文字や画像を変更するだけでページが完成するElementorプラグインのテンプレート
WordPressでゼロからページを作るのは意外と面倒ですよね。
「文字や画像が入ったサンプルページを修正するスタイルで作成できれば簡単なのに」と思ったことはありませんか?
そんな方におすすめなのがElementorプラグインのテンプレートです。
サンプルで文字や画像が入ったテンプレートを選び、内容を修正する形でページを完成できます。

以下、Elementorプラグインのテンプレートの使い方を簡単に説明します。
Elementorプラグインの使い方
「プラグイン」‐「新規追加」メニューからElementorプラグインをインストール、有効化します。

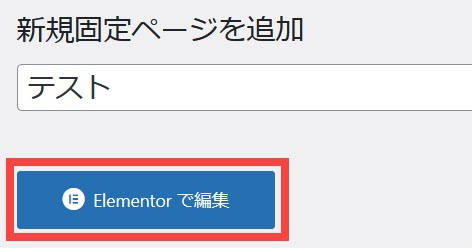
新たなページを作るため、投稿または固定ページの「新規追加」メニューを開いた後、Elementor専用の編集画面を開くため「Elementorで編集」をクリックします。

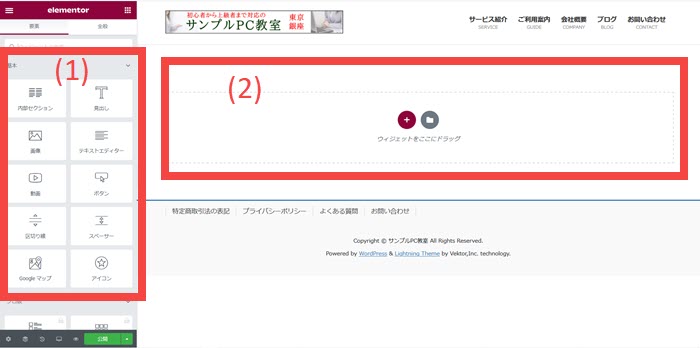
ページを作成する専用画面(Elementorパネル)が開きます。画面左側のウィジェット(部分)(1)を画面右側の編集エリア(2)にドラッグアンドドロップしてページを組み立てる仕組みです。

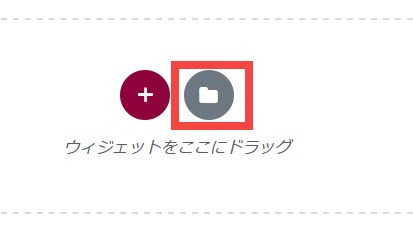
たとえば、見出しウィジェットを編集エリア(「ウィジェットをここにドラッグ」と書かれたあたり)にドラッグアンドドロップしてみましょう。

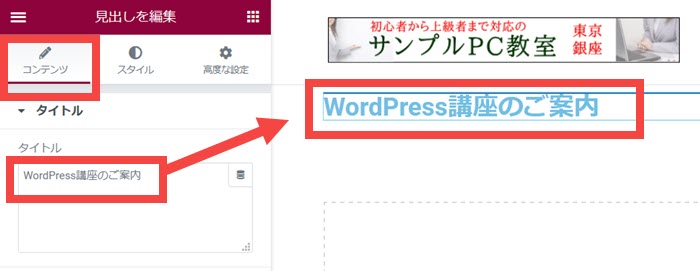
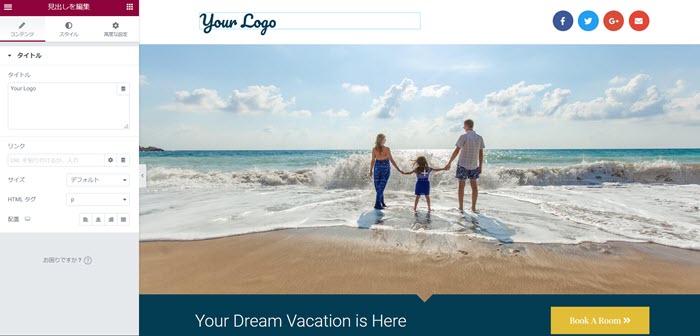
見出しが追加されるので、画面左側のメニューで文字を変更します。文字変更メニューが表示されない場合は画面上部で「コンテンツ」タブが開かれているか確認してください。

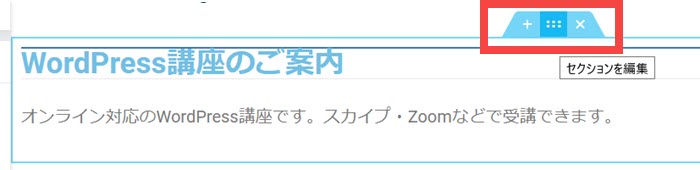
追加したウィジェットは「セクション」として管理されます。セクションの上部に表示される「セクションを編集」メニューを選択すると、個々のウィジェットではなくセクション全体のスタイルを設定することができます。

見出しを設置できたら画面左下の「変更をプレビュー」をクリックして表示確認してみましょう。

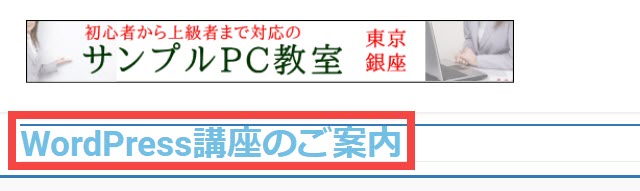
ページに見出しが追加されます。

このようにウィジェットを追加して設定していくことでページが完成します。
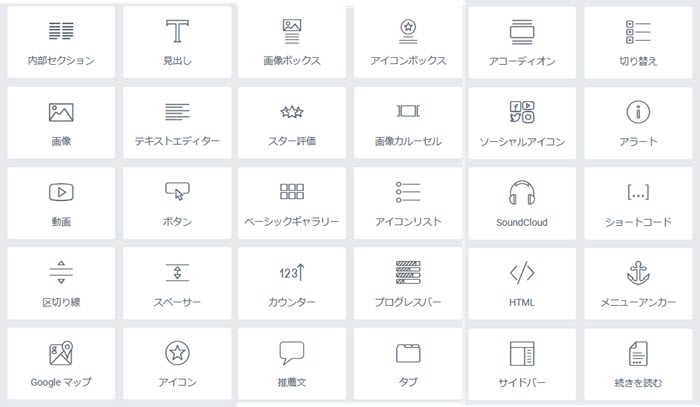
見出しを含めて次のようなウィジェットを使うことができます。(無料版Elementorの場合)

制作中のページは画面左下の▲をクリックして開くメニューから下書き保存または公開することができます。

ちなみに、ウィジェットパネル上部のメニューの用途は次のようになります。

Elementorのテンプレートの使い方
このような流れでページを作成できますがゼロから作るのは面倒かもしれません。
そんな方もElementorのテンプレートを使えば心配不要です。
Elementorのテンプレートは実際に文字や画像がレイアウトされたサンプルページです。編集エリアに追加して文字や画像を変更すればページが完成するという超便利な機能です。以下、テンプレートの使い方を説明します。
まずは、Elementorの編集画面でフォルダアイコンをクリックします。

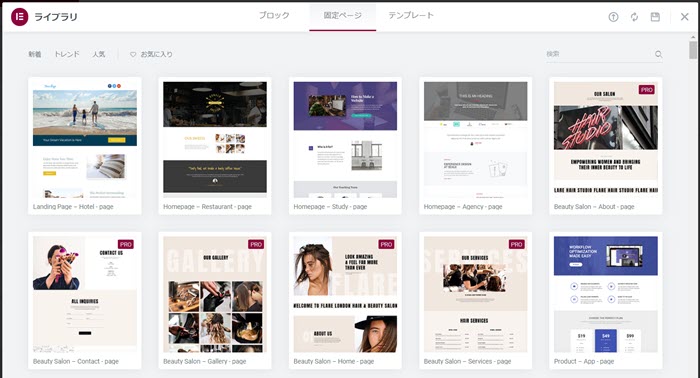
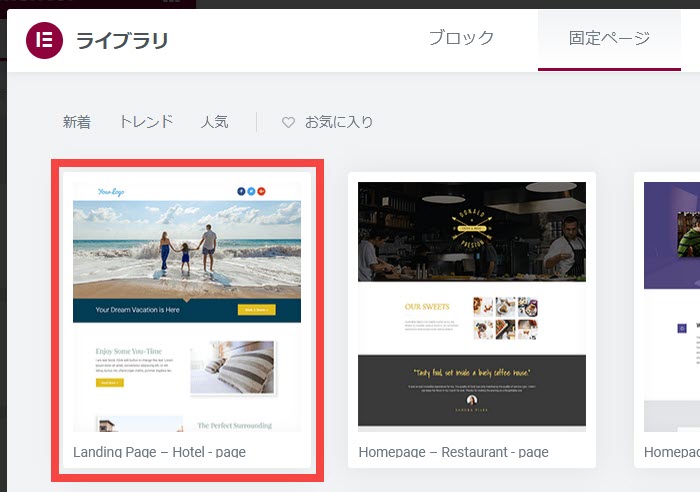
サンプルページとなるテンプレートが表示されるので、使いたいテンプレートをクリックします。

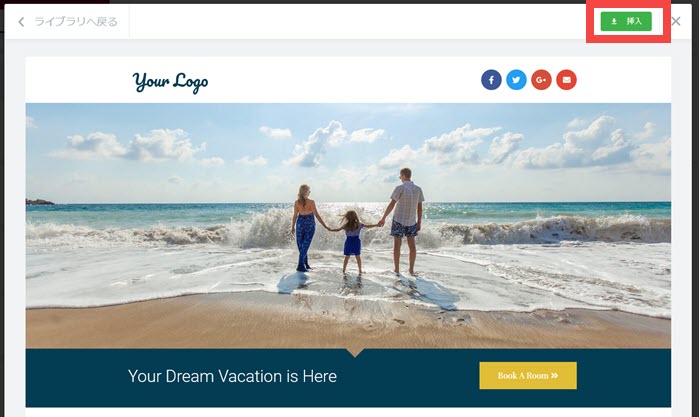
テンプレートを確認して「挿入」をクリックします。

テンプレートの初回使用時はライブラリへの接続が必要です。「始めてみよう」をクリックしてユーザー登録およびライブラリへの接続を行います。

ユーザー登録完了後、ログインして「Connect」をクリックしてライブラリに接続します。

作成中のページの編集画面に戻って「挿入」をクリックすると画面にテンプレートが追加されます。

あとはテンプレートの文字や画像を変更するだけで、こんな感じに仕上がります。

作りたいページのイメージはあるけどゼロから作るのは面倒。そんな方はElementorのテンプレートをお試しください。
無料版でもテンプレートを使えますが、有料版の「Elementor Pro」では300種類以上のテンプレートを選ぶことができますよ。
興味がある方は、ぜひお試しください。