固定ページや投稿の一覧を簡単にグリッドにレイアウトできる「WP Canvas」
好きな固定ページの一覧をグリッドレイアウトで表示したり、いくつかの画像や文章を2列、3列で表示したい場合、「WP Canvas - Shortcodes」プラグインが役立ちます。手作業で作ると面倒なグリッドレイアウトをショートコードで制御できるので、非常に便利です。

以下、「WP Canvas - Shortcodes」プラグインを使って固定ページをグリッドにレイアウトする方法を紹介します。
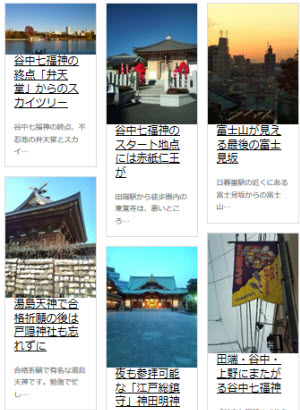
固定ページ一覧をグリッドレイアウトで表示
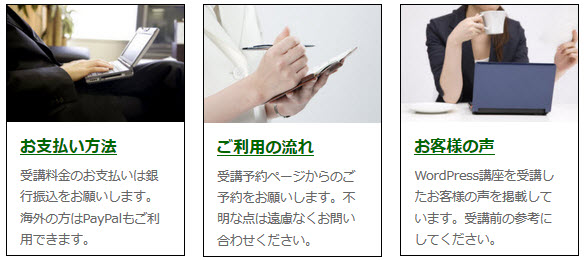
固定ページの一覧をグリッドレイアウトで表示すれば、サービス関連のページなどをスッキリと効率的に見せることができます。

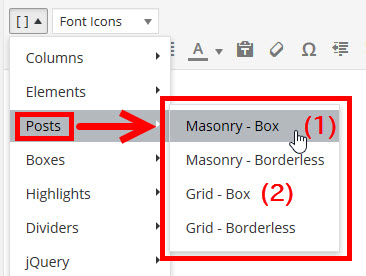
グリッド表示には「Posts」メニューを使います。

「Posts」メニューでは、グリッドのレイアウトスタイルを選択できます。Grid(2)は同じサイズのボックスに適したレイアウトです。Masonry(1)はサイズが異なるボックスの隙間を埋めるようにレイアウトしてくれます。


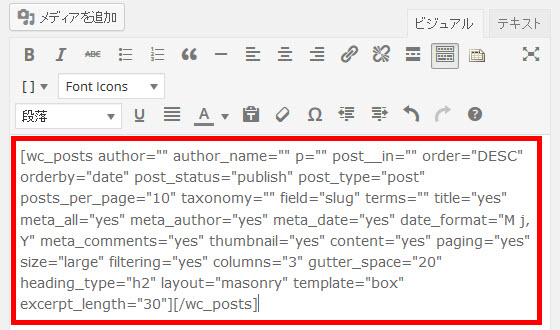
「Posts」メニューを選択すると、固定ページの一覧をグリッド表示するためのショートコードが挿入されます。

表示するページ、件数、表示順など、次のような項目を設定できるので、アイデアに応じてカスタマイズしてみましょう。
▼「Posts」メニューのショートコードで指定できる項目の例
- 表示する固定ページ(または投稿)の番号
- 表示する投稿タイプ(post/pageなど)
- 表示する分類
- 表示順(並べ替える基準)
- 1ページの表示件数
- タイトルの表示/非表示
- 抜粋の表示/非表示
- 抜粋の文字数
- レイアウト(masonry/grid)
- メタ情報(投稿日時など)の表示/非表示
- 投稿日時のフォーマット
- ヘッダーのタグ(例:h2)
詳しくは、「wc-shortcodes/includes/shortcode-functions.php」の1100行目あたりから始まる「function wc_shortcodes_posts」のパラメータ定義も参考にしてください。
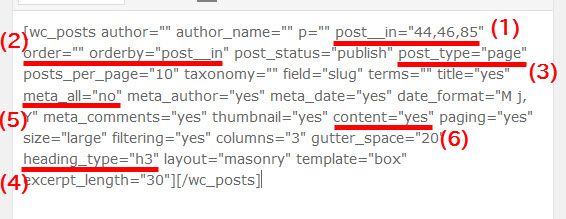
たとえば、任意の3ページをグリッド表示するには、次の項目を修正します。
- 表示するページの番号を指定 --- (例:post__in="44,46,85")
- ページの表示順を「post__in」の順に --- 「order="" orderby="post__in"」
- 投稿タイプを「page」に --- 「post_type="page"」
- タイトルを任意のタグに --- (例:heading_type="h3")
- 投稿日時などを非表示に --- 「meta_all="no"」
- ※抜粋を非表示にするなら --- 「content="no"」
ショートコードを修正したイメージは次のようになります。

これで、指定した固定ページが指定順で表示されます。テーマによってはCSSの修正も必要です。必要に応じてカスタマイズしてください。

ページの表示順を変えたければ、「post__in="44,46,85"」に指定する順番を変えれば大丈夫です。たとえば、「post__in="85,44,46,"」のように変更するだけで表示順が変わります。

ショートコードなので、いろいろと試行錯誤してみてください。

BizVektorで「6PR」を作りたい方に
BizVektorで特徴的なパーツである「3PRエリア」を2つ作りたいという要望は多いです。実際に「テーマオプション」メニューと連動する6PRを作るのは非常に面倒ですが、WP Canvasを使って3列×2で6ページをまとめれば「6PR風」のグリッドレイアウトも作成できます。

あとは、みなさんのアイデアを形にしてみてください。
新着情報のグリッド表示
固定ページだけでなくブログ記事をグリッド表示することもできます。トップページ下で新着情報を一覧表示したい場合などに役立ちます。カテゴリーや表示件数の指定も可能なので、特定の固定ページで特定のカテゴリーのみを一覧表示することもできるでしょう。

マルチカラムコンテンツの作成
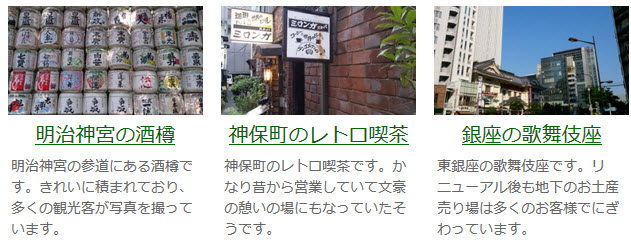
固定ページや投稿と連動したグリッドだけでなく、自由なマルチカラムコンテンツも作成できます。2列、3列、4列のマルチカラムのレイアウトを手作業で作るのは意外と面倒ですが、WP Canvasプラグインなら簡単に作成できます。
特にレスポンシブ対応なので安心です。手作業だと本当に大変ですね。

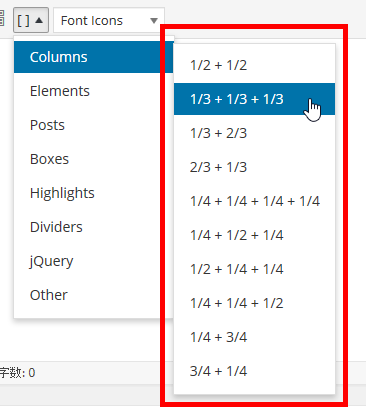
マルチカラムコンテンツの作成には「Colmns」メニューを使います。「Colmns」メニューでは2列、3列、4列から選ぶことができます。「1/3 + 1/3 + 1/3」は1/3の列を3つ作成(つまり等幅の3列)するという意味です。

作りたいコンテンツに合わせてパターンを選びましょう。
まとめ
「WP Canvas - Shortcodes」プラグインを使うと、投稿、固定ページ、自由なコンテンツをマルチカラムに整理してグリッドレイアウトで表示できるので便利です。気になる方はお試しください。