アイキャッチ画像のサイズを変更する方法
投稿や固定ページに追加できるアイキャッチ画像は、多くのテーマでは特に何もしなくてもそれなりのサイズで表示されますが、Twenty Twelveなどでは大きすぎることもあるので、自由に変更したいこともあります。

表示するアイキャッチ画像のサイズを変更する
アイキャッチ画像のサイズを変更するには、アイキャッチ画像を表示しているテンプレートファイルを開いてアイキャッチ画像を表示する命令the_post_thumbnail()のカッコ( )の中に「array(100, 100)」のように幅と高さを指定する方法があります。
たとえば、Twenty Twelveなどではcontent.phpを開いてthe_post_thumbnailの部分を次のように変更します。
<?php the_post_thumbnail(array(100, 100)); ?>
これにより、アイキャッチ画像が幅100px、高さ100pxというサイズで表示されます。

ここでは幅100px、高さ100pxを指定しましたが、代わりに次のように指定することもできます。
- the_post_thumbnail('thumbnail') --- サムネイル画像を表示
- the_post_thumbnail('medium') --- 中サイズ画像を表示
- the_post_thumbnail('large') --- 大サイズ画像を表示
- the_post_thumbnail('post-thumbnail') --- アイキャッチ画像を表示
- the_post_thumbnail() --- アイキャッチ画像を表示(上と同じ)
サムネイル、中サイズ、大サイズについてはそれぞれ、画像アップロード時に作成された各種サイズの画像が表示されます。これは「設定」‐「メディア」メニューで設定されているサイズです。
ちなみに、サイズを指定してアイキャッチ画像を表示した場合、そのサイズに近い画像が使われます。たとえば、the_post_thumbnail(array(100, 100))と指定すると、幅150px高さ150pxのサムネイル画像が幅100px高さ100pxで縮小表示されることになるでしょう。
アップロードするときにアイキャッチ画像のサイズを変更する
the_post_thumbnail()のように、カッコ( )の中に何も指定しなかった場合は、そのテーマで「アイキャッチ画像のサイズ」として設定されているサイズで表示されます(the_post_thumbnail('post-thumbnail')と同じ)。
この「アイキャッチ画像のサイズ」は、たとえば、functions.phpの中でset_post_thumbnail_sizeという命令によって指定されています。Twenty Twelveでは次のように設定されています。
set_post_thumbnail_size( 624, 9999 );
これにより、アイキャッチ画像などに使う画像をアップロードすると、幅が624pxという画像が作成されます。結果としてアイキャッチ画像のサイズを明示的に指定しなかった場合は幅624pxの画像(Twenty Twelveの場合)が表示されます。

そのようなわけで、Twenty Twelveのデフォルトの状態で投稿を一覧表示すると、幅624pxという大きすぎるアイキャッチ画像が表示されるのです。
このset_post_thumbnail_sizeのサイズ設定を変更すれば、画像アップロード時にアイキャッチ画像のサイズを変更することができます。
set_post_thumbnail_size( 250, 9999 );
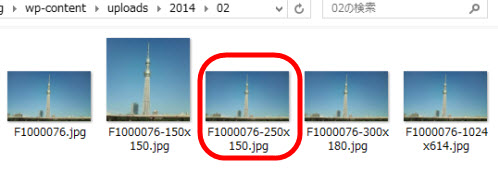
これで投稿や固定ページにアイキャッチ画像を設定すると、uploadsフォルダには幅250pxのアイキャッチ画像が作成されます。

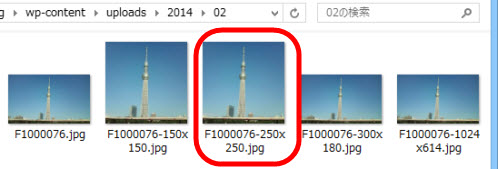
また、set_post_thumbnail_size( 250, 250, true )のように3番目のパラメータにtrueを指定すると、指定サイズで切り抜きが行われます。

これで、the_post_thumbnail()のように、カッコ( )の中に何も指定しなかった場合でも、それなりのサイズのアイキャッチ画像が表示されるようになります。

まとめると、アイキャッチ画像のサイズを変更するには、次のいずれかの方法があるということです。
- the_post_thumbnailで表示するときの画像サイズを設定する
- set_post_thumbnail_sizeを使ってアップロード時の画像サイズを設定する
set_post_thumbnail_sizeでアイキャッチ画像のサイズを設定せず、表示するときもthe_post_thumbnail()のカッコ( )の中に何も指定しなかった場合は、単純にオリジナルの画像が表示されます。画面での見え方は、style.cssなどのスタイル指定に従うことになります。
アイキャッチ画像がうまく表示できないときは以下のページも参考にしてください。