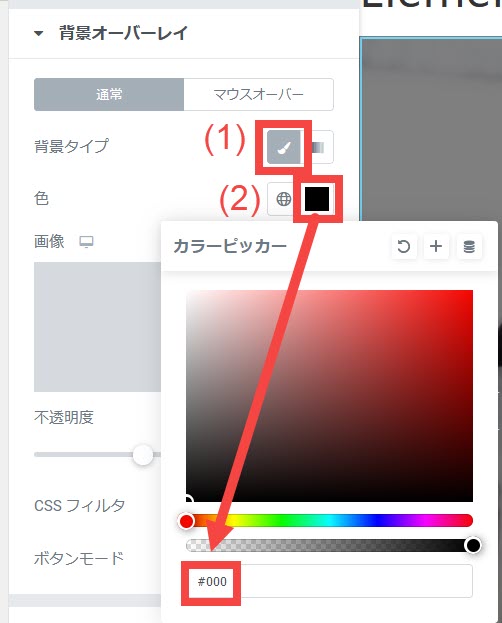
背景タイプ(1)で「クラシック」を選択してカラーピッカー(2)で任意の背景色を選択してみましょう。ここでは黒(カラーコード:#000)にしました。

背景画像の上に1枚差し込まれることで文字が見やすくなります。

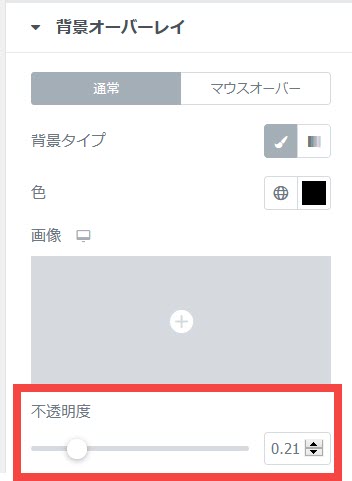
背景画像の透け具合は背景オーバーレイの「不透明度」で調整できます。

以上、Elementorで画像に文字を重ねる方法を紹介しました。背景画像と文字の間に背景オーバーレイを挿入するのがポイントです。興味がある方は、ぜひお試しください。